display:flex
근대 레이아웃 방식중에 가장 많이 쓰이는 flex에 대해 간단한 정리를 하였다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
height: 70vh;
background: blue;
}
.item {
padding:2em;
border: 1px solid black;
background: white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
</div>
</body>
</html>

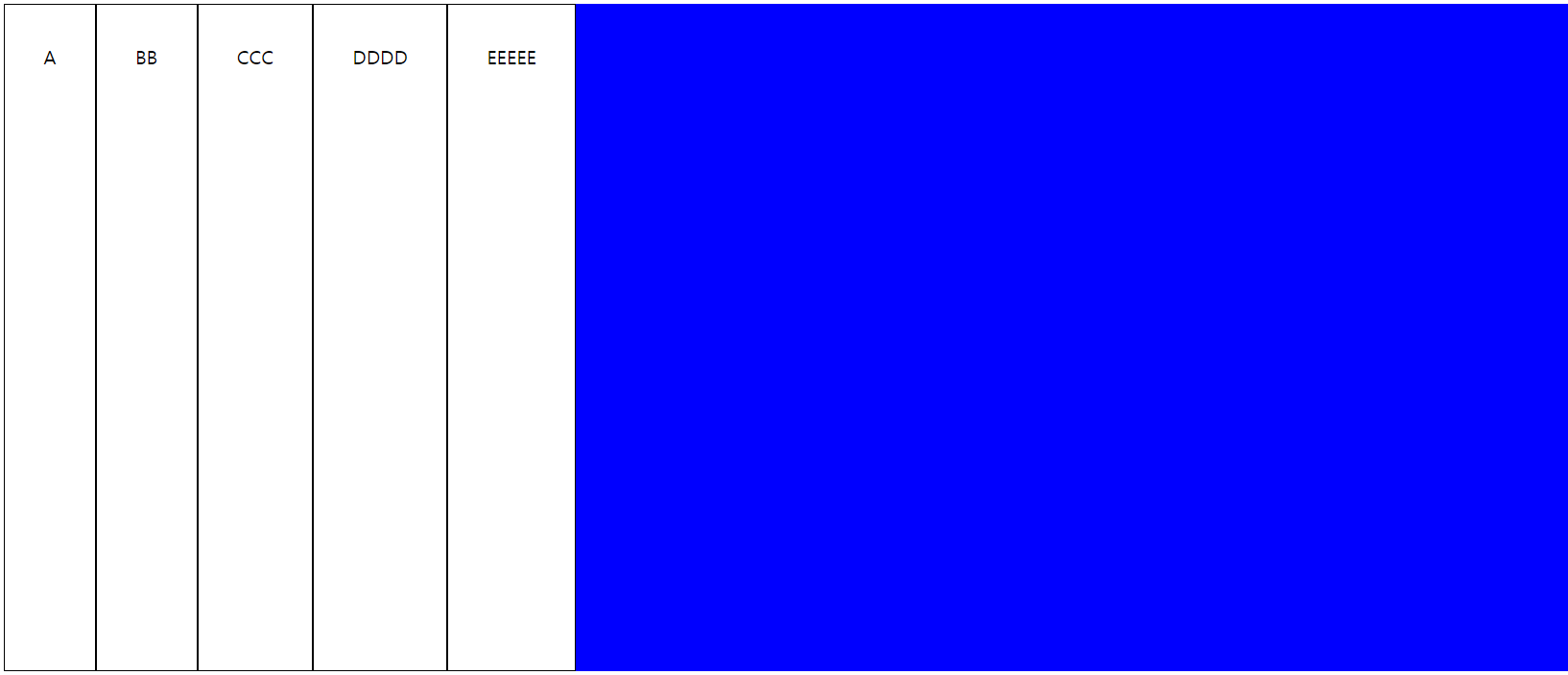
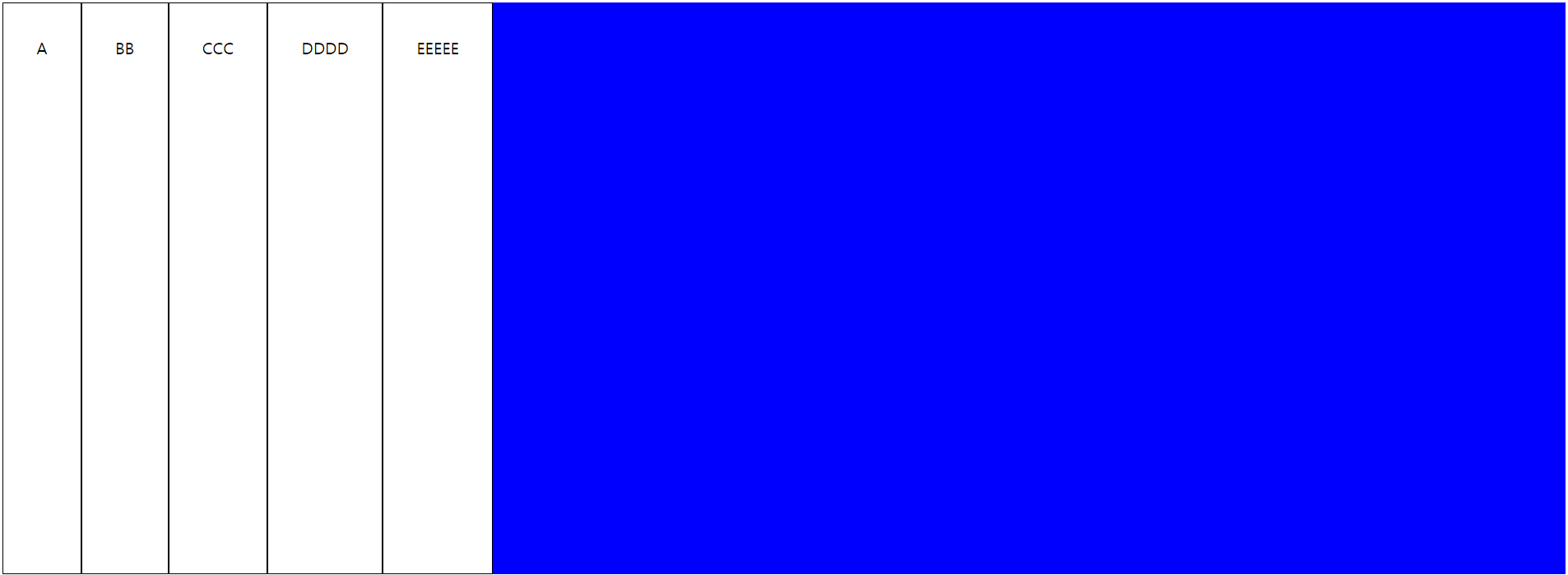
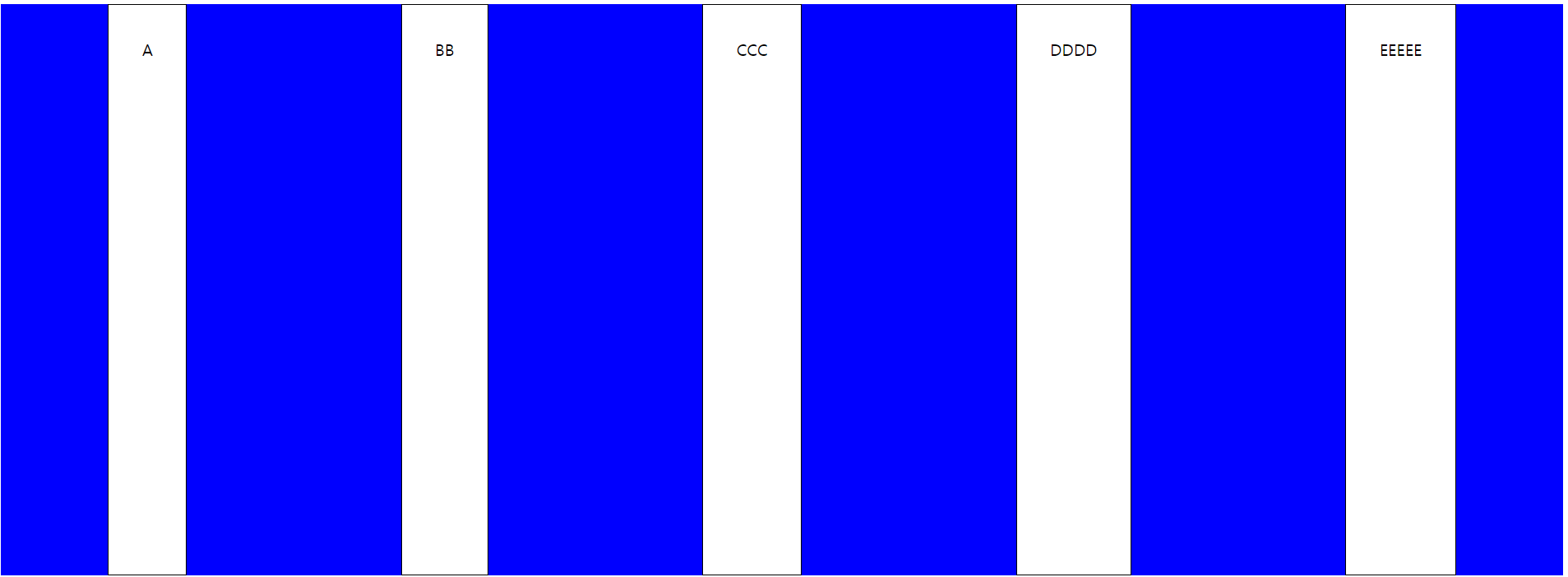
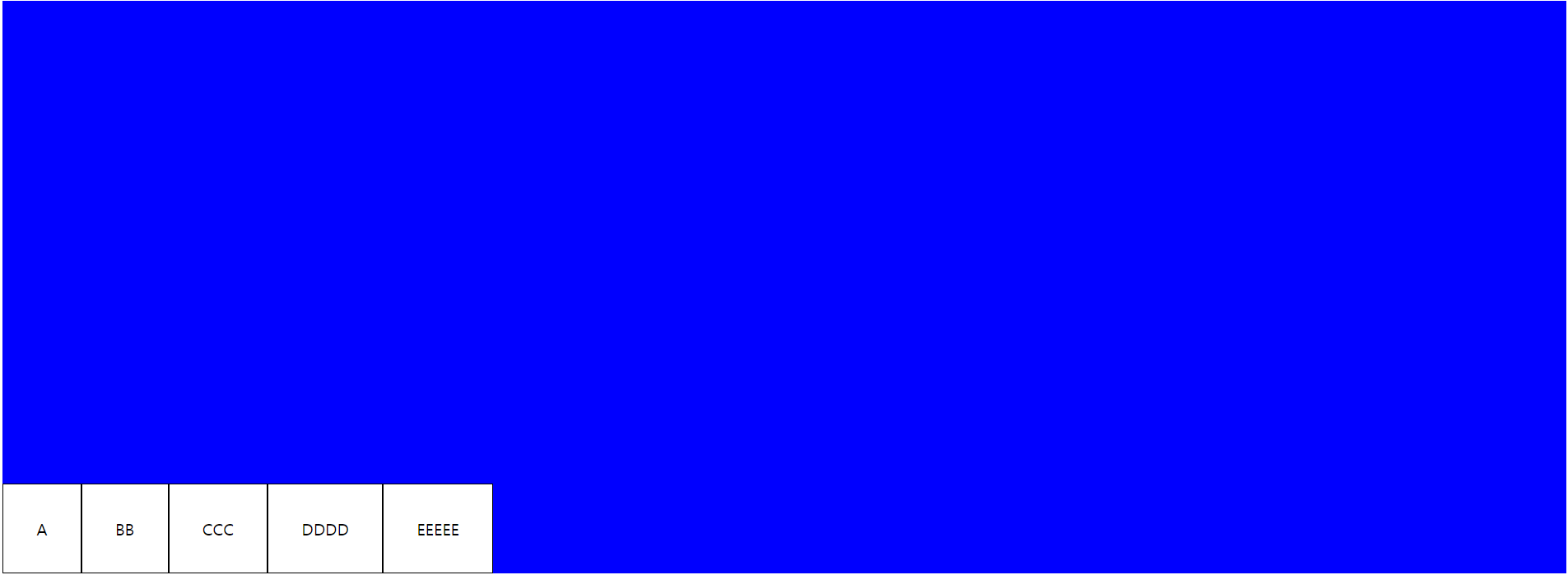
기본적으로 display flex만 지정하게 된다면 위와 같은 모습이 나타나게된다.
