<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box-container{
display: flex;
}
.box{
width: 100px;
height: 100px;
background: rgba(255, 255, 0 , 0.7);
border: 1px solid black;
}
.box:hover{
/* transform: scale(1.2) rotate(15deg); */
/* transform: skewY(30deg); */
/* transform: translate(30px, 10px); */
/* transform: translateX(-30px); */
/* 기준 점 바꾸기 */
/* transform-origin: right top; */
/* 기준점을 퍼센트로 줄수 있다
기준점은 원래 center center 50% 50% 이다
*/
/* transform-origin: 0% 0%; */
/* 기준점을 퍼센트로 줄수 있다 첫번째인자는 x 두번째는 y */
/* transform-origin: 30% 80%;
transform: scale(1.5); */
transform: rotate(30deg);
transform-origin: 100% 100%;
}
</style>
</head>
<body>
<h1>CSS Transform</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum repellendus reprehenderit cumque ea culpa, maiores error distinctio asperiores. Ducimus delectus modi nam maxime facilis voluptatem, vel porro doloremque tempore eum.
</p>
<div class="box-container">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
<div class="box">D</div>
<div class="box">E</div>
</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum repellendus reprehenderit cumque ea culpa, maiores error distinctio asperiores. Ducimus delectus modi nam maxime facilis voluptatem, vel porro doloremque tempore eum.
</p>
</body>
</html>
transform
좌표 공간을 변형함으로써 일반적인 문서 흐름을 방해하지 않고 콘텐츠의 형태와 위치를 변환한다.
(GPU를 사용해서 동작)
transform-origin
기존 축을 변경한다. transform 속성의 기본 축은 center center(50%, 50%) 로써 중앙을 기반으로 동작을 한다.
퍼센트 값으로도 동작.
transform : translate
좌표의 이동을 담당
transform : scale
좌표의 확대를 담당
transform : rotate
좌표의 회전을 담당
transform : skew
좌표의 기울기를 담당
transform : matrix
translate(이동), skew(기울기), rotate(회전), scale(확대) 를 행렬로 표시할때 나타낸다
transition
값의 변화(숫자)가 있는경우 그 중간 과정을 애니메이션속성으로 만들어주는것이 트랜지션이다 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box-container{
display: flex;
}
.box{
width: 100px;
height: 100px;
background: rgba(255, 255, 0 , 0.7);
border: 1px solid black;
/* 재생 시간 */
transition: 1s ;
}
.box:hover{
transform: scale(1.5);
}
</style>
</head>
<body>
<h1>CSS Transform</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum repellendus reprehenderit cumque ea culpa, maiores error distinctio asperiores. Ducimus delectus modi nam maxime facilis voluptatem, vel porro doloremque tempore eum.
</p>
<div class="box-container">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
<div class="box">D</div>
<div class="box">E</div>
</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum repellendus reprehenderit cumque ea culpa, maiores error distinctio asperiores. Ducimus delectus modi nam maxime facilis voluptatem, vel porro doloremque tempore eum.
</p>
</body>
</html>

transition-property
특정 요소(transistion)등 에 적용할때 해당 요소를 사용한다.
transition-duration
애니메이션의 재생 시간
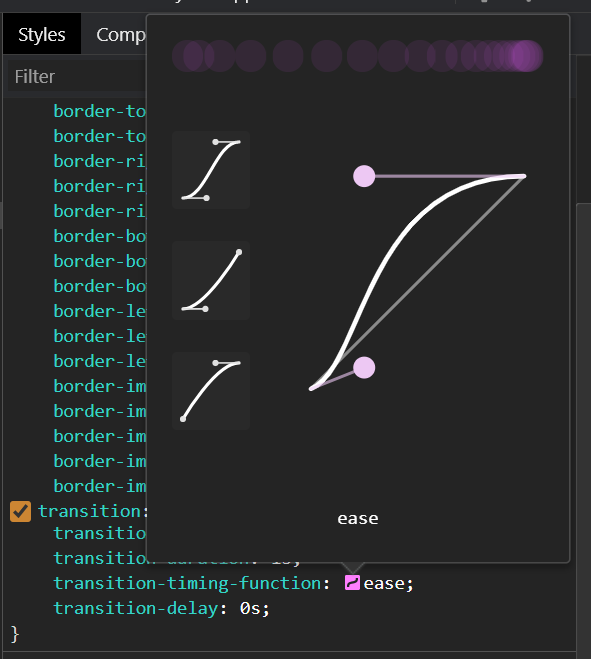
transition-timing-function
가속도 값
기본값은 ease로써 가속도가 살짝 붙는형태, linear 적용시 등속도로 적용이 된다(딱딱한 애니메이션)
개발자도구란에서 보라색 부분을 클릭하게되면 위와같은 애니메이션을 보여주게 된다.


transition-delay
transition의 동작 시간을 delay 이후에 진행시킨다.
www.inflearn.com/course/interactive_web
해당 강의를 듣고 정리한 영상입니다.
반응형
'CSS' 카테고리의 다른 글
| CSS - Grid (0) | 2020.12.20 |
|---|---|
| CSS - 3D 공간 만들기 (0) | 2020.12.12 |
| CSS - flex (0) | 2020.11.29 |
| CSS - 3D (0) | 2020.11.28 |
| CSS - animation (0) | 2020.11.28 |



