HTTP Header
HTTP Header는 클라이언트와 서버가 요청또는 응답으로 부가적인 정보를 전송 할 수 있게 해준다.
(압축, 인증, 캐시, message body의 내용 및 크기 등등..)
헤더의 종류
- General Header 메세지 전체에 적용되지만 Body에 전송되는 데이터와는 관련이 없는 헤더
- Request Header 요청정보나 클라이언트 자체에 대한 정보를 포함 하는 헤더
- Response Header 위치또는 서버 자체에 대한 정보를 포함하는 헤더
- Enitity Header(Representation Header)
전송과 응답에 둘 다 사용이 가능하다.
컨텐츠의 길이나 MIME타입 같이 Entity Body(최근 스펙에서는 Entity Body라는 용어가 사라지고 Representation으로 대체 되었다. Representation= Representation meta data + Representation data )에 대한 자세한 정보를 포함하는 헤더
Message Body
payload라 하며 표현 헤더는 표현 데이터를 해석 할 수 있는 정보를 제공한다.
Content-Type
표현 데이터의 형식 ex) test/html; charset=utf-8 , application/json Content-Encoding : 표현 데이터의 압축 방식, 데이터를 읽는 쪽에서 헤더의 정보로 압축 해제 ex) gzip
Content-Language
표현 데이터의 언어 ex) ko, en, en-US
Content-Length :
표현 데이터의 길이
컨텐츠 협상
클라이언트가 원하는 표현을 요청 할 때 사용한다. (Request 시에만 사용 가능하다)
Accept
처리하고자 하는 미디어 리소스의 MIME 타입을 나열한다.
Accept-Charset
클라이언트가 원하는 문자 인코딩을 나타낸다
Accept-Encoding
클라이언트가 원하는 압축 인코딩을 나타낸다.
Accpet-Language
클라이언트가 원하는 언어를 나타낸다.
원하는 언어가 없는 경우에 대한 우선 순위를 q를 사용해서 나타낼 수 있다.(높을수록 크며, 생략할 경우 1)
ex) Accept-Language: ko;q=0.9,en-Usq=0.8

전송 방식
HTTP에는 4가지 전송 방식이 있다.
- 단순 전송
Content-Length - 압축 전송
gzip등을 활용해서 압축해서 보낸다.
Content-Encoding - 분할 전송
Transfer-Encoding
Content-Length을 넣으면 안되며(크기 예상 불가) 분할해서 데이터를 전송한다. - 범위 전송
Content-Range
일반 정보
- From
유저 Agent의 email 정보
검색엔진등에서 사용
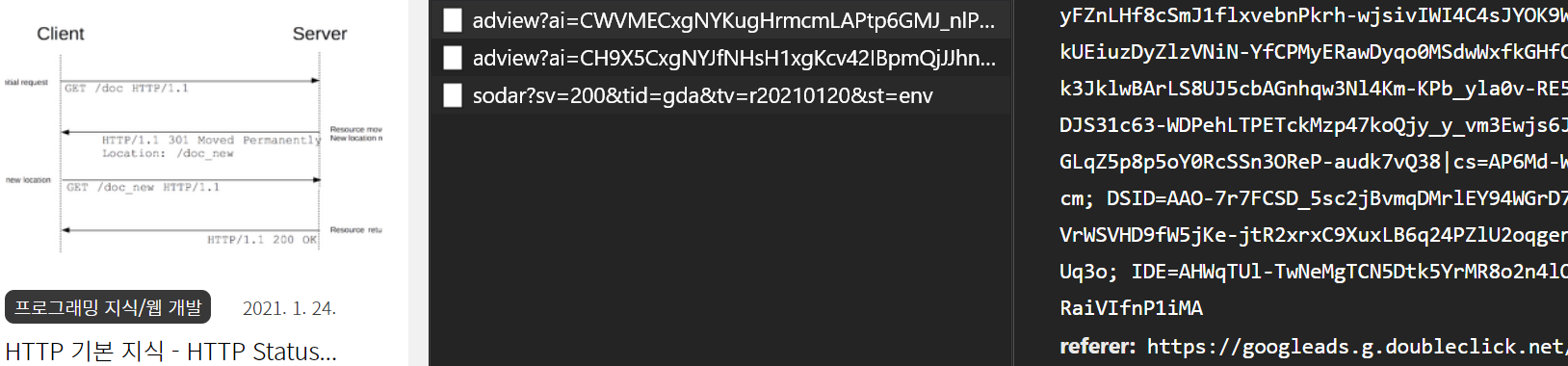
request header에서 사용한다. - Referer
현재 요청된 페이지의 이전 웹 페이지 주소
유입 경로를 분석 가능하다
request header에서 사용한다. - User-Agent
클라이언트의 어플리케이션 정보에 대해 나와있다(웹 브라우저의 정보 등)
브라우저 별 장애 파악이 가능하다.
