https://github.com/loy124/express-mongodb-template
loy124/express-mongodb-template
express 와 mongodb를 연동해서 회원가입및 로그인을 구현해둔 예제입니다. Contribute to loy124/express-mongodb-template development by creating an account on GitHub.
github.com
현재까지는 node server.js를 통해 서버를 기동시키게 되면 서버를 재시작할때마다 반복해서 서버를 껏다 켜줘야하는 불편사항이 있다.
내용이 변경시 바로 서버를 재 로딩하는 핫 로딩을 지원하는 nodemon 을 설치해준다.
npm i nodemon -g글로벌 설치를 해줘서 전역적으로 터미널 상에서 nodemon을 사용할수 있게 해준다
npm i nodemon --save-dev-dev를 표시함으로써 개발용으로 사용된다는것을 명시해준다.
package.json 에 start를 추가해서 npm start를 실행하면 해당 명령어대로 동작하도록 한다
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon server.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"body-parser": "^1.19.0",
"express": "^4.17.1",
"mongoose": "^5.9.20"
},
"devDependencies": {
"nodemon": "^2.0.4"
}
}

const express = require("express");
const app = express();
const port = 9000;
const bodyParser = require("body-parser");
const mongoose = require("mongoose");
const { User } = require("./models/User");
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
//이곳에 mongodb 사이트에서 카피한 주소를 이곳에 넣으면 된다.
const dbAddress =
"mongodb+srv://root:root@cluster0-f3nrh.mongodb.net/<dbname>?retryWrites=true&w=majority";
mongoose
.connect(dbAddress, {
useNewUrlParser: true,
useUnifiedTopology: true,
useCreateIndex: true,
useFindAndModify: false,
})
.then(() => console.log("MongoDB Connected"))
.catch((err) => console.log(err));
app.get("/", (req, res) => res.send("Hello world!!!!"));
app.post("/register", (req, res) => {
//회원가입을 할때 필요한것
//post로 넘어온 데이터를 받아서 DB에 저장해준다
const user = new User(req.body);
user.save((err, userInfo) => {
if (err) return res.json({ success: false, err });
return res.status(200).json({ success: true });
});
});
app.listen(port, () => console.log(`listening on port ${port}`));
register 요청을 받아오는 라우터를 생성한다.
req.body를 파라미터로 받아오는 user 생성자를 생성한후
save(mogoose 메소드)를 통해 몽고 디비에 req.body로 넘어온 값들을 저장해준다.
postman(클라이언트, 즉 프론트 부분이 없기때문에 서버에 요청을 보내기위해 postman등의 툴을 사용해서 값을 보내준다)을 통해 register에 요청을 보내본다.

success: true가 조회가 되고
Mongodb altas 의 collection에서 조회를 해보면

성공적으로 DB에 저장이된것을 알 수 있다.
기본적인 회원가입은 되는것을 확인했으니
이제 password 암호화를 진행할 차례이다.
DB에 password가 저런 방식으로 노출되어있으면 보안에 굉장히 좋지 않기때문에 bcrypt등을 통해 암호를 암호화하고 복호화는 불가능한 방식으로 저장한다.
암호화를 위해 먼저 bcrypt를 설치해준다.
https://www.npmjs.com/package/bcrypt
npm i bcrypt --save
암호화의 실행 순서는
register로 save를 하기전에 실행이 되어야한다
그래서 mongoose의 pre(특정 메소드가 실행되기전) 를 사용해서

save 메소드가 실행되기전에 해당 함수를 실행하는 미들웨어를 제작해준다.