다른설정을 해주지 않더라도 height값을 전부 차지하고있다
flex-direction
flex는 기본적으로 하나의 축을 기반으로 동작하게 되는 레이아웃이라 할 수 있다.
해당 중심 축을 설정해줄때 flex-direction을 사용한다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
height: 70vh;
background: blue;
flex-direction: column;
}
.item {
padding:2em;
border: 1px solid black;
background: white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
</div>
</body>
</html>
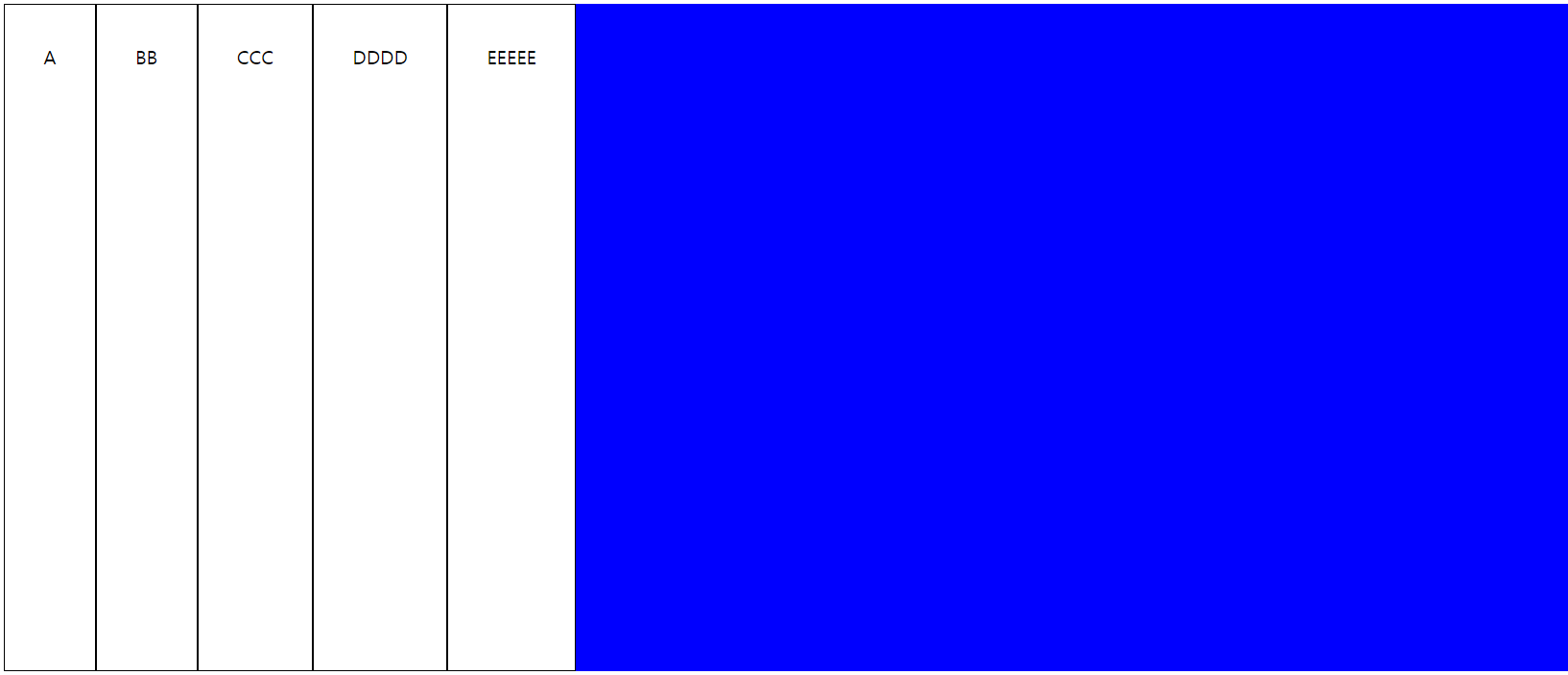
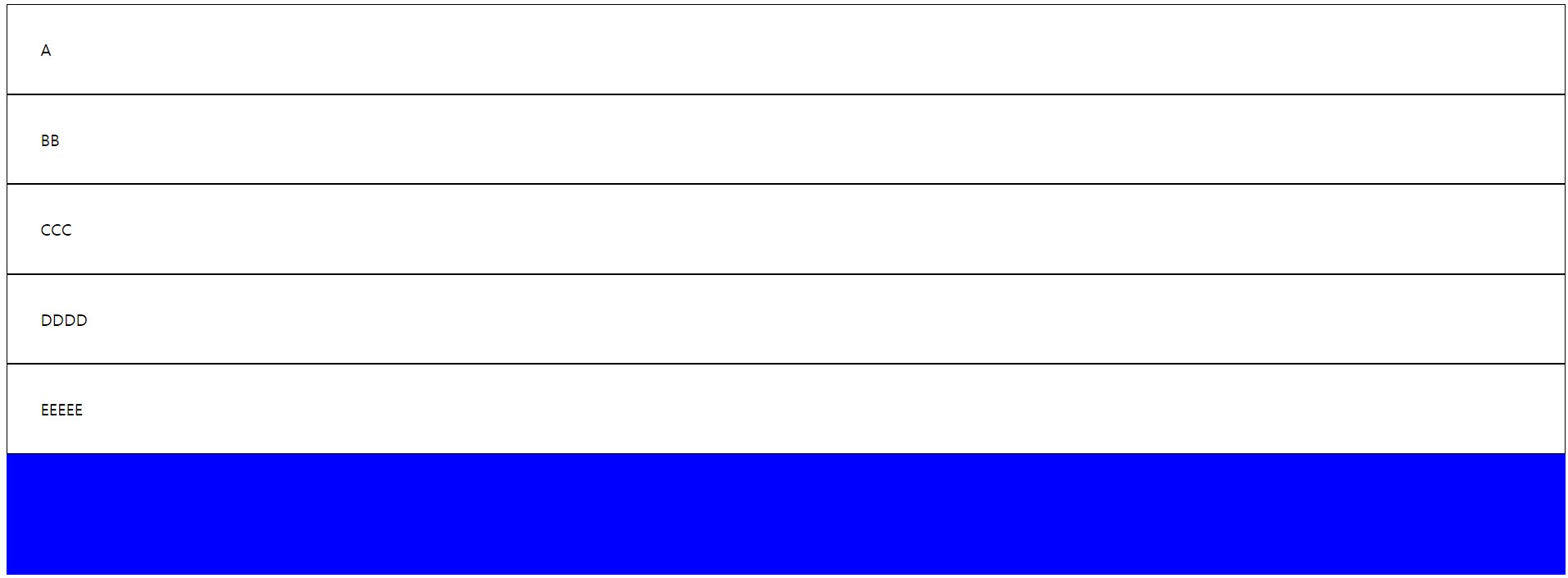
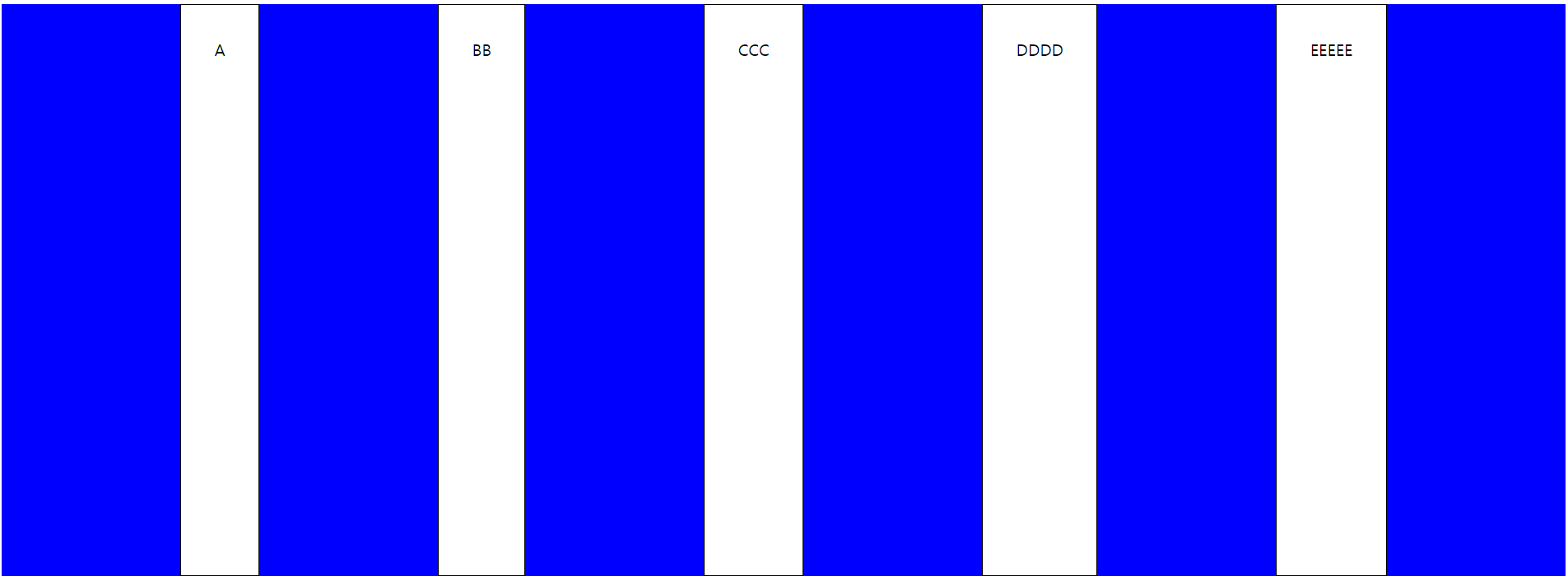
- row: default값 수평축으로써 왼쪽 -> 오른쪽으로 표시
- column : 축을 수직(위 -> 아래)으로 표시
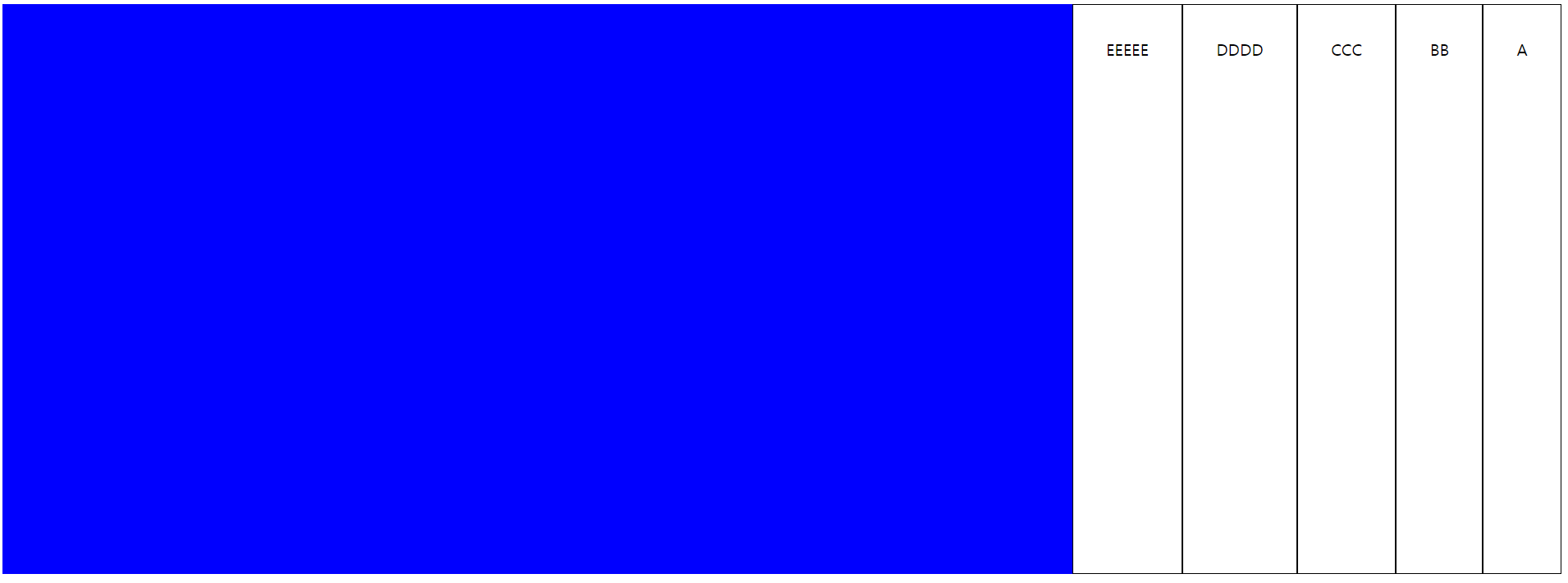
- row-reverse: row의 반대방향으로써 오른쪽 -> 왼쪽 표시
- column-reverse: column의 반대방향으로써 아래 -> 위 표시




justify-content
주 축을 정렬할때 사용한다.
