
github: https://github.com/loy124/CustomerList
loy124/CustomerList
JSP, JSTL(el, core), Ajax로 각각 만든 고객 목록 관리 리스트. Contribute to loy124/CustomerList development by creating an account on GitHub.
github.com
(jsp로구현)
https://github.com/loy124/CustomerList/tree/master/jspModel2
(core로구현)
https://github.com/loy124/CustomerList/tree/master/jspModel2Core
(Ajax로 구현)
https://github.com/loy124/CustomerList/tree/master/jspModel2Ajax
주요 차이
Servlet 부분( 이코드에서의 Post방식은 Ajax에서만 활용한다, ajax 타입을 post로 해줬기때문)
package model;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import dao.CustUserDao;
import dto.CustUserDto;
@WebServlet("/custuserlist")
public class CustUserList extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.precessFunc(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
CustUserDao dao = CustUserDao.getInstance();
List<CustUserDto> list = dao.getCustUserList();
resp.setContentType("application/json");
resp.setCharacterEncoding("utf-8");
String gson = new Gson().toJson(list);
resp.getWriter().write(gson);
}
public void precessFunc(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
CustUserDao dao = CustUserDao.getInstance();
List<CustUserDto> list = dao.getCustUserList();
resp.setContentType("application/json");
resp.setCharacterEncoding("utf-8");
req.setAttribute("custlist", list); //짐싸!
forward("custuserlist.jsp", req, resp); // //잘가(전진)
String gson = new Gson().toJson(list);
resp.getWriter().write(gson);
}
public void forward(String link, HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher dispatch = req.getRequestDispatcher(link);
dispatch.forward(req, resp);
}
}
JSP(스크립트릿사용)
<%@page import="dto.CustUserDto"%>
<%@page import="java.util.List"%>
<%@page import="dao.CustUserDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>custuserlist</title>
</head>
<body>
<%
List<CustUserDto> list = (List<CustUserDto>)request.getAttribute("custlist");
%>
<%-- html view 부분 --%>
<h1>고객 목록</h1>
<div align="center">
<form action="muldel" method="post">
<table style="width: 700">
<col width="100">
<col width="300">
<col width="300">
