최근 node.js 기반의 백엔드 서비스를 설계 + 제작 + 운영을 해야 할 일이 생겼고
Node.js + express 기반의 실 운용 서버 운영에 대한 고려를 하게 되었다.
기존에 supervisord를 사용한 supervisord에 대한 경험도 있었고 그에따라 프로세스 매니저가 필요하게 되었다.
이러한 프로세스 매니저는 실제 운영중인 서버에서 어..? (서버에러 멈춰!!) 소리가 나올 확률을 엄청나게 줄여준다.

Node에서 대표적으로 많이 사용하는 프로세스 매니저가 PM2였고 이에 따라 공부를 진행하기로 하였다.
pm2의 역할
- 프로세스가 종료되면 다시 실행 해 줄 수 있다.
- 파일을 수정 했을 때 자동으로 프로세스를 껐다가 켜준다
- 기존의 싱글스레드 기반 Nodejs를 cluster 기능을 통해 최대 16개(하이퍼 스레딩의 경우) 의 프로세스로 분할해서 동시에 사용 가능하게 진행해준다.
- (worker_threads 를 사용하면 멀티스레딩 방식으로 사용 가능하다)

공식 홈페이지에 명시된 수많은 기능들( https://pm2.keymetrics.io/ )
pm2 기본 명령어
pm2 start example.js
pm2를 실행하는 명령, 서버 메인 파일을 기동할 때 사용한다.
- --watch
해당 프로젝트의 변경사항을 감지해서 서버를 자동으로 리로딩 해주는 hot reload 모드
(nodemon과 유사하다, 주로 개발단계에서 즉시 반영되므로 매우 편리하게 사용 할 수 있다.) - -i max or (코어개수)
싱글 스레드로 돌아가는 node.js를 보완하기 위한 클러스터 모드
자체 클러스터를 지원해주기 때문에 편리하게 사용 가능하다.
max 라고 작성하면 최대 코어개수로 클러스터링 진행하며 코어 개수를 입력 해도 된다.
최대 max 옵션으로 사용한 모습(코드 변경시에 자동으로 재시작한다) - -o <path>
output에 대한 log 파일 위치를 정할 수 있다.
(console.log등의 output이 조회 가능하다 ) - -e <path>
error에 대한 log 파일 위치를 정할 수 있다. - -l [path]
output 과 error 에 대한 log 파일 위치를 정할 수 있다.
pm2 reload
수정한 사항을 프로세스에 반영하고 싶을 경우 프로세스를 재시작해준다.
pm2 kill
실행중인 pm2 daemon을 종료시킨다.
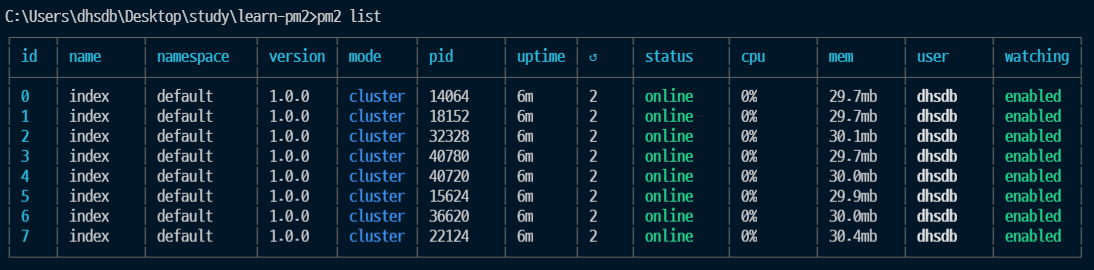
pm2 list
실행중인 pm2의 리스트들을 조회 할 수 있다.

pm2 stop <name | id | namespace | script | all | json | stdin...>
특정 프로세스를 중단 할 때 사용한다.