해당 축은 flex-direciton에 의해 동작한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
height: 70vh;
background: blue;
justify-content: flex-start;
}
.item {
padding:2em;
border: 1px solid black;
background: white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
</div>
</body>
</html>
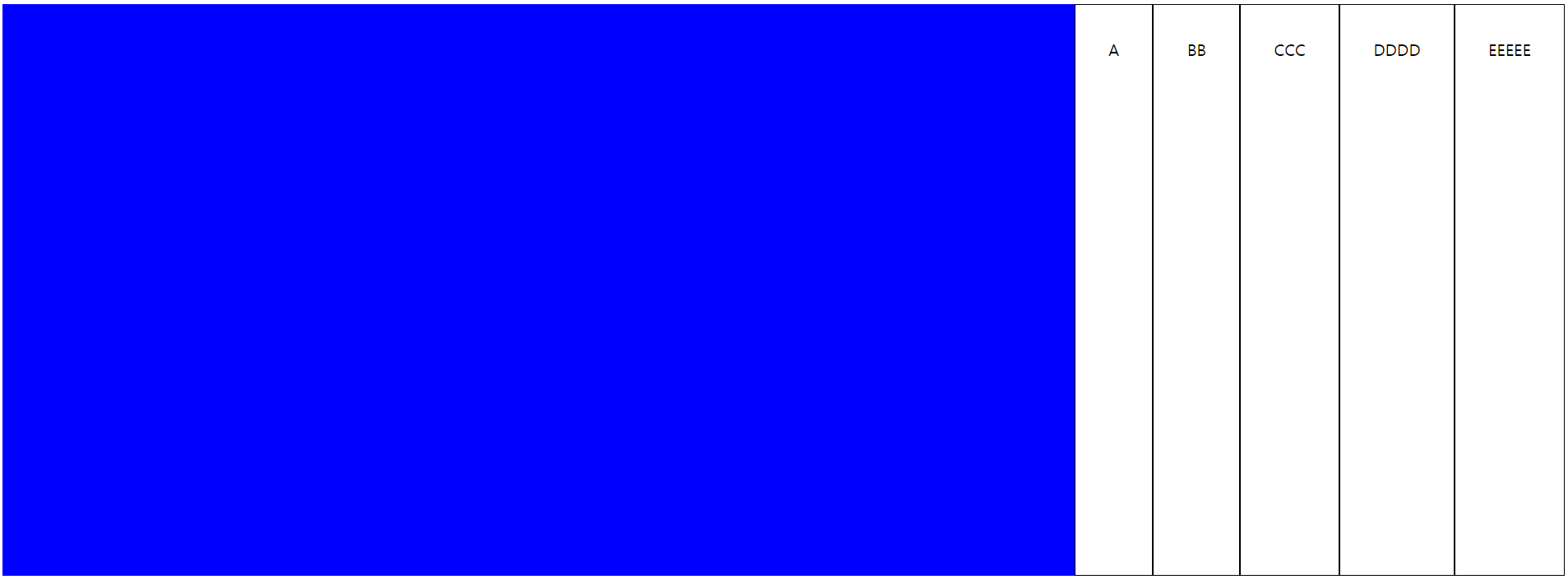
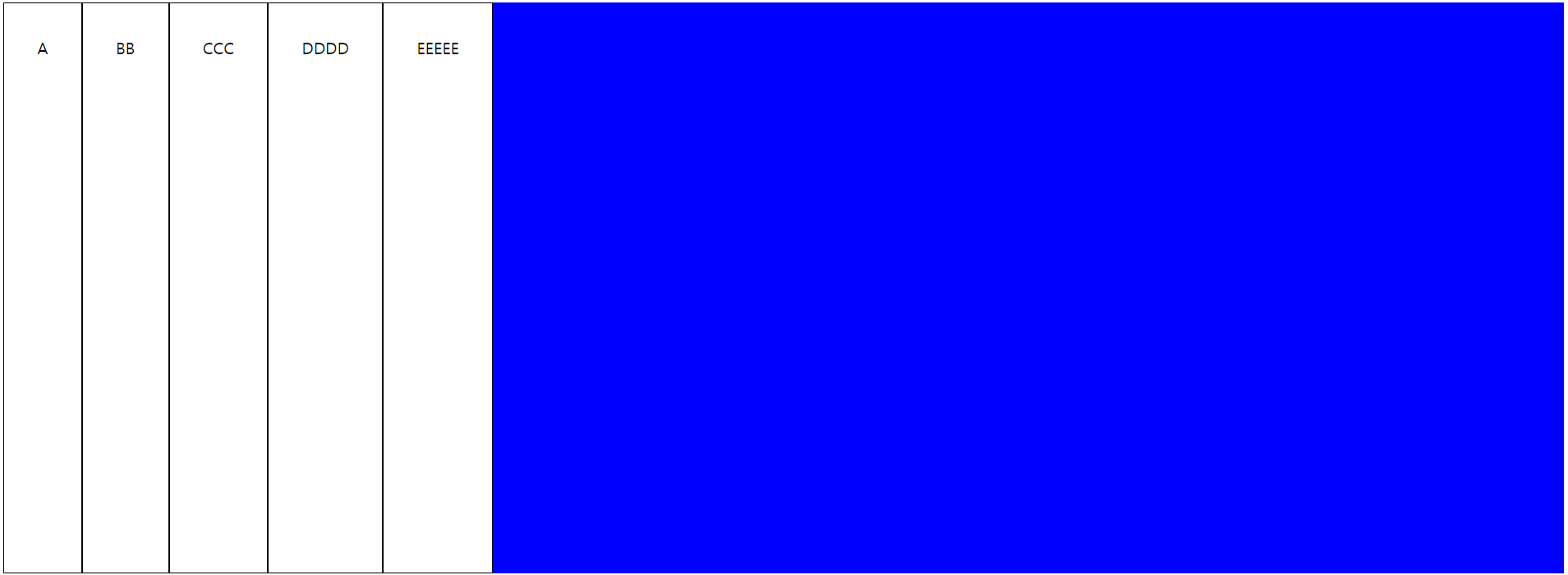
- flex-start: default값, flex의 시작지점으로 정렬한다
