auth(접근 방지및 허용) 을 위해서 HOC (High Order Component) 를 적용해야한다.
HOC는 리액트 컴포넌트를 인자로 받아서 새로운 리액트 컴포넌트를 리턴하는 함수를 의미한다.
주로 로딩 화면이나 Auth 등에 사용된다고 한다.
Auth를 위해서 auth.js를 만들어준다.

또한 aciton및 reducers에 auth 로직을 사용할수 있도록
만들어준다.
type.js
export const REGISTER_USER = "REGISTER_USER";
export const LOGIN_USER = "LOGIN_USER";
export const LOGOUT_USER = "LOGOUT_USER";
export const AUTH_USER = "AUTH_USER";
userAction.js
import { REGISTER_USER, LOGIN_USER, LOGOUT_USER, AUTH_USER } from "./types";
import { request } from "../utils/axios";
const USER_URL = "/api/user";
export function registerUser(dataToSubmit) {
const data = request("post", USER_URL + "/register", dataToSubmit);
return {
type: REGISTER_USER,
payload: data,
};
}
export function loginUser(dataToSubmit) {
const data = request("post", USER_URL + "/login", dataToSubmit);
return {
type: LOGIN_USER,
payload: data,
};
}
export function logoutUser() {
const data = request("post", USER_URL + "/logout");
return {
type: LOGOUT_USER,
payload: data,
};
}
export function authUser() {
const data = request("post", USER_URL + "/auth");
return {
type: AUTH_USER,
payload: data,
};
}
먼저 정상적으로 auth 를 사용할수 있는지 테스트를 위한 코드를 제작해보았다.
auth.js
import React, { useEffect } from "react";
import { useDispatch } from "react-redux";
import { authUser } from "../_actions/userAction";
export default function (Componet, option, adminRoute = null) {
//option
// null => 아무나 출입가능
// true => 로그인한 유저만 출입 가능
// false => 로그인한 유저는 출입 불가능
function AuthCheck(props) {
const dispatch = useDispatch();
//useEffect를 사용해서 초기 검증을 실행해준다
useEffect(() => {
dispatch(authUser()).then((res) => {
console.log(res);
console.log("HOC 테스트");
});
}, []);
return <Componet />;
}
return AuthCheck;
}
App.js
import React from "react";
import "./App.css";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import LandingPage from "./components/views/LandingPage/LandingPage";
import LoginPage from "./components/views/LoginPage/LoginPage";
import RegisterPage from "./components/views/RegisterPage/RegisterPage";
import Auth from "./hoc/auth";
function App() {
return (
<Router>
<div>
<Switch>
<Route exact path="/" component={Auth(LandingPage)} />
<Route exact path="/login" component={Auth(LoginPage)} />
<Route exact path="/register" component={Auth(RegisterPage)} />
</Switch>
</div>
</Router>
);
}
export default App;
App.js의 component부분에서 Auth로 감싸주면 된다.
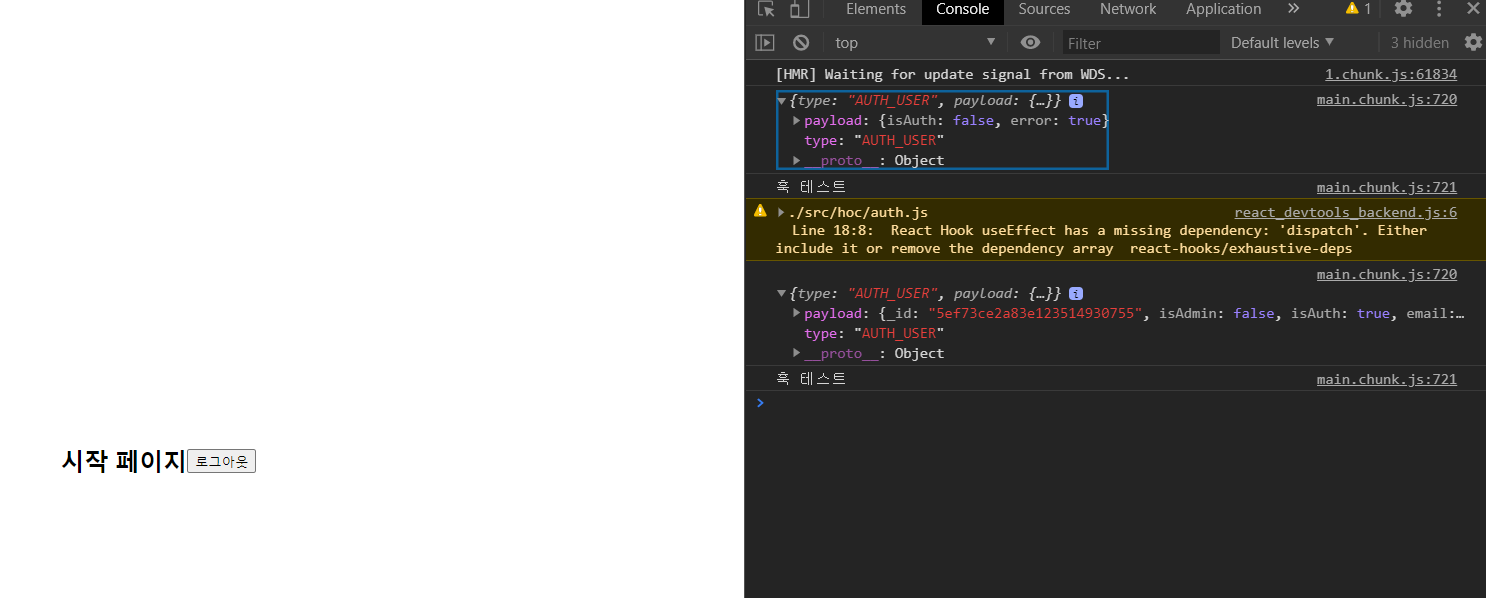
로그인및 로그아웃시 각각 훅 테스트가 잘 실행되는것을 확인할 수 있다.