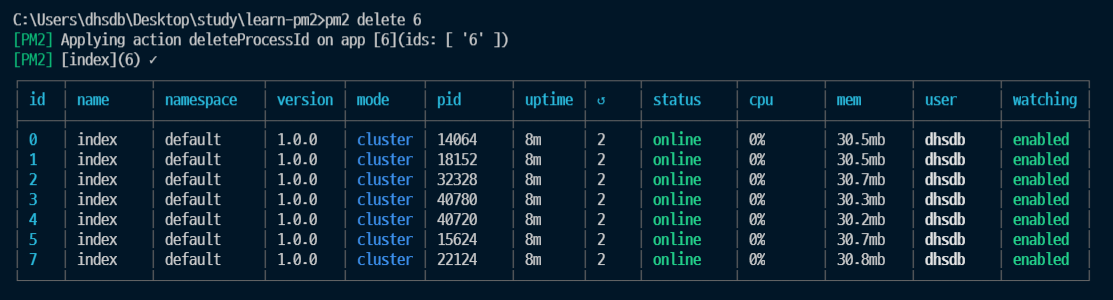
pm2 delete <name | id | namespace | script | all | json | stdin...>
특정 프로세스를 제거할 때 사용한다

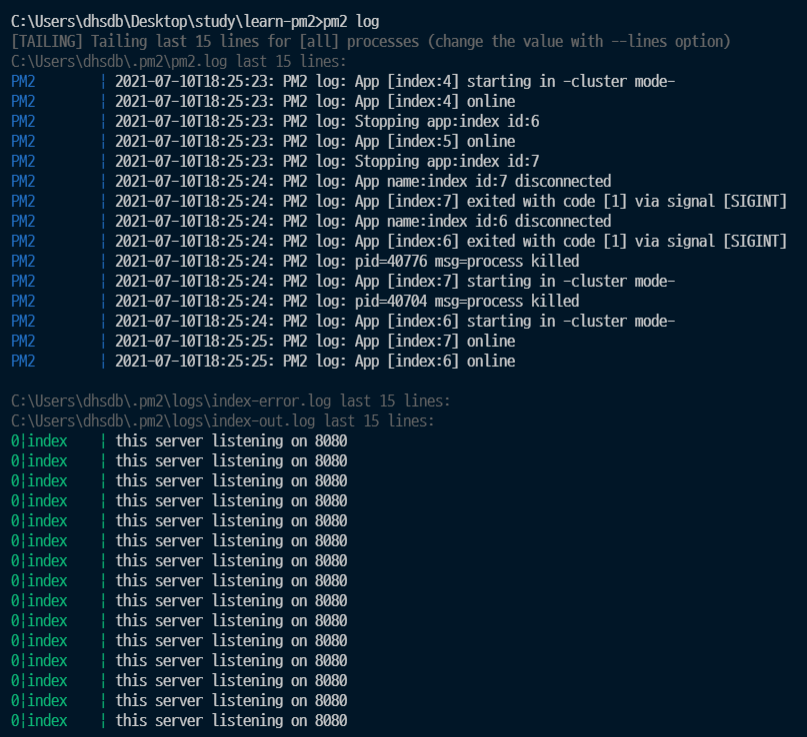
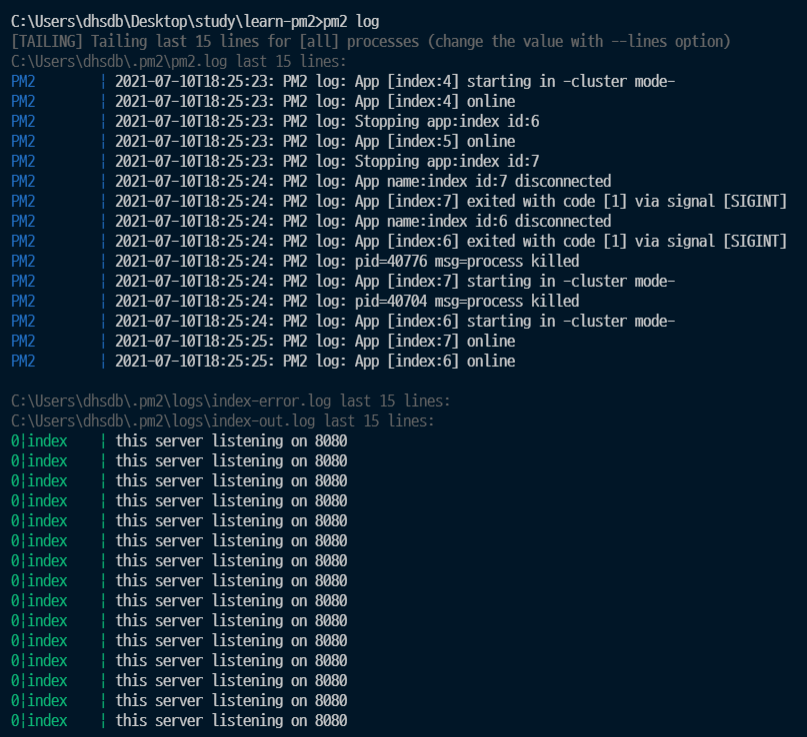
pm2 log
실행중인 PM2 Daemon의 log를 확인하는 명령어

pm2 monit
pm2로 실행한 서버들의 상황을 한눈에 확인 할 수 있는 명령어

pm2 scale <app_name> <number>
클러스터의 개수를 조정 할 수 있는 명령어
pm2로 운영중에 스케일 in / out을 진행할 수 있다.

