docker 를 활용해 react build 및 nginx와 연동
먼저 react를 create-react-app을 활용해서
react app을 생성해준다.
npx-create-appcreate-react-app을 통해 1회성으로 설치하기 때문에 npm이 아닌 npx로 설치하였습니다.
(npm설치시 global로 설치하기 때문에 패키지가 로컬에 남는다, 또한 업데이트가 되더라도 이미 존재한 패키지를 제거하고 설치해야한다)

npm run start설치한 패키지가 정상 동작하는것을 확인 했으면 Dockerfile을 생성해준다.

Dockerfile
FROM node:alpine as builder
WORKDIR '/usr/src/app'
COPY package.json ./
RUN npm install
COPY ./ ./
# ENV CHOKIDAR_USEPOLLING=true
RUN npm run build
#nginx base image
FROM nginx
#builder stage에서 생성된 파일들은 /usr/src/app/build에 들어가는데 이 폴더를 nginx에 넣어준다.
#웹 브라우저에 http 요청이 올때 마다 nginx가 알맞게 표시해준다.
COPY --from=builder /usr/src/app/build /usr/share/nginx/html
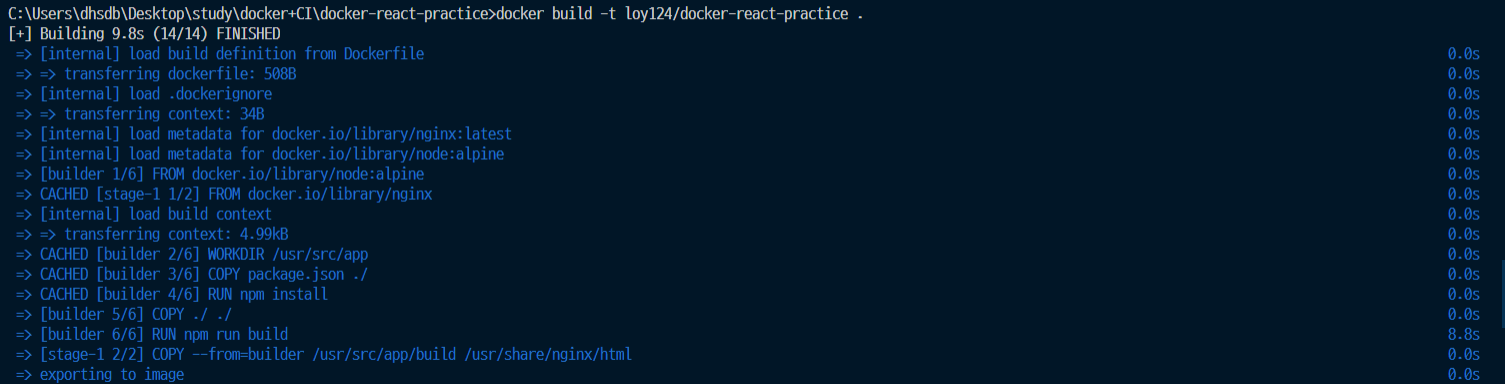
이를 기반으로 Dockerfile을 통해 react app을 build 해준다.
docker build -t docker-react-practice .

nginx의 기본 port는 80 port 이다
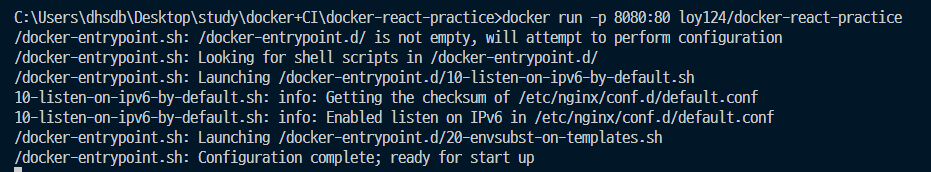
docker image를 실행시켜 컨테이너를 만들어 준다.
docker run -p 8080:80 loy124/docker-react-practice

위 글은
해당 강의를 듣고 정리하는 내용입니다.
반응형
'Docker, CI' 카테고리의 다른 글
| Docker - Node +Mysql + React - 개발및 Dockerfile 생성하기 (0) | 2020.12.29 |
|---|---|
| docker , travis, aws 를 활용한 react 자동 배포하기 (2) | 2020.12.29 |
| docker - docker compose (0) | 2020.12.26 |
| docker - node.js 어플만들기 (0) | 2020.12.26 |
| docker- docker Image 만들기 (Dockerfile 작성및 이미지 생성) (0) | 2020.12.25 |



