ng-repeat은 배열데이터의 내용들을
for문과 유사하게 뿌려주는 내용이다
react에서는 map을 활용해서 뿌려주고
vue에서는 v-for을 활용해 뿌려주는데 vue의 v-for과 굉장히 유사하다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"
/>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body ng-app="todo" ng-controller="TodoCtrl">
<h1>Todo</h1>
<ul class="list-unstyled">
<!-- ng-repeat=(변수, 인덱스) in $scope의 데이터 -->
<!-- ng-repeat=(변수, 인덱스) in $scope의 데이터 -->
<li ng-repeat="todo in todos">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" ng-model="todo.completed" />
</span>
<input type="text" class="form-control" ng-model="todo.title" />
</div>
<date>{{todo.createdAt}}</date>
</li>
</ul>
<script src="./script.js"></script>
</body>
</html>
//모듈: 컨테이너
//모듈안에: 컨트롤러, 디렉티브, 서비스가 담겨있다
(function () {
// app이라는 변수에 todo라는 모듈이 담긴다
var app = angular.module("todo", []);
//두번째 파라미터는 배열로준다
app.controller("TodoCtrl", [
"$scope",
function ($scope) {
// $scope.name = "Chris";
// $scope.data = "aa";
$scope.todos = [
{
title: "요가 수행",
completed: false,
createdAt: Date.now(),
},
{
title: "앵귤러 학습",
completed: false,
createdAt: Date.now(),
},
{
title: "운동하기",
completed: false,
createdAt: Date.now(),
},
];
},
]);
})();
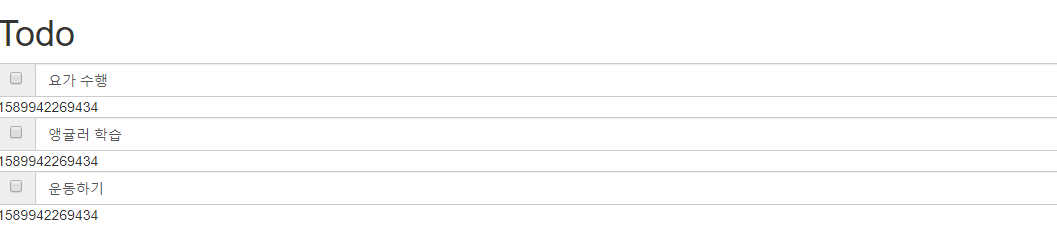
정상적으로 반복되어 값이 출력된다.

ng-filter
필터를 사용할수있는 정보들이 나와있다.
https://code.angularjs.org/1.3.15/docs/api/ng/filter/currency
AngularJS
code.angularjs.org
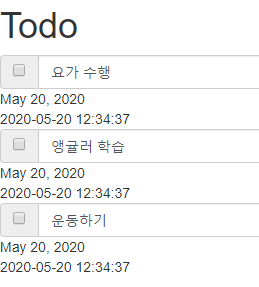
출력해주려는 데이터 뒤에 | 를 넣어주고 date를 표시해준다
<date>{{todo.createdAt | date}}</date>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"
/>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body ng-app="todo" ng-controller="TodoCtrl">
<h1>Todo</h1>
<ul class="list-unstyled">
<!-- ng-repeat=(변수, 인덱스) in $scope의 데이터 -->
<!-- ng-repeat=(변수, 인덱스) in $scope의 데이터 -->
<li ng-repeat="todo in todos">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" ng-model="todo.completed" />
</span>
<input type="text" class="form-control" ng-model="todo.title" />
</div>
<div>
<date>{{todo.createdAt | date}}</date>
</div>
<date>{{todo.createdAt | date:'yyyy-MM-dd HH:mm:ss'}}</date>
</li>
</ul>
<script src="./script.js"></script>
</body>
</html>

