
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
border-collapse: collapse;
}
td {
width: 80px;
height: 80px;
border: 1px solid black;
text-align: center;
font-size: 60px;
}
</style>
</head>
<body>
<!-- 목표 js를 활용한 게임 만들어보기 -->
<!-- tictacto 승리조건 : 3*3 칸에서 승리했을때 -->
<div class="wrapper"></div>
<script src="tictacto.js"></script>
</body>
</html>
tictactoe.js
// 해야 될것 1차
// 3*3테이블을 만든다
// 테이블을 눌렀을때 턴이 넘어가야한다
// 1P는 O를 표시하고
// 2P는 X를 표시해야한다.
// 먼저 O를 가로, 세로, 대각선으로 이어서 하면 승리한다.
//1p와 2p를 나누는 flag함수가 필요할거같다
//한번클릭할때 턴이 넘어가야한다
//데이터를 관리해주는부분
//데이터를 기반으로 렌더링해주는부분
let turnFlag = true;
let wrapper = document.querySelector(".wrapper");
let lines = []; // 줄들을 관리 (tr 정보들 관리)
let squares = []; // 칸 (td 정보들 관리)
let turn = ""; // O, X로 바뀌는 로직
let table = "";
function initialize() {
turnFlag = true;
wrapper = document.querySelector(".wrapper");
lines = []; // 줄들을 관리 (tr 정보들 관리)
squares = []; // 칸 (td 정보들 관리)
turn = ""; // O, X로 바뀌는 로직
table = "";
}
const createTable = function () {
//테이블 생성 구간
table = document.createElement("table");
for (let i = 0; i < 3; i++) {
const tr = document.createElement("tr");
//데이터 관리 줄, 칸
lines.push(tr);
squares.push([]);
table.append(tr);
for (let j = 0; j < 3; j++) {
const td = document.createElement("td");
squares[i].push(td);
tr.append(td);
}
}
//클릭이벤트
//이벤트 위임 활용하기
//table에 이벤트를 줬지만 전역적으로 적용이 된다
table.addEventListener("click", clickEvent);
return table;
};
function clickEvent(e) {
// 값이 있을경우
if (e.target.innerHTML) {
alert("이미 선택된 부분입니다!");
return;
}
// 턴 관리하기
turn = turn === "O" ? "X" : "O";
// 현재 몇번째 줄에 칸인지 알아야한다
// 현재 줄
//몇줄
const lineIndex = lines.indexOf(e.target.parentNode);
const line = squares[lineIndex];
//현재 칸
//find 메소드는 배열 자체를 반환하므로
//몇칸
const squareIndex = line.indexOf(e.target);
const square = line.find((li) => li === e.target);
square.innerHTML = turn;
// 클릭 이벤트가 끝났을떄 승리, 패배 로직을 판단해야하다
let full = false;
//1차 가로줄 판단로직
if (
squares[lineIndex][0].innerHTML === turn &&
squares[lineIndex][1].innerHTML === turn &&
squares[lineIndex][2].innerHTML === turn
) {
full = true;
}
// 2차 세로줄 판단로직
console.log(squareIndex);
if (
squares[0][squareIndex].innerHTML === turn &&
squares[1][squareIndex].innerHTML === turn &&
squares[2][squareIndex].innerHTML === turn
) {
full = true;
}
// 3차 대각선 판단 로직
//대각선은 [0,0], [1, 1], [2, 2] [0, 2], [1, 1], [2,0] 두가지일때
// x, y값을 뺐을떄 0이 되거나 x, y를 뺏을떄 절대값 2가 되어야한다
if (
lineIndex - squareIndex === 0 ||
Math.abs(lineIndex - squareIndex) === 2
) {
if (
(squares[0][0].innerHTML === turn &&
squares[1][1].innerHTML === turn &&
squares[2][2].innerHTML === turn) ||
(squares[0][2].innerHTML === turn &&
squares[1][1].innerHTML === turn &&
squares[2][0].innerHTML === turn)
) {
full = true;
}
}
if (full) {
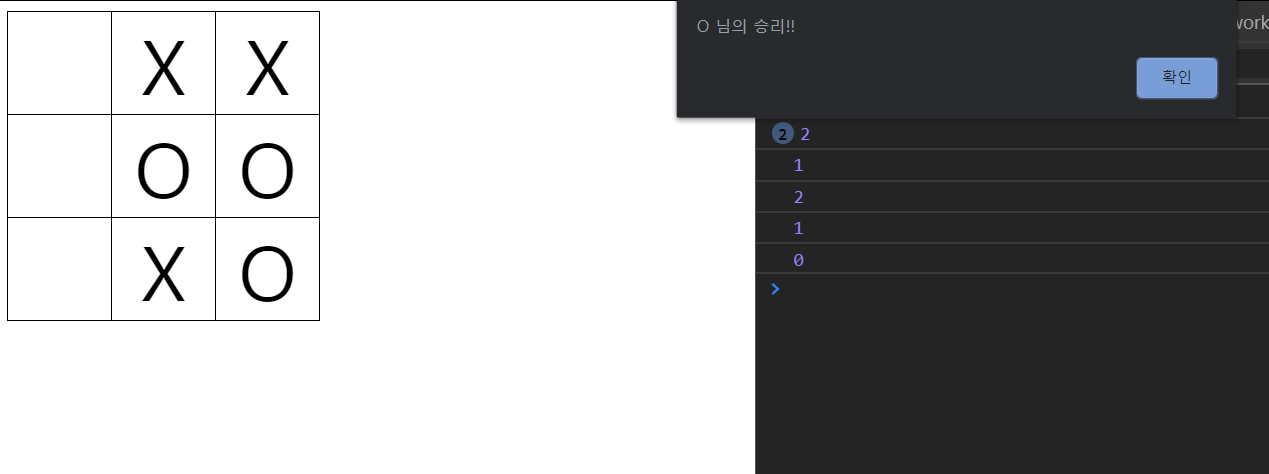
alert(`${turn} 님의 승리!!`);
initialize();
wrapper.innerHTML = "";
wrapper.appendChild(createTable());
}
}
wrapper.appendChild(createTable());
알고리즘 부분은 공부하지 않았기에.. 노가다로 짜보았다.
'JavaScript > javascript 활용하기' 카테고리의 다른 글
| CSS - 스크롤 이벤트 (0) | 2020.12.06 |
|---|---|
| CSS - 움직이는 문 만들기 (0) | 2020.12.03 |
| 이벤트 위임 처리하기 (0) | 2020.11.29 |
| 자바스크립트를 활용해 현재 날짜부터 마지막 날짜 구하기 (0) | 2020.03.04 |
| 자바스크립트 2중 for문을 활용한 좌석 만들기 (4) | 2020.03.03 |