- flex-end: flex의 끝 지점으로 정렬한다
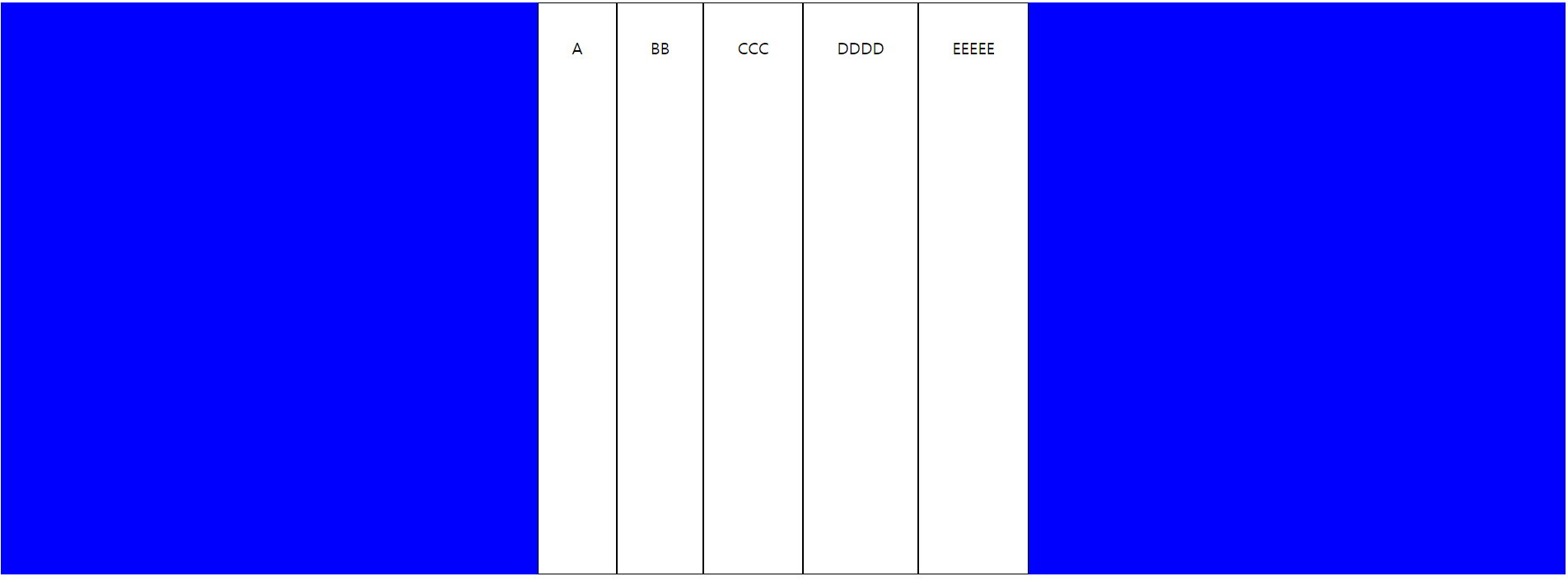
- center: 중앙 정렬
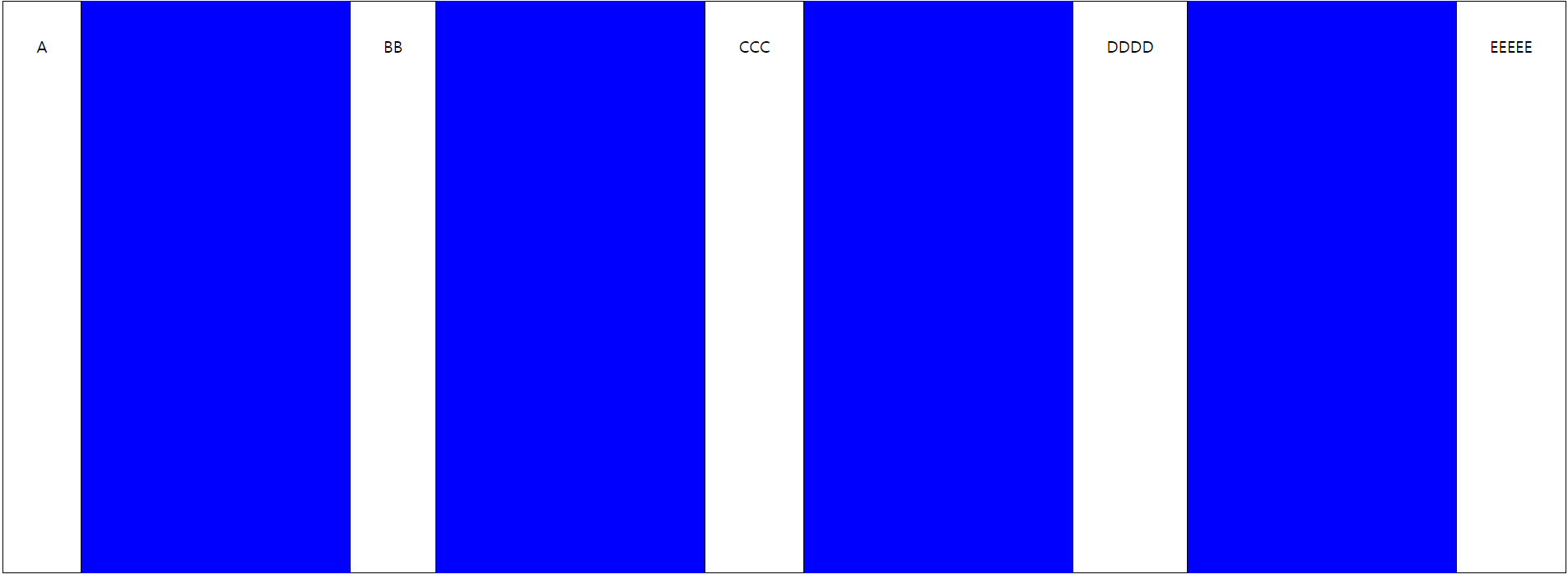
- space-between: 자식요소의 처음과 끝부분은 각 양 끝쪽에 정렬하고 나머지는 비율을 맞춰 정렬한다.
- space-around: 자식요소들의 둘레를 기준으로 자식요소들을 전부 균등하게 정렬한다
- space-evenly: 자식요소들의 사이와 양끝에 균일한 간격을 만들어 준다.(IE 미지원)






aligin-items
주축을 담당하는 justify-content와 다르게 교차 축을 담당한다.
