민코딩연구소 [기업 대상 알고리즘 강의]
알고리즘, Problem Solving, 기업 프로그래밍 교육, 알고리즘 강의, 코딩교육, 역량강화, SSAFY, 기업교육
mincodinglab.com
해당 글은 위 사이트에 대한 제작기를 바탕으로 작성된 글입니다.
https://loy124.tistory.com/389
민코딩 연구소 사이트 제작기(1) - 스택및 설계
https://mincodinglab.com/ 민코딩연구소 [기업 대상 알고리즘 강의] 알고리즘, Problem Solving, 기업 프로그래밍 교육, 알고리즘 강의, 코딩교육, 역량강화, SSAFY, 기업교육 mincodinglab.com 해당 글은 위 사..
loy124.tistory.com
https://loy124.tistory.com/390?category=904041
민코딩 연구소 사이트 제작기(2) - 백엔드
https://mincodinglab.com/ 민코딩연구소 [기업 대상 알고리즘 강의] 알고리즘, Problem Solving, 기업 프로그래밍 교육, 알고리즘 강의, 코딩교육, 역량강화, SSAFY, 기업교육 mincodinglab.com 해당 글은 위 사..
loy124.tistory.com
https://loy124.tistory.com/391
민코딩 연구소 사이트 제작기(3) - 프론트엔드
https://mincodinglab.com/ 민코딩연구소 [기업 대상 알고리즘 강의] 알고리즘, Problem Solving, 기업 프로그래밍 교육, 알고리즘 강의, 코딩교육, 역량강화, SSAFY, 기업교육 mincodinglab.com 해당 글은 위 사..
loy124.tistory.com
마지막으로 고려할 요소는 SEO 였다.
일단 기존에 존재하던 민코딩연구소 사이트가 존재하기도 했고 존재하던 연구소 사이트 (Wordpress 기반) 을 이길 수 있는 SEO작전이 필요했다.
그에 따라 먼저 먼저 각 next page마다 meta tag들을 수정해 주었다.
<meta name="author" content="민코딩연구소" />
<meta name="robots" content="index,follow" />
<meta name="copyright" content="민코딩연구소 All Rights Reserved." />
<meta property="og:image:url" content="https://mincodinglab.com/favicon.png" />
<meta property="og:image:width" content="290" />
<meta property="og:image:height" content="70" />
<meta property="og:locale" content="ko_KR" />
<meta property="og:url" content="https://mincodinglab.com" />
<meta property="og:type" content="website" />
<meta property="og:site_name" content="민코딩연구소" />위 방식 외에도 여러가지 meta tag를 수정해 주었다.
두번째로 한 작업은
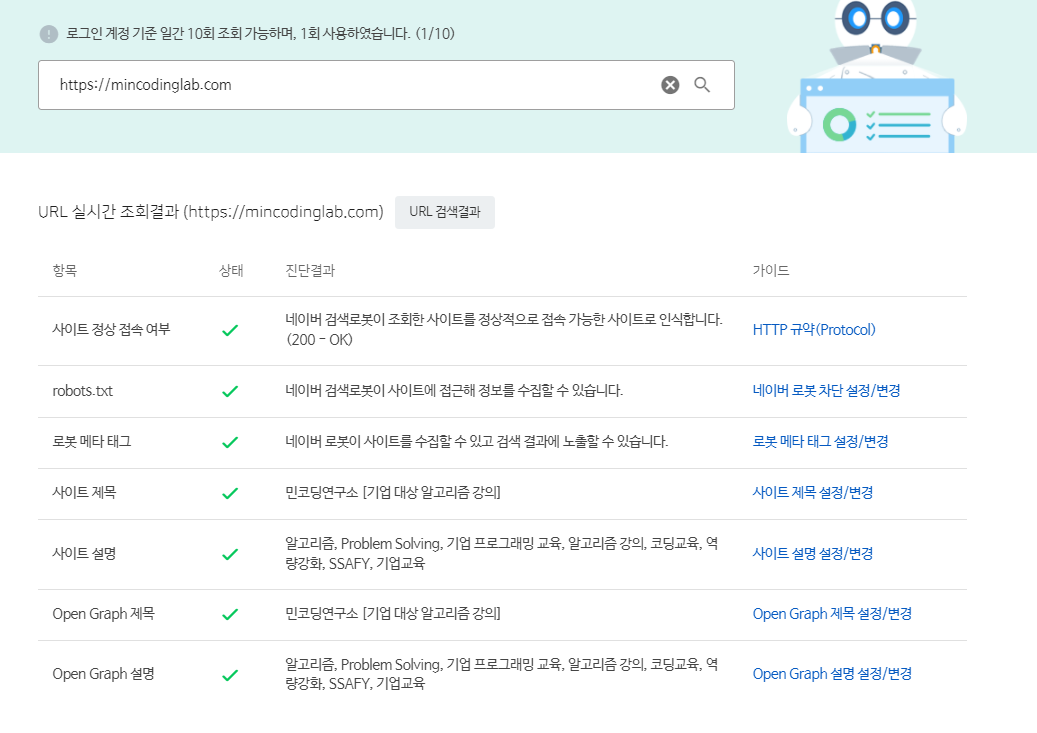
구글 서치 콘솔, 네이버 서치 어드바이저에 등록을 진행해줬다.
https://search.google.com/search-console
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com

