워드프레스로 개발하기 Part 1 (wordpress part) - 인프런
워드프레스, 테마도 많고 플러그인도 많습니다. 하지만 내 필요에 딱 맞는 것은 결국 직접 개발을 해야 합니다. 그래서입니다. 이 강의는 워드프레스 개발을 알려 줍니다. 사용법이 아니라 개발�
www.inflearn.com
위 강의를 듣고 정리및 실습을 해보는 내용들입니다.
먼저 워드 프레스를 다운받아준다.
php 서버는 해당 wamp를 통해 셋팅을 진행해 주었다.
WAMP 설치하기 및 php 실행해보기
bitnami wamp를 사용해서 php를 사용할 웹 서버를 구축하기로 하였다 bitnami.com/stack/wamp/installer Install WAMP, Download WAMP show MD5 2546fbf796a57704538f9695e1701527 SHA1 00e63a4a67e7e2bf22d47e141..
loy124.tistory.com
Download
Download WordPress today, and get started on creating your website with one of the most powerful, popular, and customizable platforms in the world.
ko.wordpress.org
wamp에 해당 wordpress를 다운받아서
htdocs에 넣어주었다. (bookstore로 바꿔서 저장했다)


기본 테마를 생성하기위해서는 기본적으로 style.css에서 주석내용들이 필요하다

style.css 의 주석 내용들을 가져온다

style.css
/*
Theme Name: Twenty Nineteen
Theme URI: https://wordpress.org/themes/twentynineteen/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Our 2019 default theme is designed to show off the power of the block editor. It features custom styles for all the default blocks, and is built so that what you see in the editor looks like what you'll see on your website. Twenty Nineteen is designed to be adaptable to a wide range of websites, whether you’re running a photo blog, launching a new business, or supporting a non-profit. Featuring ample whitespace and modern sans-serif headlines paired with classic serif body text, it's built to be beautiful on all screen sizes.
Requires at least: 4.9.6
Requires PHP: 5.2.4
Version: 1.7
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentynineteen
Tags: one-column, flexible-header, accessibility-ready, custom-colors, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, rtl-language-support, sticky-post, threaded-comments, translation-ready
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
위의 주석이 wordpress에서 테마를 인식할 때에 필요한 주석이다.
워드프레스에서 테마를 인식하기 위해서는 index.php와 style.css의 주석이 필요하다
이를 위해 bookstore 테마를 제작하기위해서 style.css 파일을 생성하도록 한다.

기본 적는 내용들을 수정해 주었다.
+ index.php 또한 생성해 주었다.

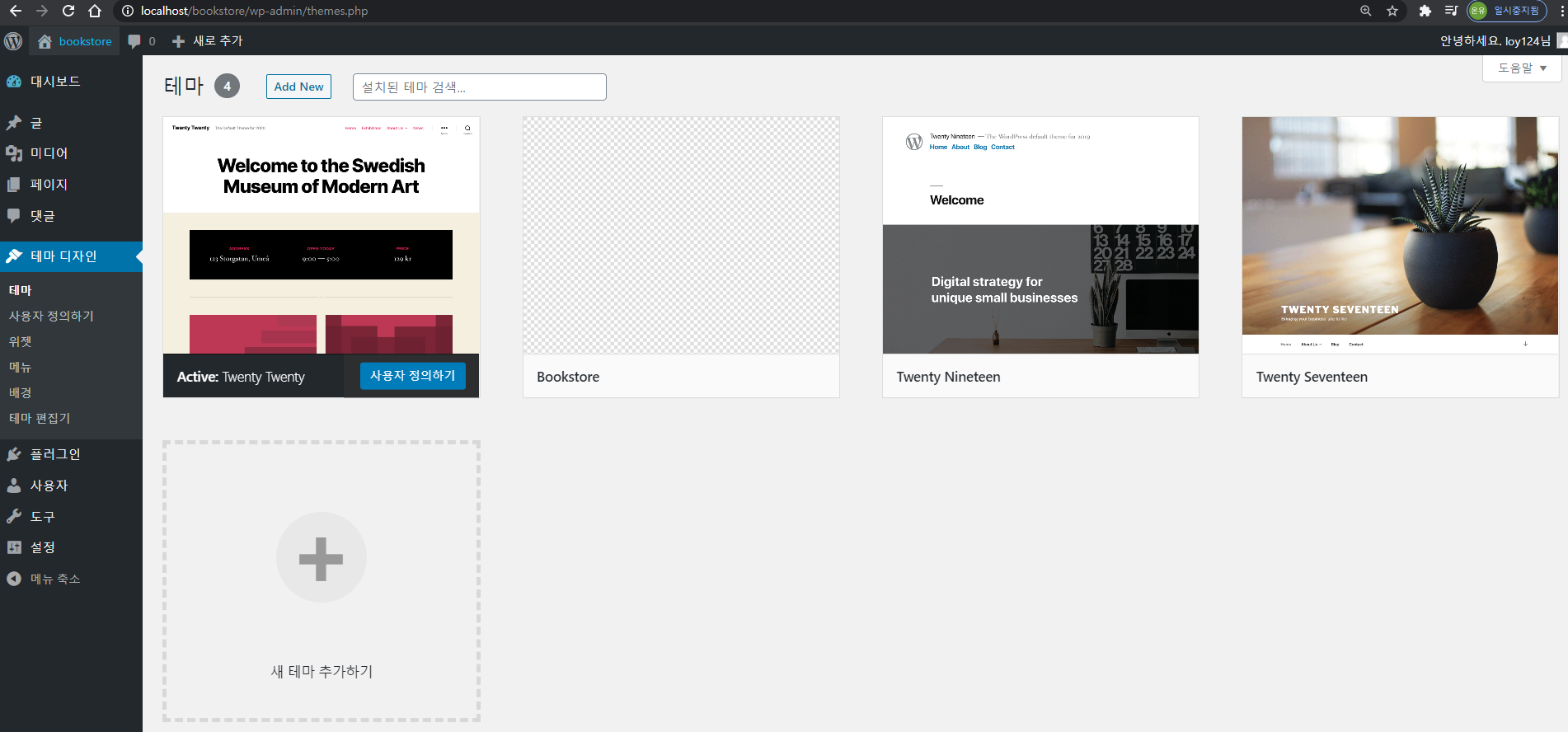
bookstore/wp-admin 에서 접속해보닐

정상적으로 Bookstore 테마를 인식하고 있는것을 확인 할 수 있다.

활성화 버튼을 눌러준다.
활성화 후
index.php 에 Hello world를 작성해주었다.


'wordpress > wordpress기초' 카테고리의 다른 글
| 워드프레스 - 테마 만들기 - 싱글 페이지 만들기 (0) | 2020.10.23 |
|---|---|
| 워드프레스 - 테마 만들기 - 액션(헤더 채우기) (0) | 2020.10.22 |
| 워드프레스 - 테마 만들기 - 클라이언트 출력하기(header, footer) (0) | 2020.10.21 |
| 워드프레스 - 테마 만들기 - 커스텀 포스트 (0) | 2020.10.20 |
| wordpress 설치형 - dothome 무료 호스팅 사용하기 (0) | 2020.09.15 |



