<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Interactive Web</title>
<link rel="stylesheet" href="css/reset.css">
<style>
img {
max-width: 100%;
}
.content {
/* viewport height */
height: 1000vh;
padding: 20%;
background: yellowgreen;
}
.output {
position: fixed;
left: 0;
top: 0;
width: 100%;
font-size: 2rem;
font-weight: 200;
color: #fff;
background: rgba(0, 0, 0, 0.4);
}
.dog {
width: 100px;
margin: 20px auto;
transition: 1s;
}
.dog.zoom {
transform: perspective(1000px) rotateY(360deg) scale(2);
}
</style>
</head>
<body>
<div class="output">output</div>
<div class="content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illo culpa id ratione alias illum aliquam accusamus deleniti dolores dignissimos, temporibus iste perspiciatis voluptatem repudiandae debitis similique fugiat dolor, doloremque quos mollitia repellendus iure exercitationem molestiae ab! Veritatis harum voluptate enim ducimus amet vitae veniam dignissimos possimus facilis eaque minus similique, vel commodi sed? Sequi distinctio debitis numquam, necessitatibus officiis quam, sed rerum id culpa totam provident repellendus iste, laborum maiores, consequuntur fugiat voluptatibus? Ad, architecto. Ipsam minus quis, ea quas, ex impedit quia distinctio commodi expedita laudantium dolores cum? Quisquam, odit, laboriosam consequuntur expedita optio laudantium. Optio laboriosam, repellendus laborum.
</p>
<figure class="dog">
<img src="images/dog2.png" alt="댕댕이">
</figure>
</div>
<script>
(function(){
const outputElement = document.querySelector('.output');
const dogElement = document.querySelector('.dog');
})();
</script>
</body>
</html>

위와같은 코드가 있다 이를 스크롤 이벤트를 활용해서 css에 추가해둔 zoom class를 주려고한다.
해당부분에서 스크롤의 위치를 가져오려고한다.
window.pageYOffset
문서가 얼마나 스크롤되었는지 px 단위로 반환해주는 메서드 scrollY와 동일하다
( x축 스크롤은 window.pageXOffset, window.scrollX 로 나타낸다)
<script>
(function(){
const outputElement = document.querySelector('.output');
const dogElement = document.querySelector('.dog');
window.addEventListener('scroll', function(){
outputElement.innerHTML = window.pageYOffset
})();
</script>
offsetTop, offsetLeft
offsetParent(부모)를 기준으로 한 엘리먼트가 위치한 좌표로써 절대 좌표를 나타낸다.
<script>
(function(){
const outputElement = document.querySelector('.output');
const dogElement = document.querySelector('.dog');
window.addEventListener('scroll', function(){
outputElement.innerHTML = dogElement.offsetTop;
});
})();
</script>

스크롤이 진행함에 따라 해당 dog class의 크기를 두배로 변화하는 애니메이션을 만드려고 할 때
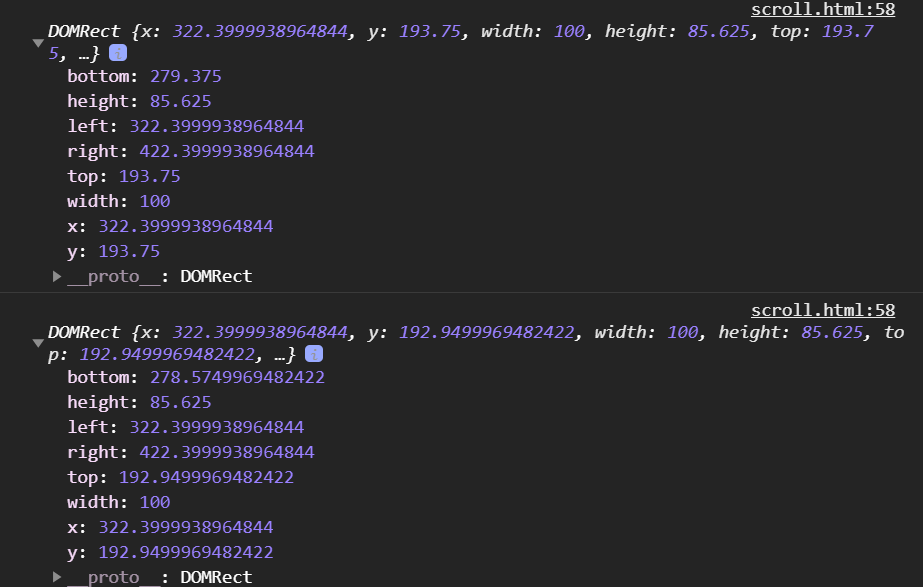
Dom(요소).getBoundingClientRect
해당 요소에 대한 위치 정보값을 나타내주는 함수.
<script>
(function(){
const outputElement = document.querySelector('.output');
const dogElement = document.querySelector('.dog');
function showValue(){
console.log(dogElement.getBoundingClientRect());
}
window.addEventListener('scroll', showValue);
})();
</script>