+를 예로들면 주축이 row일때 justify-content는 ㅡ 를담당하고 aligin-items는 ㅣ 를 담당한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
height: 70vh;
background: blue;
align-items: stretch;
}
.item {
padding:2em;
border: 1px solid black;
background: white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
</div>
</body>
</html>
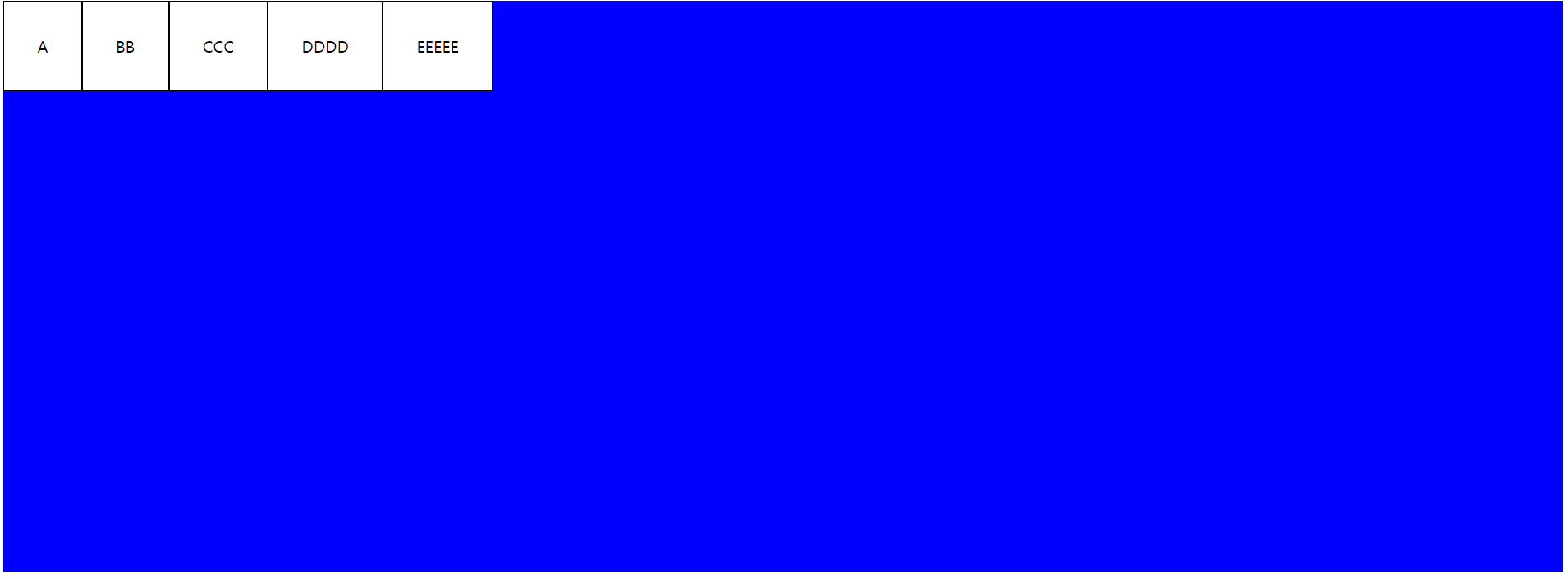
- stretch: default, 값 말 그대로 스트레칭되서 쭉 늘어나있다. 자식요소들이 교차축을 가득 채운다.