네이버 서치 어드바이저에서는 이렇게 간단한 주요 태그에 대해 설명해주기도 한다. 이에 따라 부족한 부분들을 모두 채워주었다.
마지막으로 Next.js + SWR을 활용한 서버 사이드 렌더링 또한 구축해 주었다.
https://swr.vercel.app/docs/with-nextjs
Usage with Next.js – SWR
If your page contains frequently updating data, and you don’t need to pre-render the data, SWR is a perfect fit and no special setup needed: just import useSWR and use the hook inside any components that use the data. This approach works well for user da
swr.vercel.app
Next.js 를 만든 회사가 SWR도 만들어서 그런지 쉽게 SSR 적용이 가능했다.

위와 같이 진행하고 며칠이 지나니 과거에 존재했던 minresearch 사이트(Wordpress 기반) 의 검색어 순위를
내가 제작한 mincodinglab이 뒤집음으로써 어느정도 SEO 친화적으로 만들었다는게 입증되었다

마치며
기획 + 설계 + 개발 + 배포 + SEO 모두 고려하게 되는 좋은 시간이었다.
평소에 개발자는 SEO까지 신경을 안쓰고 개발만 하는 경우도 많았는데 SEO 친화적 = 사업과 즉결적으로 연관됨을 확인하며 고려하게 되니 개발에 대한 시야가 넓어진 느낌이었다.
또한 새로 도입한 nest.js와 next.js를 활요하며 이에 대한 장점을 더 확인하고 웹 개발자라면 어느정도 트렌드를 따라가는것이 좋다는 생각이 들었다. node로 개발할시에 express만 쓰면서 어느정도 불편한 부분들이 많았는데 nest.js 가려운 부분을 모두 긁어주어 개발하면서도 재미있게 개발했다는 생각이 든다.
'프로젝트 > 회사 및 외주 프로젝트' 카테고리의 다른 글
| 서로 다른 클라우드 서버를 VPN으로 묶어 쿠버네티스 구축하기 (1) - VPN 설정 (0) | 2025.05.11 |
|---|---|
| 민코딩 연구소 사이트 제작기(3) - 프론트엔드 (0) | 2021.11.27 |
| 민코딩 연구소 사이트 제작기(2) - 백엔드 (0) | 2021.11.27 |
| 민코딩 연구소 사이트 제작기(1) - 스택및 설계 (0) | 2021.11.27 |