window.innerHeight
스크롤을 포함한 크기 를 나타낸다(브라우저 창 틀의 크기는 제외한다)
이를 바탕으로 객체의 y축 스크롤값 보다 window의 높이 / 5 가 크게 되면 zoom 클래스를 추가해주었다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Interactive Web</title>
<link rel="stylesheet" href="css/reset.css">
<style>
img {
max-width: 100%;
}
.content {
/* viewport height */
height: 1000vh;
padding: 20%;
background: skyblue;
}
.output {
position: fixed;
left: 0;
top: 0;
width: 100%;
font-size: 2rem;
font-weight: 200;
color: #fff;
background: rgba(0, 0, 0, 0.4);
}
.dog {
width: 100px;
margin: 20px auto;
transition: 1s;
}
.dog.zoom {
transform: perspective(1000px) rotateY(360deg) scale(2);
}
</style>
</head>
<body>
<div class="output">output</div>
<div class="content">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illo culpa id ratione alias illum aliquam accusamus deleniti dolores dignissimos, temporibus iste perspiciatis voluptatem repudiandae debitis similique fugiat dolor, doloremque quos mollitia repellendus iure exercitationem molestiae ab! Veritatis harum voluptate enim ducimus amet vitae veniam dignissimos possimus facilis eaque minus similique, vel commodi sed? Sequi distinctio debitis numquam, necessitatibus officiis quam, sed rerum id culpa totam provident repellendus iste, laborum maiores, consequuntur fugiat voluptatibus? Ad, architecto. Ipsam minus quis, ea quas, ex impedit quia distinctio commodi expedita laudantium dolores cum? Quisquam, odit, laboriosam consequuntur expedita optio laudantium. Optio laboriosam, repellendus laborum.
</p>
<figure class="dog">
<img src="images/dog2.png" alt="댕댕이">
</figure>
</div>
<script>
(function(){
const outputElement = document.querySelector('.output');
const dogElement = document.querySelector('.dog');
function showValue(){
let positionY = dogElement.getBoundingClientRect().top;
outputElement.innerHTML = positionY;
if(positionY <window.innerHeight * 0.2){
dogElement.classList.add('zoom');
}else{
dogElement.classList.remove('zoom');
}
}
window.addEventListener('scroll', showValue);
})();
</script>
</body>
</html>
완성된 모습

www.inflearn.com/course/interactive_web/dashboard
위의 강의를 듣고 정리한 글입니다.
반응형
'JavaScript > javascript 활용하기' 카테고리의 다른 글
| javascript - transition, animation (0) | 2020.12.06 |
|---|---|
| CSS - 움직이는 문 만들기 (0) | 2020.12.03 |
| 이벤트 위임 처리하기 (0) | 2020.11.29 |
| javascript를 활용한 tic tac toe 만들어보기 (0) | 2020.07.08 |
| 자바스크립트를 활용해 현재 날짜부터 마지막 날짜 구하기 (0) | 2020.03.04 |



