데이터 타입
기본적으로 타입스크립트는 타입을 지정할때 변수 : 타입 으로 타입을 지정해주는 형태로 진행한다.
1. 문자열 선언
// TS 문자열 선언
const str2: string = "hello";
2. 숫자 선언
// TS 숫자 선언
let num: number = 10;
3. 배열 선언
배열은 Array<type> 방식으로 지정하는 방식 type[] 으로 지정하는 방식이 있다.
// TS 배열 선언
let arr: Array<number> = [1, 2, 3];
let heroes: Array<string> = ["Capt", "Thor", "Hulk"];
let items: number[] = [1, 2, 3];
4. 튜플 선언
튜플은 배열의 특정순서의 타입까지 지정하는 방식을 튜플이라고 한다.
[type, type, ...] 방식으로 선언한다.
// TS 튜플
//배열의 특정순서의 타입까지 지정하는것이 튜플
let address: [string, number] = ["gangname", 10];
5. 객체 선언
객체는 :object 방식으로 선언하면 객체의 형식만 유지하면 다른 에러를 표시하지 않으나
:{변수: type, 변수 type, ...} 으로 진행하면 변수와 타입까지도 지정해 줄 수 있다.

// TS 객체
let obj: object = {};
let person1: object = {
name: 'lee',
age : 100
};
let person2: {name:string, age:number} = {
name:"lee",
age:27,
}
5. 진위값 선언
:boolean 방식으로 선언해준다.
//TS 진위값
let show: boolean = true;
6. 타입 확인이 불가능하거나 미지의 값 선언
//TS 미지의값
let items: any
:any 으로 선언해준다.
7. 유니온 타입
//TS 유니온타입
function logMessage(value: string | number){
console.log(value);
}
logMessage("hello");
logMessage(100);타입을 추가적으로 사용할때는 | 를 사용해서 붙여주면 타입을 주가적으로 사용 가능하다.

타입 가드
특정 타입으로 타입의 범위를 좁혀나가는 과정
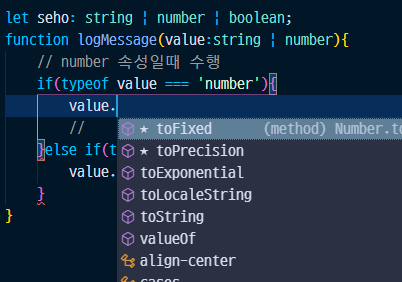
let seho: string | number | boolean;
function logMessage(value:string | number){
// number 속성일때 수행
if(typeof value === 'number'){
value.toLocaleString();
//
}
if(typeof value === 'string'){
value.split("");
}
throw new TypeError('value must be string or number');
}

유니온 타입의 특이한 점
interface Dev {
name: string;
skill: string;
}
interface Per {
name: string;
age: number;
}
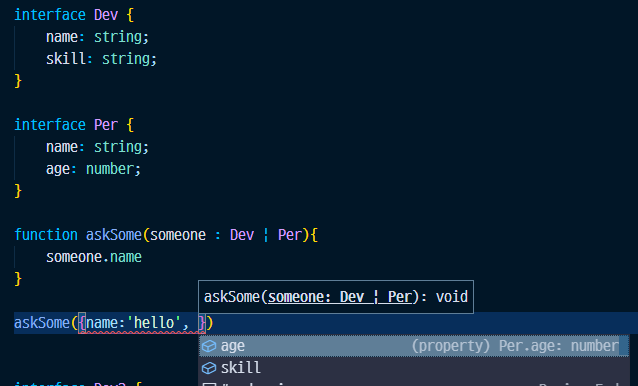
function askSome(someone : Dev | Per){
someone.name
}
일반적인 생각으로는 Dev | Per 을하면 두 타입 모드 상속되서 합쳐져야 할것 같지만 typescript의 관점에서는
Dev도 만족하고 Per도 만족하는 공통으로 보장된 속성인 name에 대해서만 type이 지원된다.