이제 접근방지 처리를 해주면된다.
option
null => 아무나 출입가능
true => 로그인한 유저만 출입 가능
false => 로그인한 유저는 출입 불가능
App.js
import React from "react";
import "./App.css";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import LandingPage from "./components/views/LandingPage/LandingPage";
import LoginPage from "./components/views/LoginPage/LoginPage";
import RegisterPage from "./components/views/RegisterPage/RegisterPage";
import Auth from "./hoc/auth";
function App() {
return (
<Router>
<div>
<Switch>
<Route exact path="/" component={Auth(LandingPage, null)} />
<Route exact path="/login" component={Auth(LoginPage, false)} />
<Route exact path="/register" component={Auth(RegisterPage, false)} />
</Switch>
</div>
</Router>
);
}
export default App;
로그인창및 회원가입창 모두 로그인한 유저를 출입이 불가능하게 만들어야 하기때문에 false로 지정해준다.
import React, { useEffect } from "react";
import { useDispatch } from "react-redux";
import { authUser } from "../_actions/userAction";
export default function (Componet, option, adminRoute = null) {
//option
// null => 아무나 출입가능
// true => 로그인한 유저만 출입 가능
// false => 로그인한 유저는 출입 불가능
function AuthCheck(props) {
const dispatch = useDispatch();
//useEffect를 사용해서 초기 검증을 실행해준다
useEffect(() => {
dispatch(authUser()).then((res) => {
console.log(res);
// console.log("훅 테스트");
//로그인을 하지 않았을때
if (!res.payload.isAuth) {
if (option) {
//option이 true일때 로그인으로 강제 이동
props.history.push("/login");
}
} else {
//로그인을 했을때
//관리자인 경우
if (adminRoute && res.payload.isAdmin) {
//관리자 페이지로 이동
} else {
//관리자가 아닌 경우
//option이 false일때 LandingPage로 이동
if (!option) {
props.history.push("/");
}
}
}
});
}, []);
return <Componet />;
}
return AuthCheck;
}
해당 방식으로 제작하면
각각 요청에 맞게 접근을 제한및 허용을 할 수있다.


로그인이 되어있는 상태면 login 라우터에 잠깐 접근후 되돌아가는것을 확인 할 수 있다.
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 - 인프런
이 강의를 통해서 리액트와 노드를 어떻게 사용하는지 기본적인 내용들을 배울 수 있습니다. 초급 웹 개발 프레임워크 및 라이브러리 React Node.js 웹 개발 온라인 강의 실무에서 가장 많이 활용되
www.inflearn.com
해당 글은 위 강의를 바탕으로 작성되었습니다.
'React > react 활용하기' 카테고리의 다른 글
| react + redux를 활용한 로그인및 회원가입 만들기 - 로그인및 로그아웃 구현하기 (1) | 2020.07.01 |
|---|---|
| react + redux를 활용한 로그인및 회원가입 만들기 - 회원가입만들기 (2) | 2020.06.30 |

