URL 설계하기
URI를 설계 할 때
가장 중요한 것은 리소스를 식별하는것이다
예를 들어 상품 주문을 예로 들면
- 상품 리스트 가져오기
- 상품 정보 등록하기
- 상품 정보 가져오기
- 상품 정보 수정하기
- 상품 정보 삭제하기
위를 예로 들어서 API 설계를 해보도록 하겠다
- 상품 리스트 가져오기 /api/goods
- 상품 정보 등록하기 /api/goods
- 상품 정보 가져오기 /api/goods/{id}
- 상품 정보 수정하기 /api/goods/{id}
- 상품 정보 삭제하기 /api/goods/{id}
api/goods-list, api/goods-post 와 같이 설계를 하지 않는 이유는 URI는 리소스만 식별하고
리소스에 대한 행위들은 HTTP Method로 나타낼 수 있기 때문이다.

주요 메소드
GET
리소스를 조회 할때 사용한다.
서버에 데이터를 전송 할떄는 query를 사용해서 전달한다.(?data=hello&value=hello)
body에 데이터를 전달 할 수 있으나 지원하지 않는 곳이 많아 권장 되지 않는다.
POST
요청 데이터 처리, 주로 등록에 사용
message body를 통해 서버로 요청 데이터를 전달한다.
주로 신규 리소스 등록(회원가입, 게시글작성), 프로세스 처리(상품 결제 -> 배송시작 -> 배송 완료)에 사용된다.
(POST는 완벽하게 정해진 부분이 없기 떄문에 리소스마다 POST에 대한 처리를 정리해 두어야 한다.)
PUT
리소스가 있으면 해당 리소스를 완전히 대체하고 , 해당 리소스가 없으면 생성한다.
클라이언트가 리소스에 대한 위치를 알고 있다 ex): api/goods/1
PATCH
리소스 부분 변경할 떄 사용한다
PUT방식은 전체를 대체하는 방식이기 때문에 PATCH로 부분 변경을 진행한다.
(PATCH 지원이 안되는 경우 POST를 사용한다)
DELETE
리소스를 제거할 떄 DELETE를 사용한다
그외 메소드
HEAD
GET과 동일하지만 메시지 부분을 제외하고 상태 줄과 헤더만 반환한다.
웹 서버 정보 확인, 버전, 상태 체크의 용도로 사용된다.
OPTIONS
해당 서버에서 지원가능한 HTTP Method들을 확인 하기 위해 사용한다 .(주로 CORS에 사용한다)
CONNECT
대상 자원으로 식별되는 서버에 대한 터널을 설정
주로 Proxy를 사용할 떄 사용한다.
TRACE
요청 리소스에 대해서 모든 경로를 보여 준다.(보안상의 이유로 주로 사용되지 않게 막는다)
대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행
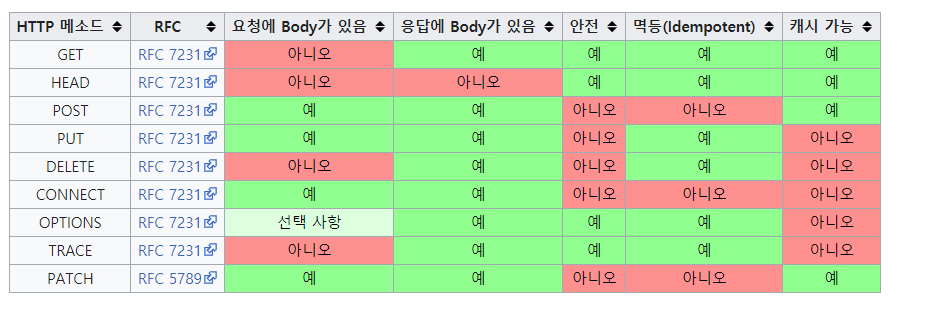
HTTP Request의 특징

Safe(안전)
여러번 호출해도 리소스를 변경하지 않는다.(GET, HEAD, OPTIONS, TRACE)
Idempotent(멱등성)
한번 호출이던 여러번 호출이던 결과가 같은경우를 멱등성이라고 한다.
(외부 요인으로 중간 변경에 대한 고려는 하지 않는다.)
서버가 정상 응답을 못 주었을 때 클라이언트가 같은 요청을 다시해도 되는가에 대한 판단 여부가 된다.
GET방식을 예로들면 한번조회하던 여러번 조회하던 결과가 조회된다는 부분이 같다
PUT도 결과를 대체한다는 부분에서 결과는 같다.
DELETE 결과를 삭제한다는 부분에서 같다.
POST는 위와 다르게 멱등성이 보장되지 않는다.
(ex 여러번 호출하면 음식 주문을 예로들면 같은 주문이 중복해서 발생한다던가 같은 결과를 반영하지 않는다.)
Cacheable(캐시 가능)
응답 결과 리소스를 캐시해서 사용해도 되는가의 여부가 나타나있다.(GET, HEAD, POST, PATCH는 사용가능하다)
주로 GET, HEAD만 캐시로 사용한다.
클라이언트에서 서버로 데이터로 전송하는 방법

쿼리 파라미터를 통한 데이터 전송
GET방식에 주로 사용한다. 검색을 할떄 주로 사용한다.

메시지 바디를 통한 데이터 전송
POST, PUT, PATCH 등에 사용한다.
ex) 회원가입, 게시글 작성, 게시글 수정등
HTML Form 데이터 전송
HTML Form 은 GET 과 POST 방식만 지원한다.

일반적인 전송
Content-Type: application/x-www-form-url-encoded를 사용한다.
form의 내용을 message Body를 통해 전송하며 전송 데이터는 url encoding 된다.
파일 전송
Content-Type: multipart/form-data를 사용한다.
다른 종류의 여러파일과 폼의 내용을 같이 보낼 수 있다.
HTTP API 데이터 전송
서버 에서 서버로 (백엔드 시스템 통신)
앱 클라이언트분야(안드로이드나 아이폰등)
웹 클라이언트 분야(AJAX)
POST, PUT, PATCH등 Body를 활용해서 데이터를 전송한다.
GET으로는 주로 조회및 쿼리 파라미터를 활용해 검색등에 사용한다.
주로 Content-Type: application/json 을 사용한다.
'프로그래밍 지식 > 웹 개발' 카테고리의 다른 글
| HTTP 기본 지식 - HTTP Header (0) | 2021.01.25 |
|---|---|
| HTTP 기본 지식 - HTTP Status Code (0) | 2021.01.24 |
| HTTP 기본 지식 - HTTP의 특징 (0) | 2021.01.23 |
| HTTP 기본 지식 - URI, URL, URN (0) | 2021.01.10 |
| HTTP 기본 지식 - 인터넷 네트워크 (0) | 2021.01.10 |