pm2 실 적용하기
pm2를 활용해보기 위해 기본적인
패키지를 설치해준다.
npm init
npm install pm2 -g
npm i express
설치가 잘 되었나 확인 하기 위해서 명령어를 입력한다.
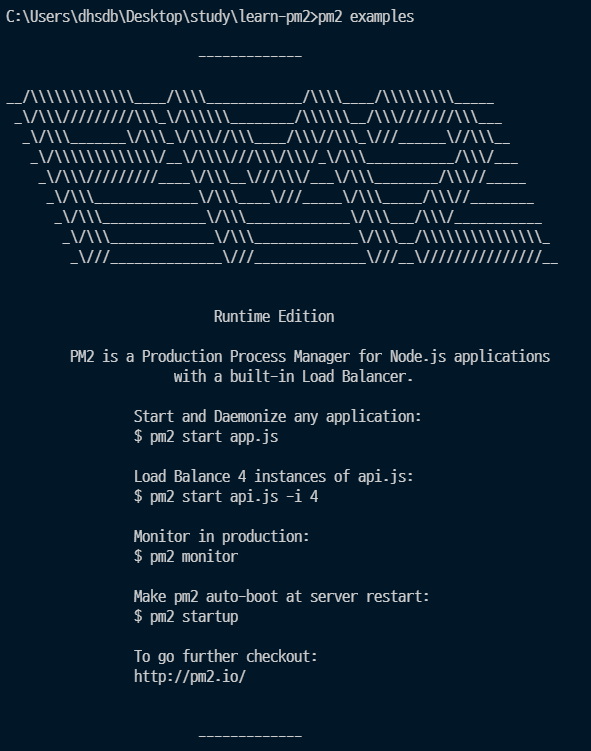
pm2 examples

express 의 아주 기초적인 뼈대를 구축해준다.
index.js
const express =require('express')
const PORT = 8080;
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended:false}));
app.get("/", (req,res) => {
return res.json({hello: "world"});
})
app.listen(PORT, () => console.log(`this server listening on ${PORT}`))
이제 해당 index를 pm2를 활용해서 실행해준다.
pm2 start index.js
정상적으로 pm2가 활성화 되었다.

이제 해당 pm2를 종료하고
--watch 속성을 준다.
pm2 kill
pm2 start index.js --watch
변경시마다 재 기동을 진행한다.
이제 클러스터링을 적용하기위해 -i 옵션을 줘 봤다.
pm2 kill
pm2 start index.js --watch -i max


위와같이 정상 동작하는것 을 알 수 있다.
다음 포스팅에는
pm2 + winston.js 를 활용한 에러 로깅 시스템
위 시스템을 Docker로 묶기까지 진행할 예정이다.
참고 블로그
https://hellominchan.tistory.com/11 , https://jybaek.tistory.com/716, https://engineering.linecorp.com/ko/blog/pm2-nodejs/#PM2%EB%A5%BC%ED%99%9C%EC%9A%A9%ED%95%9CNode.js%EB%AC%B4%EC%A4%91%EB%8B%A8%EC%84%9C%EB%B9%84%EC%8A%A4%ED%95%98%EA%B8%B0-%EC%84%9C%EB%B9%84%EC%8A%A4%EC%9A%B4%EC%98%81%ED%95%98%EA%B8%B0
'Node.js > node 활용하기' 카테고리의 다른 글
| node - winston node.js 로그 관리하기 - 기본 명령어, 적용하기 (0) | 2021.07.11 |
|---|---|
| node multer을 활용한 파일 업로드 (0) | 2020.08.23 |
| express mongodb 활용하기 - 로그아웃 구현하기, cors 적용하기 (마무리) (0) | 2020.06.28 |
| express mongodb 활용하기 - auth middleware 구현하기 (0) | 2020.06.28 |
| express mongodb 활용하기 - 로그인 기능 만들기 (jwt) (5) | 2020.06.28 |