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<tr>
<th bgcolor="#ffff00"><input type="checkbox" name="alldel"
onclick="deleteChecks(this.checked)"></th>
<th>ID</th>
<th>NAME</th>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<%
if (list.size() == 0) {
// list에 데이터가 하나도 없을 때
%>
<tr bgcolor="#f6f6f6">
<td colspan="3" align="center" height="100">고객 리스트가 존재하지 않습니다.</td>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<%
} else {
// list에 데이터가 있을 때
for (int i = 0; i < list.size(); i++) {
CustUserDto cust = list.get(i);
%>
<tr bgcolor="#f6f6f6">
<td align="center" bgcolor="yellow"><input type="checkbox"
name="delck" value="<%=cust.getId()%>"></td>
<td><%=cust.getId()%></td>
<td><a href="custdetail?id=<%=cust.getId()%>"> <%=cust.getName()%>
</a></td>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<%
}
}
%>
<tr>
<!-- 다중 삭제 버튼 -->
<td align="center" height="1" bgcolor="#c0c0c0" colspan="3"><input
type="submit" value="고객 정보 삭제"></td>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<tr bgcolor="#f6f6f6">
<td colspan="3"><a href="custuseradd?command=add">고객 정보 추가</a></td>
</tr>
</table>
</form>
<form action="searchList.jsp">
<select name="option">
<option value="id">아이디</option>
<option value="name">이름</option>
<option value="address">주소</option>
</select> <input name="search"> <input type="submit" value="검색하기">
</form>
</div>
<script type="text/javascript">
function deleteChecks(ch) {
//alert(ch);
var arrCheck = document.getElementsByName("delck");
for (i = 0; i < arrCheck.length; i++) {
arrCheck[i].checked = ch;
}
}
</script>
</body>
</html>
CORE(EL TAG, CORE TAG 사용, Core 라이브러리 사용)
<%@page import="dto.CustUserDto"%>
<%@page import="java.util.List"%>
<%@page import="dao.CustUserDao"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>custuserlist</title>
</head>
<body>
<p>${custlist}</p>
<%-- html view 부분 --%>
<h1>고객 목록</h1>
<div align="center">
<form action="muldel" method="post">
<table style="width: 700">
<col width="100">
<col width="300">
<col width="300">
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<tr>
