Redux (2) 리액트 없이 쓰는 리덕스
리덕스는 리액트에 종속되지 않습니다. 리액트에서 사용하려고 만든거긴 하지만, 실제로 다른 UI 라이브러리나 프레임워크와 함께 사용 될 수도 있습니다 (예: angular-redux, ember-redux...) 물론, 바닐
velog.io
해당글을 참고해서 개념 파악하는데 사용하였습니다.
import { createStore } from "redux";
const lightDiv = document.getElementsByClassName("light")[0];
const switchButton = document.getElementById("switch-btn");
const counterHeadings = document.getElementsByTagName("h1")[0];
const plusButton = document.getElementById("plus-btn");
const minusButton = document.getElementById("minus-btn");
//console.log( {lightDiv,switchButton,counterHeadings,plusButton,minusButton} );
//액션 타입 정의
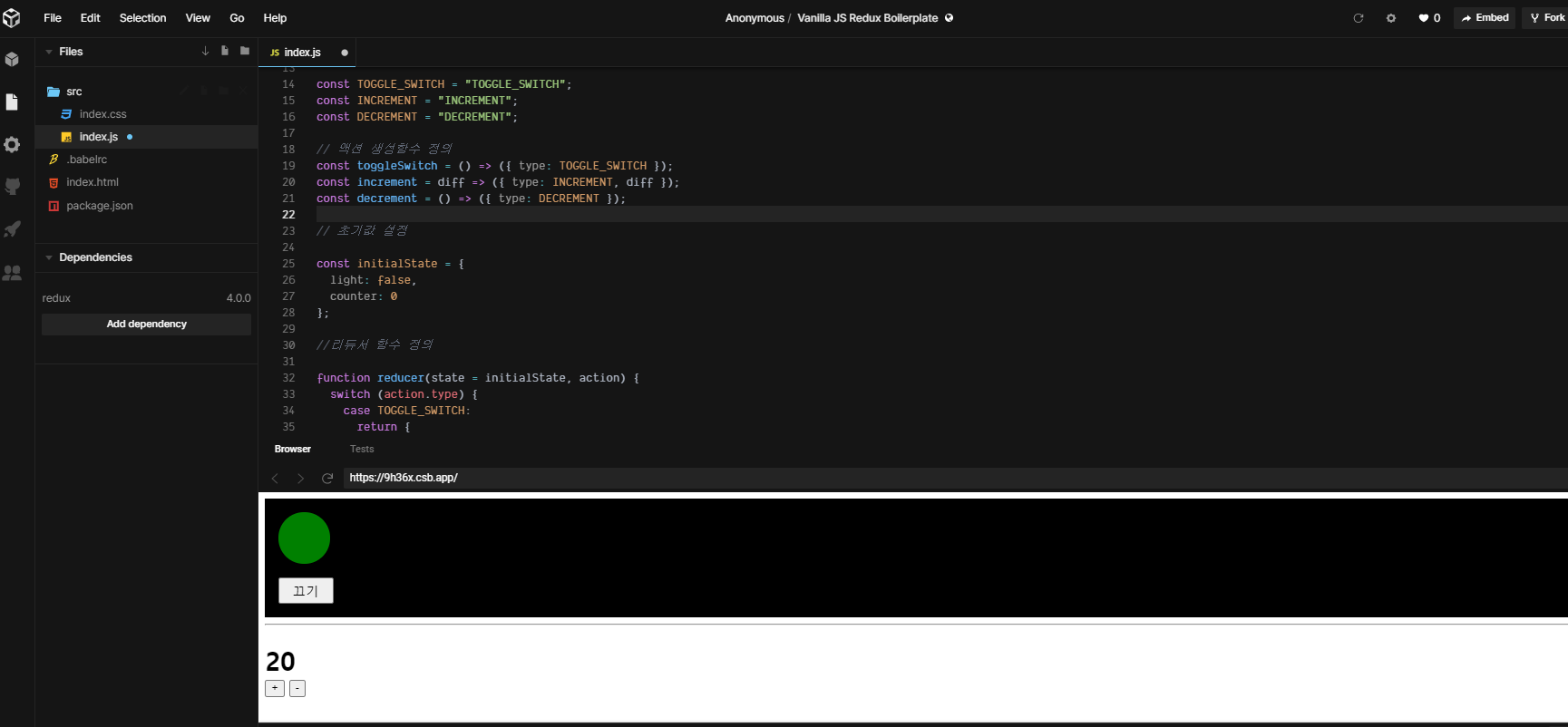
const TOGGLE_SWITCH = "TOGGLE_SWITCH";
const INCREMENT = "INCREMENT";
const DECREMENT = "DECREMENT";
// 액션 생성함수 정의
const toggleSwitch = () => ({ type: TOGGLE_SWITCH });
const increment = diff => ({ type: INCREMENT, diff });
const decrement = () => ({ type: DECREMENT });
// 초기값 설정
const initialState = {
light: false,
counter: 0
};
//리듀서 함수 정의
function reducer(state = initialState, action) {
switch (action.type) {
case TOGGLE_SWITCH:
return {
...state,
light: !state.light
};
case INCREMENT:
return {
...state,
counter: state.counter + action.diff
};
case DECREMENT:
return {
...state,
counter: state.counter - 1
};
default:
return state;
}
}
const store = createStore(reducer);
// **** render 함수 만들기
const render = () => {
const state = store.getState(); // 현재 상태를 가져옵니다.
const { light, counter } = state; // 편의상 비구조화 할당
if (light) {
lightDiv.style.background = "green";
switchButton.innerText = "끄기";
} else {
lightDiv.style.background = "gray";
switchButton.innerText = "켜기";
}
counterHeadings.innerText = counter;
};
render();
store.subscribe(render);
switchButton.onclick = () => {
store.dispatch(toggleSwitch());
};
plusButton.onclick = () => {
store.dispatch(increment(5));
};
minusButton.onclick = () => {
store.dispatch(decrement());
};
액션 타입을 정의 -> 상태를 변화시키는것을 액션으로 파악해서 해당 이름을 정해주는 방식
액션 생성 함수 정의 : type을 필수로 들고있어야 하며 나머지 액션에서 참고하고싶은 값은 개별 설정가능(주로 참고하고싶은 방식은 payload 방식을 많이 활용한다)
스토어 만들기 : createStore을 사용하여 리듀서함수를 파라미터로 전달
구독하기(subscribe) : 스토어의 상태가 바뀔때마다 render 함수 호출
액션발생시키기: 이벤트에 dispatch를 활용해서 액션을 스토어에 전달

'React > react 기초 공부하기' 카테고리의 다른 글
| react styled-components 사용해보기 (0) | 2020.06.16 |
|---|---|
| useEffect + axios를 활용하여 API 호출하기 (0) | 2020.06.13 |
| react setState와 useState 비교하기 (0) | 2020.05.18 |
| react setState (0) | 2020.05.18 |
| React LifeCycle (0) | 2020.05.18 |