const mongoose = require("mongoose");
const bcrypt = require("bcrypt");
const saltRounds = 10;
const userSchema = mongoose.Schema({
name: {
type: String,
maxlength: 50,
},
email: {
type: String,
trim: true, //dhsdb 1541 @naver.com 을 dhsdb1541@naver.com로 trim
unique: 1,
},
password: {
type: String,
minLength: 5,
},
lastName: {
type: String,
maxLength: 50,
},
role: {
type: Number,
default: 0,
},
image: String,
token: {
type: String,
},
tokenExp: {
type: Number,
},
});
//save 메소드가 실행되기전에 비밀번호를 암호화하는 로직을 짜야한다
userSchema.pre("save", function (next) {
let user = this;
//model 안의 paswsword가 변환될때만 암호화
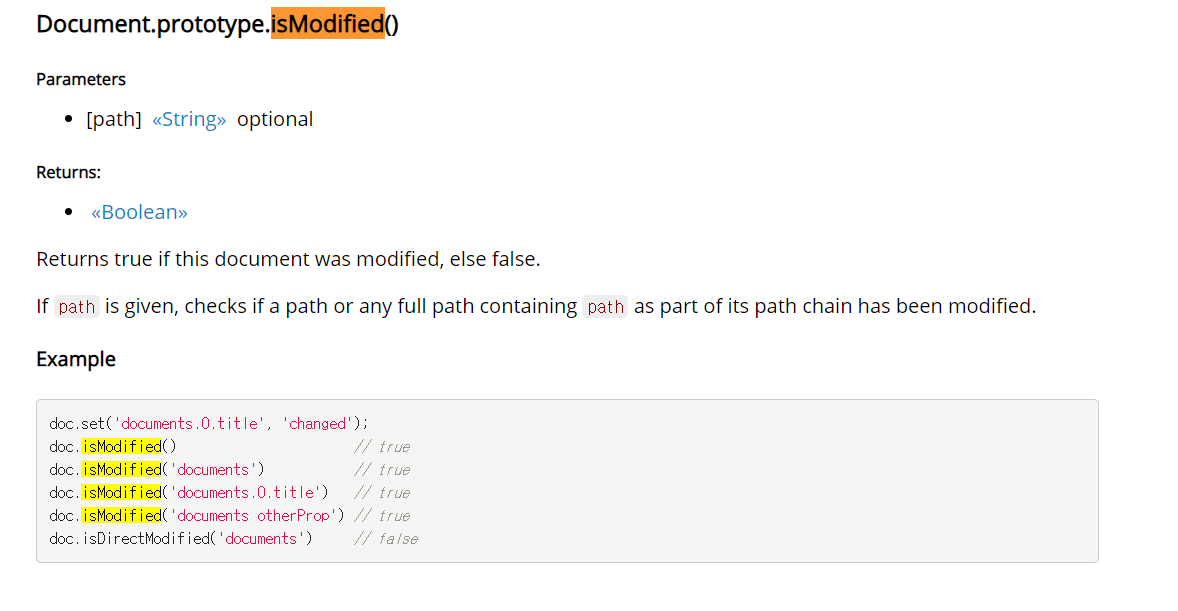
if (user.isModified("password")) {
bcrypt.genSalt(saltRounds, function (err, salt) {
if (err) return next(err);
bcrypt.hash(user.password, salt, function (err, hash) {
if (err) return next(err);
user.password = hash;
next();
});
});
} else {
next();
}
});
const User = mongoose.model("User", userSchema);
module.exports = { User };
saltRounds는 암호화된 문구의 길이를 의미한다.
save 메소드를 실행하면 비밀번호 값이 생성되거나 변경될때 -> bcrypt를 사용해서 유저의 비밀번호 암호화 -> next()로 넘김 -> save를 통해 비밀번호가 암호화된상태로 db에 저장
postman으로 요청을 보내면 정상적으로 요청이 가는것을 확인 할 수 있고,


테스트1 계정의 비밀번호가 암호화 되어 저장되는것을 확인할 수 있다.
'Node.js > node 활용하기' 카테고리의 다른 글
| express mongodb 활용하기 - 로그아웃 구현하기, cors 적용하기 (마무리) (0) | 2020.06.28 |
|---|---|
| express mongodb 활용하기 - auth middleware 구현하기 (0) | 2020.06.28 |
| express mongodb 활용하기 - 로그인 기능 만들기 (jwt) (5) | 2020.06.28 |
| express mongodb 활용하기 - express 기초 셋팅및 mongodb 연결하기 (2) | 2020.06.24 |
| express mongodb 활용하기 - mongodb altas 가입및 셋팅하기 (0) | 2020.06.24 |