<th bgcolor="#ffff00"><input type="checkbox" name="alldel"
onclick="deleteChecks(this.checked)"></th>
<th>ID</th>
<th>NAME</th>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<c:choose>
<c:when test="${custlist.size() eq 0 }">
<tr bgcolor="#f6f6f6">
<td colspan="3" align="center" height="100">고객 리스트가 존재하지
않습니다.</td>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
</c:when>
<c:otherwise>
<c:forEach begin="0" var="dto" items="${custlist }" varStatus="i">
<tr bgcolor="#f6f6f6">
<td align="center" bgcolor="yellow"><input type="checkbox"
name="delck" value="${dto.id}"></td>
<td>${dto.id }</td>
<td><a href="custdetail?id=${dto.id }"> ${dto.name } </a></td>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
</c:forEach>
</c:otherwise>
</c:choose>
<tr>
<!-- 다중 삭제 버튼 -->
<td align="center" height="1" bgcolor="#c0c0c0" colspan="3"><input
type="submit" value="고객 정보 삭제"></td>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<tr bgcolor="#f6f6f6">
<td colspan="3"><a href="custuseradd?command=add">고객 정보 추가</a></td>
</tr>
</table>
</form>
<form action="searchlist">
<select name="option">
<option value="id">아이디</option>
<option value="name">이름</option>
<option value="address">주소</option>
</select> <input name="search"> <input type="submit" value="검색하기">
</form>
</div>
<script type="text/javascript">
function deleteChecks(ch) {
//alert(ch);
var arrCheck = document.getElementsByName("delck");
for (i = 0; i < arrCheck.length; i++) {
arrCheck[i].checked = ch;
}
}
</script>
</body>
</html>
Ajax 사용(GSON 라이브러리 사용 + CORE)
<%@page import="dao.CustUserDao"%>
<%@page import="dto.CustUserDto"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>custuserlist</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<%-- <p>${custlist}</p> --%>
<%-- html view 부분 --%>
<h1>고객 목록</h1>
<div align="center">
<form action="muldel" method="post">
<table style="width: 700">
<col width="100">
<col width="300">
<col width="300">
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<tr>
<th bgcolor="#ffff00"><input type="checkbox" name="alldel"
onclick="deleteChecks(this.checked)"></th>
<th>ID</th>
<th>NAME</th>
