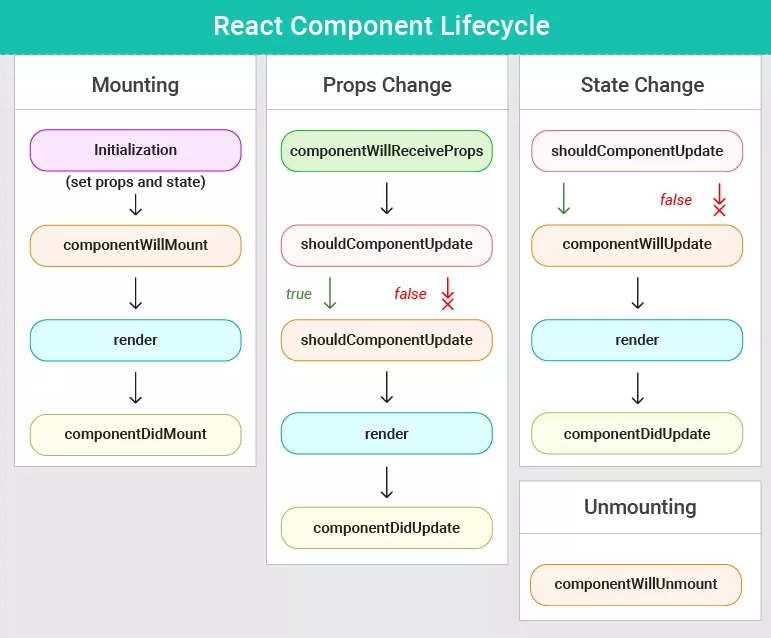
컴포넌트 생성
constructor (생성, setState 사용X), -> componentWillMount(렌더 되기전) -> render(그리는경우, setState 사용X) -> componentDidMount(렌더가 그려졌을때)
컴포넌트 제거
componentWillUnmount 실행
컴포넌트 props 변경
componentWillReceiveProps -> shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
컴포넌트의 state 변경
shouldComponentUpdate -> componentWillUpdate-> render -> componentDidUpdate

1. constructor
props를 사용하거나 state를 정의하기 위해 쓰는 constructor인데요. 초기 state를 설정
2 static getDerivedStateFromProps
props값을 state 안에 넣어주는 경우에 부모로부터 오는 값 props를 현재 상태 state에 바인딩할떄 사용한다
(업데이트마다 props값을 state에 넣는다
3. render
props,state를 기반으로 jsx코드를 반환한다. (setState나 dom변화를 render에서 실행하면 안된다)
무조건 필수적으로 실행되야하며 render 후 dom생성후 화면이 그려지기때문에 dom정보등을 얻어올 수 없다
가장 중요한 라이프사이클 메소드로 유일하게 필수인 메소드
4. componentDidMount
dom이 생성되고 렌더링이 끝난후에 실행되는 메소드
이벤트 등록, 비동기 작업(네트워크, setTimeout, setInterval)등을 여기서 실행한다
5. shouldComponentUpdate
true ro false를 반환해야하는 메소드, 리렌더링을 할지 말지 결정하며 최적화에 관련된 메소드이다.
props와 state는 this.props, this.state로 , 매개변수로는 nextProps, nextState를 사용함으로써
새로 설정될 값에 접근가능
6. getSnapshotBeforeUpdate
리렌더링 직전에 브라우저에 실제로 반영되기 전에 호출된다. 반환값은 ComponentDidUpdate에서 세번째 매개변수로 사용되며 업데이트 직전값을 참고하고 싶을때 사용
(채팅화면등 스크롤위치를 따로처리하는 작업이 있을때 고려)
7. componentDidUpdate
리렌더링이 완료된 후 실행되며 매개변수로는 (prevProps, prevState, snapshot)가 있어서 총 3개를 가집니다.
컴포넌트가 전에 가진 데이터에 접근하는 prevProps와 prevState, snapshot(getSnapshotBeforeUpdate로부터 반환)
8. componentWillUnmount
DOM에서 컴포넌트를 제거할 때 실행된다. componentDidMount에서 등록해둔 비동기 , 이벤트, 새로 생성한 DOM등이 있을 때 여기서 제거한다.(메모리 누수방지)
9. componentDidCatch
오류에 대해 보여준다.
'React > react 기초 공부하기' 카테고리의 다른 글
| react styled-components 사용해보기 (0) | 2020.06.16 |
|---|---|
| redux 공부 하기(순수 리덕스만 사용해보기) (0) | 2020.06.14 |
| useEffect + axios를 활용하여 API 호출하기 (0) | 2020.06.13 |
| react setState와 useState 비교하기 (0) | 2020.05.18 |
| react setState (0) | 2020.05.18 |