8. 인터섹션 타입
interface Dev2 {
name: string;
skill: string;
}
interface Per2 {
name: string;
age: number;
}
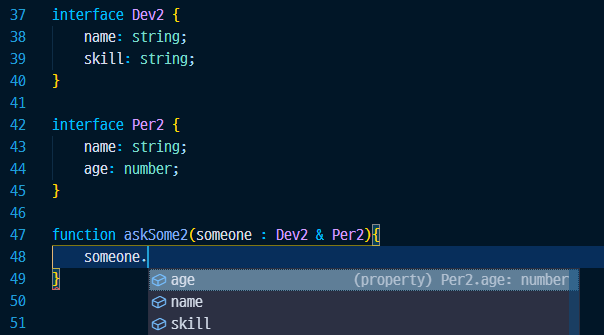
function askSome2(someone : Dev2 & Per2){
someone.age;
someone.name;
someone.skill;
}
보통 두 구조체에서 사용하며 조건을 모두 만족하는 타입을 위해 &를 사용한다..


유니온 타입과 인터섹션 타입의 비교
interface Dev {
name: string;
skill: string;
}
interface Per {
name: string;
age: number;
}
function askSome(someone : Dev | Per){
someone.name
}
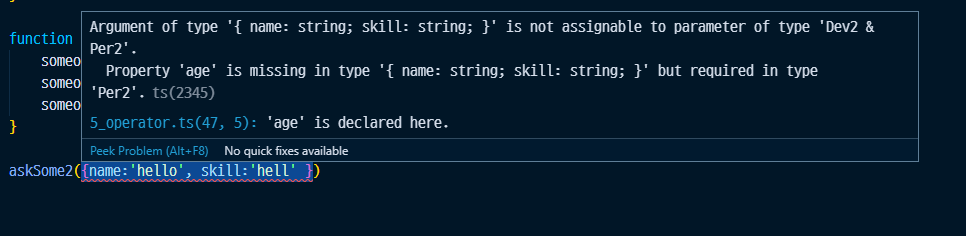
askSome({name:'hello', age: 33});
askSome({name: 'hell', skill:"go"});
유니온 타입과 인터섹션타입중 유니온 타입이 좀 더 많이 쓰인다.
아래와 같이 Dev 이거나 Per을 만족하는 경우만 넘겨주면 되는 경우가 더 실무에 많기 때문이다
(예를들어 개발자이거나, 소방관이거나를 모두 만족하는 경우보다는 개발자 / 소방관이 분리 된채로 많이 사용된다.)

인터섹션 타입의 경우
interface Dev2 {
name: string;
skill: string;
}
interface Per2 {
name: string;
age: number;
}
function askSome2(someone : Dev2 & Per2){
someone.age;
someone.name;
someone.skill;
}
askSome2({name:'hello', skill:'hell', age:22 });
위의 조건을 모두 만족해야하는 결과를 배출해야한다.

9. enum 타입
특정 값들의 집합을 의미하는 자료형
문자형 이넘과 숫자형 이넘을 지원한다.
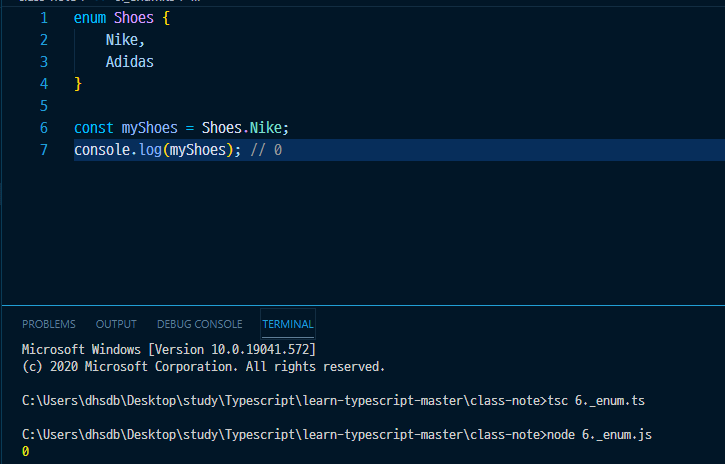
숫자형 enum
enum은 따로 지칭을 하지 않으면 숫자형으로 들어가게 된다.
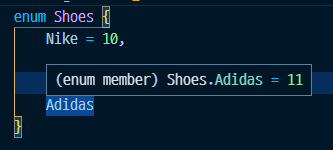
enum Shoes {
Nike = 11,
Adidas
}
const myShoes = Shoes.Adidas;
console.log(myShoes); // 12