ng-click
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"
/>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body ng-app="todo" ng-controller="TodoCtrl">
<h1>Todo</h1>
<ul class="list-unstyled">
<!-- ng-repeat=(변수, 인덱스) in $scope의 데이터 -->
<!-- ng-repeat=(변수, 인덱스) in $scope의 데이터 -->
<li ng-repeat="todo in todos">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" ng-model="todo.completed" />
</span>
<input type="text" class="form-control" ng-model="todo.title" />
<span class="input-group-btn">
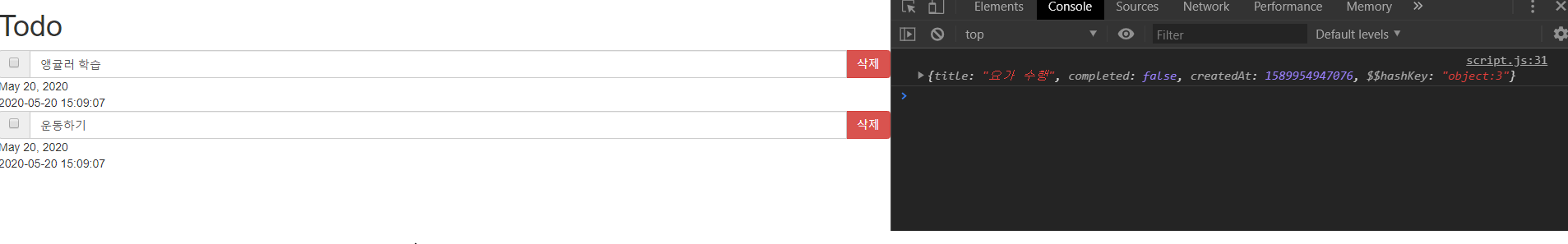
<button ng-click="deleteClick(todo)" class="btn btn-danger" type="button">삭제</button>
</span>
</div>
<div>
<date>{{todo.createdAt | date}}</date>
</div>
<date>{{todo.createdAt | date:'yyyy-MM-dd HH:mm:ss'}}</date>
</li>
</ul>
<div</div>
<script src="./script.js"></script>
</body>
</html>
$scope에 함수도 또한 선언할 수 있다
//모듈: 컨테이너
//모듈안에: 컨트롤러, 디렉티브, 서비스가 담겨있다
(function () {
// app이라는 변수에 todo라는 모듈이 담긴다
var app = angular.module("todo", []);
//두번째 파라미터는 배열로준다
app.controller("TodoCtrl", [
"$scope",
function ($scope) {
// $scope.name = "Chris";
// $scope.data = "aa";
$scope.todos = [
{
title: "요가 수행",
completed: false,
createdAt: Date.now(),
},
{
title: "앵귤러 학습",
completed: false,
createdAt: Date.now(),
},
{
title: "운동하기",
completed: false,
createdAt: Date.now(),
},
];
$scope.deleteClick = function (todo) {
console.log(todo);
//find todo index in todos
// $scope.todos = $scope.todos.filter((li) => li !== todo);
var idx = $scope.todos.findIndex(function (item) {
return item.id === todo.id;
});
//remove from todos
if (idx > -1) {
$scope.todos.splice(idx, 1);
}
};
},
]);
})();

filter-button
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"
/>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body ng-app="todo" ng-controller="TodoCtrl">
<h1>Todo List</h1>
<div class="container">
<ul class="list-unstyled">
<!-- ng-repeat=(변수, 인덱스) in $scope의 데이터 -->
<!-- ng-repeat=(변수, 인덱스) in $scope의 데이터 -->
<li ng-repeat="todo in todos | filter:statusFilter">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" ng-model="todo.completed" />
</span>
<input type="text" class="form-control" ng-model="todo.title" />
<span class="input-group-btn">
<button
ng-click="deleteClick(todo)"
class="btn btn-danger"
type="button"
>
삭제
</button>
</span>
</div>
<div>
<date>{{todo.createdAt | date}}</date>
</div>
<date>{{todo.createdAt | date:'yyyy-MM-dd HH:mm:ss'}}</date>
</li>
</ul>
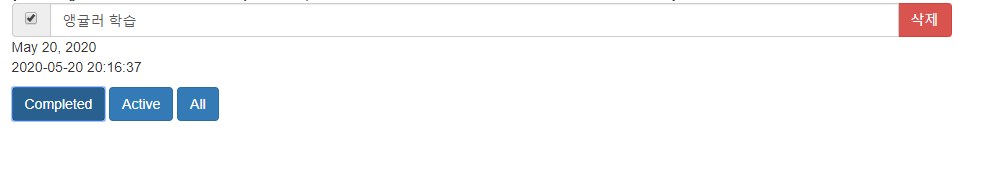
<button class="btn btn-primary" ng-click="statusFilter={completed:true}">
Completed
</button>
<button class="btn btn-primary" ng-click="statusFilter={completed:false}">
Active
</button>
<button class="btn btn-primary" ng-click="statusFilter={}">All</button>
</div>
<script src="./script.js"></script>
</body>
</html>
//모듈: 컨테이너
//모듈안에: 컨트롤러, 디렉티브, 서비스가 담겨있다
(function () {
// app이라는 변수에 todo라는 모듈이 담긴다
var app = angular.module("todo", []);
//두번째 파라미터는 배열로준다
app.controller("TodoCtrl", [
"$scope",
function ($scope) {
// $scope.name = "Chris";
// $scope.data = "aa";
$scope.todos = [
{
title: "요가 수행",
completed: false,
createdAt: Date.now(),
},
{
title: "앵귤러 학습",
completed: true,
createdAt: Date.now(),
},
{
title: "운동하기",
completed: false,
createdAt: Date.now(),
},
];
$scope.deleteClick = function (todo) {
console.log(todo);
//find todo index in todos
// $scope.todos = $scope.todos.filter((li) => li !== todo);
var idx = $scope.todos.findIndex(function (item) {
return item.id === todo.id;
});
//remove from todos
if (idx > -1) {
$scope.todos.splice(idx, 1);
}
};
},
]);
})();

filter로 가려지는 filter button이 완료되었다
'Angular > angularjs' 카테고리의 다른 글
| angular service(factory) (0) | 2020.05.22 |
|---|---|
| angular directive (모듈화) (0) | 2020.05.20 |
| angular form (유효성 검증) (0) | 2020.05.20 |
| ng-app, controller (0) | 2020.05.20 |

