index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Why Typescript?</title>
</head>
<body>
<h1>사용자 정보</h1>
<div>
<p>이름: <span id="username"></span></p>
<p>이메일: <span id="email"></span></p>
<p>주소: <span id="address"></span></p>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="./app.js"></script>
</body>
</html>
app.js
// api url
var url = 'https://jsonplaceholder.typicode.com/users/1';
// dom
var username = document.querySelector('#username');
var email = document.querySelector('#email');
var address = document.querySelector('#address');
// user data
var user = {};
function fetchUser(){
return axios.get(url);
}
function startApp() {
fetchUser()
.then(function (response) {
console.log(response);
user = response.data;
// TODO: 이름, 이메일, 주소 표시하기
username.innerText = user.name;
email.innerText = user.email;
address.innerText = user.address.street;
})
.catch(function (error) {
console.log(error);
});
}
startApp();
위의 코드는 일반적인 javascript의 코드들이다.

일반적인 자바스크립트의 코드들은

위와같이 addres 부분이 오탈자가 나거나 하는 경우에는 정상적으로 오류 파악이 어렵다.
아래는 타입스크립트의 방식으로 리팩토링한 방식이다. (타입스크립트 미사용)
app.js
// api url
var url = 'https://jsonplaceholder.typicode.com/users/1';
// dom
var username = document.querySelector('#username');
var email = document.querySelector('#email');
var address = document.querySelector('#address');
// user data
var user = {};
/**
* @typedef {object} Address
* @property {string} street
* @property {string} city
*
*/
/**
* @typedef {object} User
* @property {string} name
* @property {string} email
* @property {Address} address
*/
/**
* @returns {Promise<User>}
*/
function fetchUser(){
return axios.get(url);
}
// fetchUser().then(function(response){
// response.address.street;
// });
function startApp() {
fetchUser()
.then(function (response) {
console.log(response);
user = response.data;
// TODO: 이름, 이메일, 주소 표시하기
username.innerText = user.name;
email.innerText = user.email;
address.innerText = user.address.street;
})
.catch(function (error) {
console.log(error);
});
}
startApp();
type을 정의해주고 그에 따라서 기술하게 되면

자동완성이 추가되어 오타를 낼 확률이 현저하게 줄어든다
함수로 비교해보기
sample.js
function sum(a, b){
return a + b;
}
sum(10, '20'); //답은 30이 아니라 1020이 나온다
위에 코드는 인자로 문자열이 들어갔을때 정상적으로 숫자의 값이 아닌 문자의 연산으로 계산이 된다.
이를 타입스크립트로 변환해보면
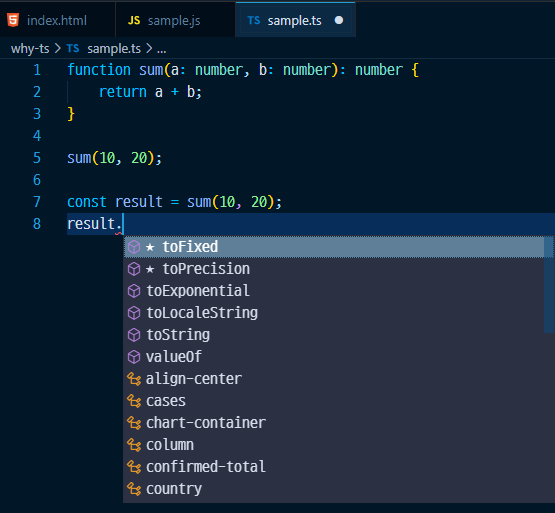
sample.ts
function sum(a: number, b: number): number {
return a + b;
}
sum(10, '20');

위와같이 변환이 된다. 알아서 문자열이 들어가면 에러를 표시해준다.
또한 변수를 할당해주더라도 number 타입으로 인식이 되어
number에 관한 자동완성을 모두 사용할수 있게 된다.


타입스크립트를 사용하지 않고 타입스크립트처럼 사용하려면
/**
*
* @param {number} a 첫번째 숫자
* @param {number} b 두번째 숫자
*/
//@ts-check
function sum(a, b){
return a + b;
}
sum(10, '20'); //답은 30이 아니라 1020이 나온다 vscode 내에서
/**를 치면

jsDoc 해당 방식을 정의 가능하다

www.inflearn.com/course/%ED%83%80%EC%9E%85%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%9E%85%EB%AC%B8
해당 강의를 듣고 정리하는 내용입니다.
'JavaScript > Typescript' 카테고리의 다른 글
| Typescript 입문 - 제네릭 (0) | 2020.11.29 |
|---|---|
| Typescript 입문 - 클래스 (0) | 2020.11.29 |
| Typescript 입문 - 인터페이스 / 타입 별칭 (0) | 2020.11.15 |
| Typescript 입문 - 변수와 함수 타입 정의 (0) | 2020.11.14 |
| Typescript 입문 - 타입스크립트 설치하기 (0) | 2020.11.13 |


