
미니 프로젝트를 위해 영화 좌석을 선택하는 란을 만들기 위해 만들어보았다.
버튼 클릭시 clicked를 toggle로 전환하고
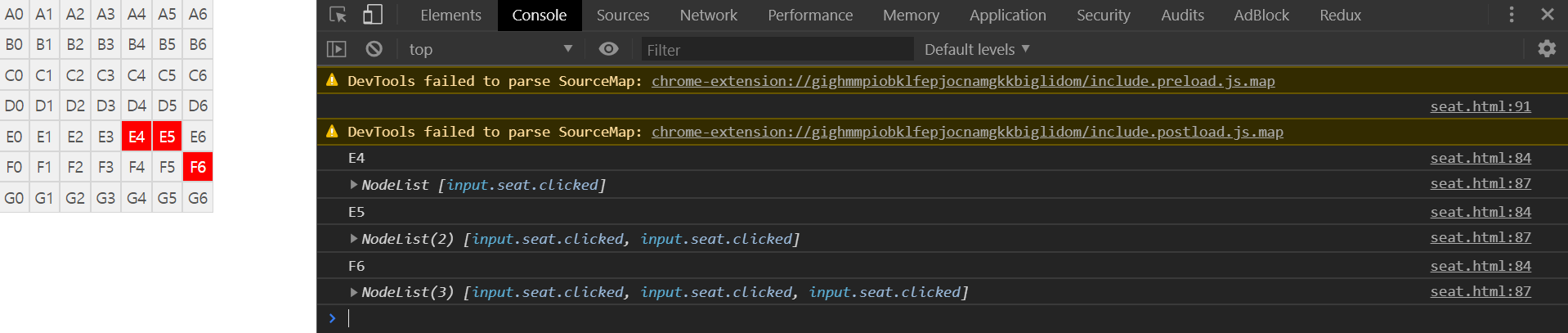
클릭시에 추가된 clicked 들을 가져오는 로직이다
clicked class가 추가된 경우엔 clicked class를 제거하고(toggle기능, toggle함수도 있지만 이부분에서는 따로 구현했다)
배열에 있는 값도 배열에서 splice를 통해 제거해준다
이를 다시 selectedsSeats 배열에 뿌려준다
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<style>
.seat {
width: 30px;
height: 30px;
}
.clicked {
background-color: red;
color: white;
}
</style>
</head>
<body>
<div class="seat-wrapper"></div>
</body>
<script>
let test = [];
let selectedSeats = new Array();
let selectedSeatsMap = [];
const seatWrapper = document.querySelector(".seat-wrapper");
let clicked = "";
let div = "";
for (let i = 0; i < 7; i++) {
div = document.createElement("div");
seatWrapper.append(div);
for (let j = 0; j < 7; j++) {
const input = document.createElement('input');
input.type = "button";
input.name = "seats"
input.classList = "seat";
//3중포문을 사용하지 않기위해
mapping(input, i, j);
div.append(input);
input.addEventListener('click', function(e) {
console.log(e.target.value);
//중복방지 함수
selectedSeats = selectedSeats.filter((element, index) => selectedSeats.indexOf(element) != index);
//click class가 존재할때(제거해주는 toggle)
if (input.classList.contains("clicked")) {
input.classList.remove("clicked");
clicked = document.querySelectorAll(".clicked");
selectedSeats.splice(selectedSeats.indexOf(e.target.value), 1);
clicked.forEach((data) => {
selectedSeats.push(data.value);
});
//click class가 존재하지 않을때 (추가해주는 toggle)
} else {
input.classList.add("clicked");
clicked = document.querySelectorAll(".clicked");
clicked.forEach((data) => {
selectedSeats.push(data.value);
})
}
console.log(selectedSeats);
})
}
}
function mapping(input, i, j) {
if (i === 0) {
input.value = "A" + j;
} else if (i === 1) {
input.value = "B" + j;
} else if (i === 2) {
input.value = "C" + j;
} else if (i === 3) {
input.value = "D" + j;
} else if (i === 4) {
input.value = "E" + j;
} else if (i === 5) {
input.value = "F" + j;
} else if (i === 6) {
input.value = "G" + j;
}
}
</script>
</html>반응형
'JavaScript > javascript 활용하기' 카테고리의 다른 글
| CSS - 스크롤 이벤트 (0) | 2020.12.06 |
|---|---|
| CSS - 움직이는 문 만들기 (0) | 2020.12.03 |
| 이벤트 위임 처리하기 (0) | 2020.11.29 |
| javascript를 활용한 tic tac toe 만들어보기 (0) | 2020.07.08 |
| 자바스크립트를 활용해 현재 날짜부터 마지막 날짜 구하기 (0) | 2020.03.04 |