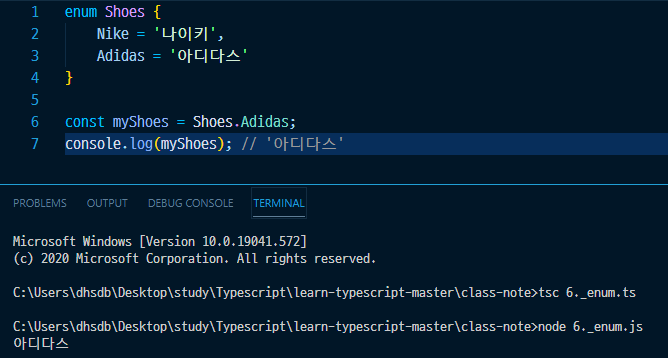
문자형 enum
enum Shoes {
Nike = '나이키',
Adidas = '아디다스'
}
const myShoes = Shoes.Adidas;
console.log(myShoes); // '아디다스'
enum 타입에 문자형으로 값을 대입하게 되면 해당 값으로 출력이 된다.

enum의 활용
function askQuestion(answer: string){
if(answer === 'yes'){
console.log('정답입니다.');
}
if(answer === 'no'){
console.log('오답입니다.');
}
}
askQuestion('yes');
askQuestion('예스');
askQuestion('Yes');위의 코드를 예로 들면 yes, 예스, Yes 전부 분기처리를 통해 진행을 해줘야한다.
enum Answer {
Yes = 'Y',
No = 'N'
}
function askQuestion(answer: Answer){
if(answer === Answer.Yes){
console.log('정답입니다.');
}
if(answer === Answer.No){
console.log('오답입니다.');
}
}
askQuestion(Answer.Yes);
위 코드의 경우에는 enum을 통해서만 값을 넣어줄수 있기 때문에 값이 정해진상태로 들어가게된다.
따라서 주로 dropdown등 목록을 정의할때 주로 사용하면 좋다.

함수 타입

1. 함수의 파라미터에 타입을 정의하는 방식
함수의 타입에 파라미터에 타입들을 지정해서 해당 타입에맞는 파라미터들만 들어갈 수 있게 하는 방식
function(a : type, b: type) { } 으로 선언한다.
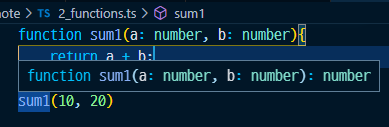
// 함수의 파라미터에 타입을 정의하는 방식
function sum1(a: number, b: number) {
return a + b;
}2. 함수의 반환값에 타입을 정의하는 방식
함수의 리턴값에 타입을 지정하는 방식이다 function name() : type { } 으로 선언한다.
// 함수의 반환값에 타입을 정의하는 방식
function sum2(a, b): number {
return a + b;
}3. 함수에 타입을 정의하는 방식
1 + 2의 방식
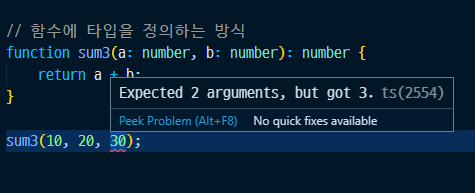
// 함수에 타입을 정의하는 방식
function sum3(a: number, b: number): number {
return a + b;
}

4. 리턴 타입이 없을때
함수의 반환값이 없을때 : void를 사용해서 반환해준다.
function fetchTodos(): void {
const todos = fetchTodoItems();
return todos;
}
함수의 옵셔널 파라미터
생략이 가능한 인자를 넣을때는 옵션앞에 ?를 넣어서 선언해준다. 변수?: type
//함수의 옵셔널 파라미터
function sum4(a: string, b?: string){
}
sum4('hello world');
sum4('hello world', 'abc');
www.inflearn.com/course/%ED%83%80%EC%9E%85%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%9E%85%EB%AC%B8
해당 강의를 듣고 정리하는 내용입니다.
'JavaScript > Typescript' 카테고리의 다른 글
| Typescript 입문 - 제네릭 (0) | 2020.11.29 |
|---|---|
| Typescript 입문 - 클래스 (0) | 2020.11.29 |
| Typescript 입문 - 인터페이스 / 타입 별칭 (0) | 2020.11.15 |
| Typescript 입문 - 타입스크립트 설치하기 (0) | 2020.11.13 |
| Typescript 입문 - 타입스크립트를 사용하는 이유 (0) | 2020.11.13 |