</tr>
<tr class="appendTag">
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<tr>
<!-- 다중 삭제 버튼 -->
<td align="center" height="1" bgcolor="#c0c0c0" colspan="3"><input
type="submit" value="고객 정보 삭제"></td>
</tr>
<tr>
<td height="2" bgcolor="#000000" colspan="3"></td>
</tr>
<tr bgcolor="#f6f6f6">
<td colspan="3"><a href="custuseradd?command=add">고객 정보 추가</a></td>
</tr>
</table>
</form>
<form action="searchlist">
<select name="option">
<option value="id">아이디</option>
<option value="name">이름</option>
<option value="address">주소</option>
</select> <input name="search"> <input type="submit" value="검색하기">
</form>
</div>
<script type="text/javascript">
function deleteChecks(ch) {
//alert(ch);
var arrCheck = document.getElementsByName("delck");
for (i = 0; i < arrCheck.length; i++) {
arrCheck[i].checked = ch;
}
}
var notData = $(
'<tr bgcolor="#f6f6f6">'+
'<td colspan="3" align="center" height="100">고객 리스트가 존재하지'+
'않습니다.</td>'+
'</tr>'+
'<tr>'+
'<td height="2" bgcolor="#000000" colspan="3"></td>'+
'</tr>'
);
function inputData(d) {
return '<tr bgcolor="#f6f6f6">' +
'<td align="center" bgcolor="yellow"><input type="checkbox"' +
'name="delck" value=' + d.id + '></td>' +
'<td>' + d.id + '</td>'+
'<td><a href=' + '\"custdetail?id='+d.id +'\"'
+ '>' + d.name + '</a></td>' +
'</tr>'+
'<tr>'+
'<td height="2" bgcolor="#000000" colspan="3"></td>' +
'</tr>';
}
$.ajax({
url:"./custuserlist",
type:"post",
datatype:"json",
success:function(data){
data.map(i => console.log(i));
if(data.length === 0){
$(".appendTag").after(notData);
}else{
data.map(i => {
$(".appendTag").after(inputData(i));
console.log(inputData(i));
})
}
}
})
</script>
</body>
</html>
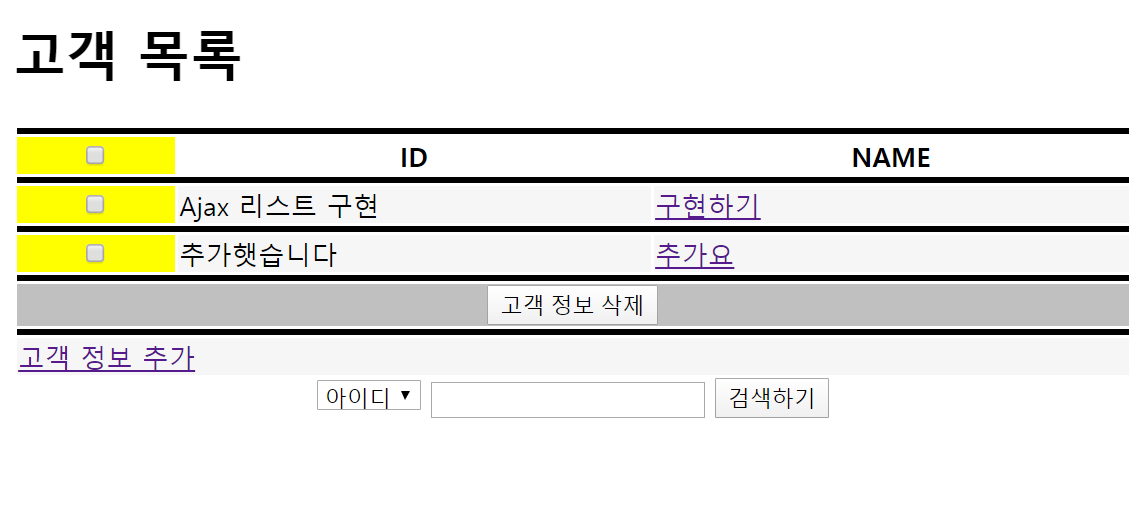
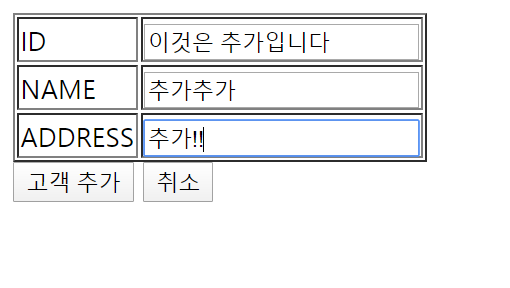
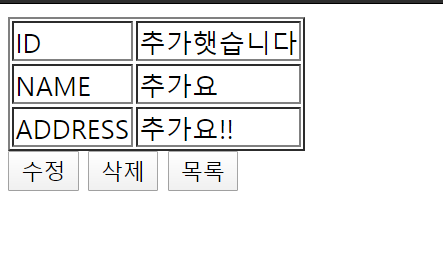
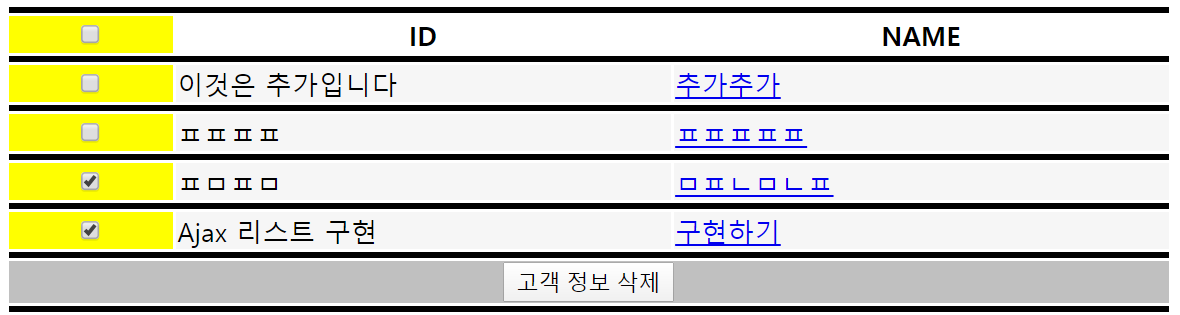
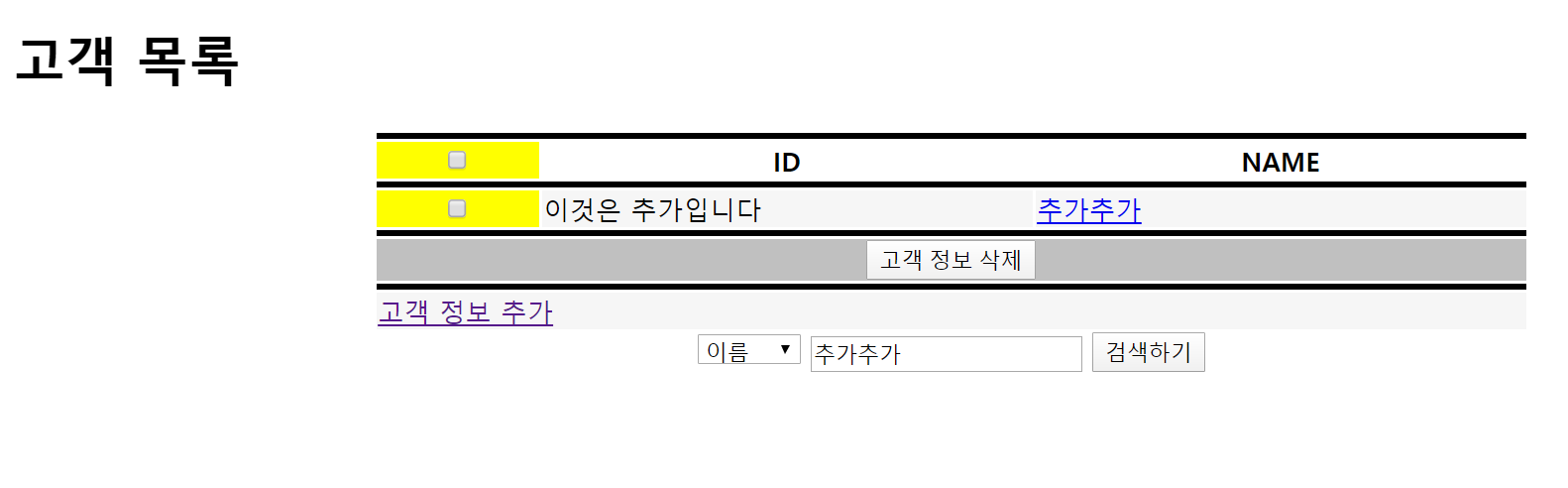
화면 부분







'Java > java 기초' 카테고리의 다른 글
| Spring에서 Ajax활용하기 (0) | 2020.02.25 |
|---|---|
| Spring 셋팅 설정 (0) | 2020.02.24 |
| jsp tag (0) | 2020.01.23 |
| Core tag (0) | 2020.01.23 |
| el tag 정리 (0) | 2020.01.23 |