request header에서 사용한다. - Server
요청을 처리하는 ORIGIN SERVER(apache, nginx 등)의 소프트웨어 정보
response header에서 사용한다 - Date
메시지가 발생한날짜와 시간
response header에서 사용한다.

특별 정보
- Host
필수 요소로써 요청한 호스트 정보(도메인)를 나타낸다
하나의 서버가 여러 도메인을 처리 할 때
request header에서 사용한다. - Location
페이지 리다이렉션
300번대 결과에서 Location Header가 있으면 해당 위치로 리다이렉션 된다. - Allow
허용 가능한 HTTP 메서드
허용되지 않은 메서드들은 405 에러가 발생한다. - Retry-After
유저 에이전트가 다음 요청을 하기전까지 대기하는 시간
503 에러등을 나타낼때 나타낸다.
인증
- Authorization
클라이언트 인증 정보를 서버에 전달한다.
WWW-Authenticate: 리소스 접근시 필요한 인증 방법을 정의한다.
인증이 되지 않은 경우 401 에러를 나타낸다.
쿠키
HTTP는 무상태를 유지하기 때문에 로그인 정보등을 저장 할 수있는 방법이 없다.
서버가 요청과 응답을 주고 받으면 이전 요청을 기억하지 못하기 때문에 이를 위해 쿠키가 탄생하였다.
모든 요청에 쿠키 정보는 자동 포함된다.
쿠키 정보는 항상 서버에 전송되며 서버에 전송하지 않기 위해서는 webStorage를 사용하면 된다.
쿠키는 주로 사용자 로그인 세션관리및 광고 정보를 가져올 때 사용한다. 주로 최소한의 정보만 사용한다
(세션의 id, 인증 토큰등 최소한의 정보만 해당 쿠키에 저장한다)
쿠키는 크게 두가지로 세션 쿠키와 영속 쿠키로 나누어져있다.
일반 cookie
만료 날짜를 입력하면 해당 날짜까지 유지한다.
session cookie
만료 날짜를 생략하면 브라우저 종료시까지만 유지한다.

쿠키의 옵션
- expires
쿠키의 만료 날짜를 알려준다. 만료일이 되면 쿠키가 자동으로 삭제된다 - max-age
쿠키의 수명을 알려줄 수 있으며 이를 명시하면 expires는 무시 된다. - path
해당 path + 해당 path의 하위 경로 에서만 쿠키접근이 가능하다. - domain
해당 domain과 같은 요청에서만 쿠키가 전송된다.
도메인을 명시하면 서브 도메인을 포함해서 쿠키 접근이 가능하다. - secure
https에서만 쿠키가 전송된다. - httpOnly
자바스크립트에서 접근이 불가능하다(document.cookie)
XSS 공격 방지
http에서만 전송이 가능하다 - sameSite
XSRF 공격 방지
요청 도메인과 쿠키에 설정된 도메인이 같은경우에만 쿠키 전송
캐시
캐시를 하는 동안 네트워크를 사용하지 않아도 된다.
브라우저 로딩 속도가 빨라진다.
Cache-Control
요청과 응답 모두에서 캐싱 메커니즘을 명시하는 지시문.
Cache-Control을 통해 모든 설정을 할 수 있다.
- max-age
캐시의 유효시간, 초 단위에 대해 설정한다 - no-cahce
데이터를 캐시해서 사용하기 전에 항상 재 검증 후에 사용한다. - no-store
데이터에 private한 민감한 정보가 있기 때문에 저장하면 안된다고 설정 - must-revalidate
캐시 만료 후 최초 조회시에 원 서버에서 검증해야한다.
실패시 오류 발생 - public
응답이 public 캐시에 저장 - private
private 캐시에 저장(기본값) - s-max-age
프록시 캐시에 적용되는 max-age - Age: 시간(HTTP Header)
origin 서버 응답 후 프록시 캐시 내에 머문 시간 - no-cahce, no-store, must-revalidate
캐시 무효화 응답 (HTTP 1.0에서는 Pragma:no-cache)
Pragma
요청과 응답 모두에서 캐싱 메커니즘을 명시하는 지시문.(HTTP/1.0 캐시와의 하위 호환성)
Expires
캐시 유효 기간(HTTP/1.0 캐시와의 하위 호환성)
캐시 시간 초과에 따른 요청 로직
기본적인 캐시 시간 초과에 따른 로직
첫번 째 요청시 Last-Modified와 캐시 정보를 브라우저의 캐시에 저장한다 -> 캐시에 해당 생명주기가 끝난다 ->
주기가 끝났기 때문에 네트워크에 다시 요청해서 데이터를 받고 갱신한다
이는 데이터가 변하지 않는 경우에도 데이터를 전송해 줘야 하기 때문에 데이터의 낭비가 발생한다.
캐시 만료후에도 서버에서 데이터를 변경하지 않는 경우 캐시를 재사용 할 수 있게 만들어야 한다.
이에 따라 조건부 헤더가 필요하다.
첫번 째 요청시 Last-Modified에 대한 정보를 브라우저의 캐시에 저장한다 -> 변경 점이 없는 경우
HTTP Status Code 304 Not Modified 를 보내준다(HTTP Body가 없다) -> 캐시는 응답 결과를 재사용 하며 캐시의 수명 시간을 다시 늘린다.
조건부 헤더
- Last-Modified
동일한 리소스의 여러 버전을 비교 하는데 사용되는 검사기 - If-Modified-Since
Last-modified와 같이 사용한다
주어진 날짜 이후에 수정된 경우에 HTTP BODY를 요청한다.(캐시가 만료되었을 때 데이터를 전송하는데 사용)
조건이 만족하지 않는경우 304 Not Modified 에러를 나타낸다. - ETag(Entiti Tag)
Last-Modified + If-Modified-Since는 1초 미만단위로 캐시 조정이 불가능하며 날짜를 기반으로 사용하기 때문에
같은 데이터를 수정하고 데이터는 같은 경우에 다시 요청을 해서 캐시로 받아오게 된다.
Etag는 캐시용 데이터에 고유한 버전이름을 달아놓고 데이터가 변경이되면 해당 버전의 이름을 변경한다.
그렇게 해당 Etag가 같으면 유지하고 Etag가 다르게 되면 다시 받아오는 로직이다. (캐시 로직을 서버에서 관리하게 된다.) - If-None-Math
ETag와 같이 사용한다.
ETag가 같은 경우 304 Not Modified를 리턴해준다.
'프로그래밍 지식 > 웹 개발' 카테고리의 다른 글
| 접근 제어 모델 (MAC, DAC, RBAC, ABAC) (0) | 2023.05.07 |
|---|---|
| OAuth 2.0 이란 (0) | 2021.07.09 |
| HTTP 기본 지식 - HTTP Status Code (0) | 2021.01.24 |
| HTTP 기본 지식 - HTTP Method (0) | 2021.01.23 |
| HTTP 기본 지식 - HTTP의 특징 (0) | 2021.01.23 |