- flex-start: 교차축에서 자식요소들을 시작점으로 정렬
- flex-end: 교차축에서 자식요소들을 끝으로 정렬
- center: 교차축에서 자식요소들을 가운데 정렬
- baseline: 교차축에서 자식요소들을 문자 기준선에 정렬






중앙 정렬하기
위의 justify-content와 aligin-items만 사용해도 손쉽게 정렬을 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
height: 70vh;
background: blue;
justify-content: center;
align-items: center;
}
.item {
padding:2em;
border: 1px solid black;
background: white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
</div>
</body>
</html>

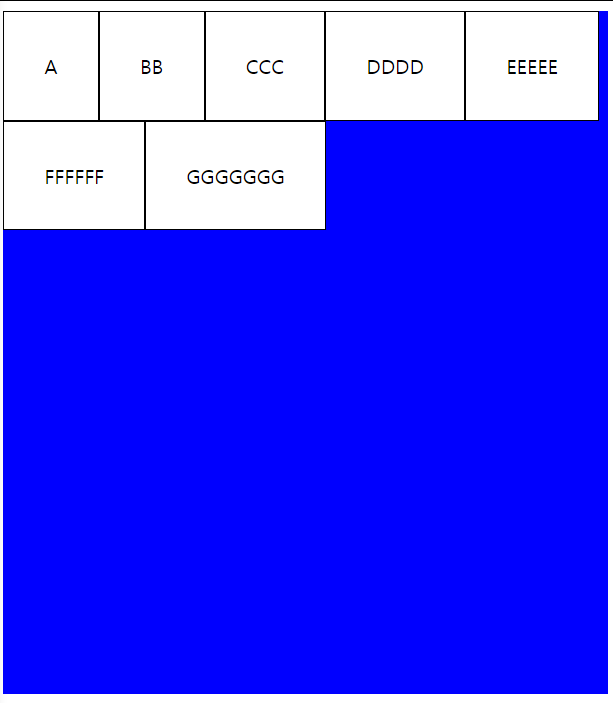
개별 정렬
align-self
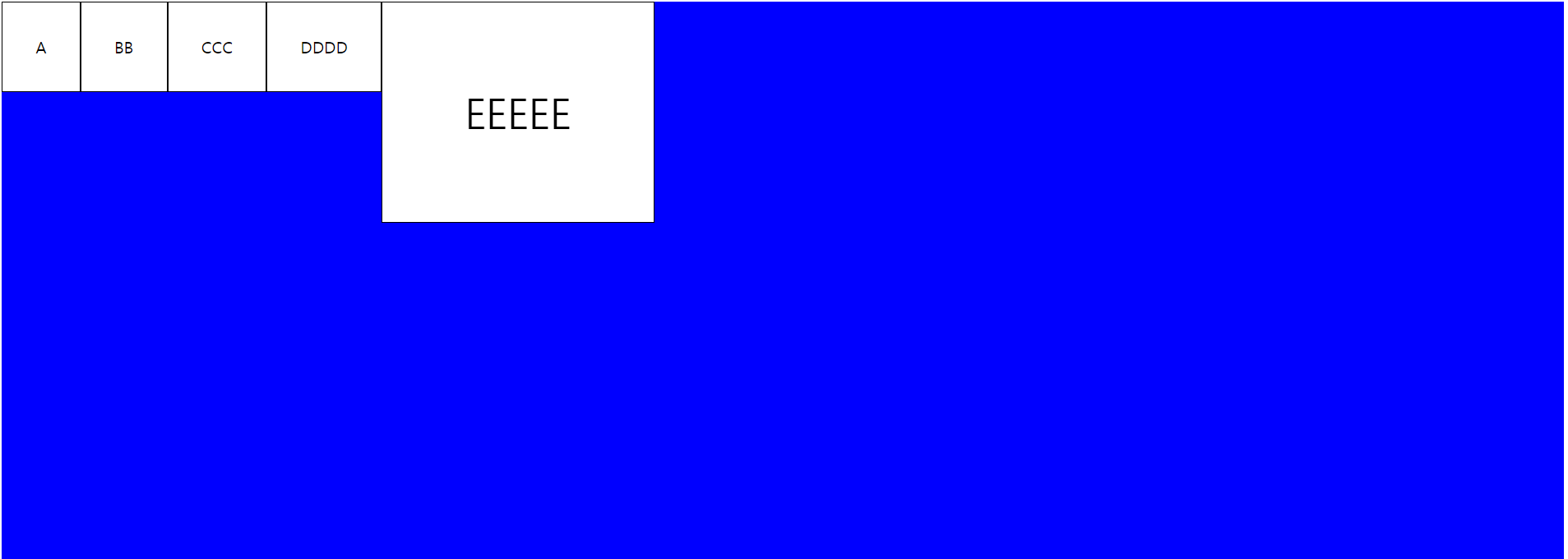
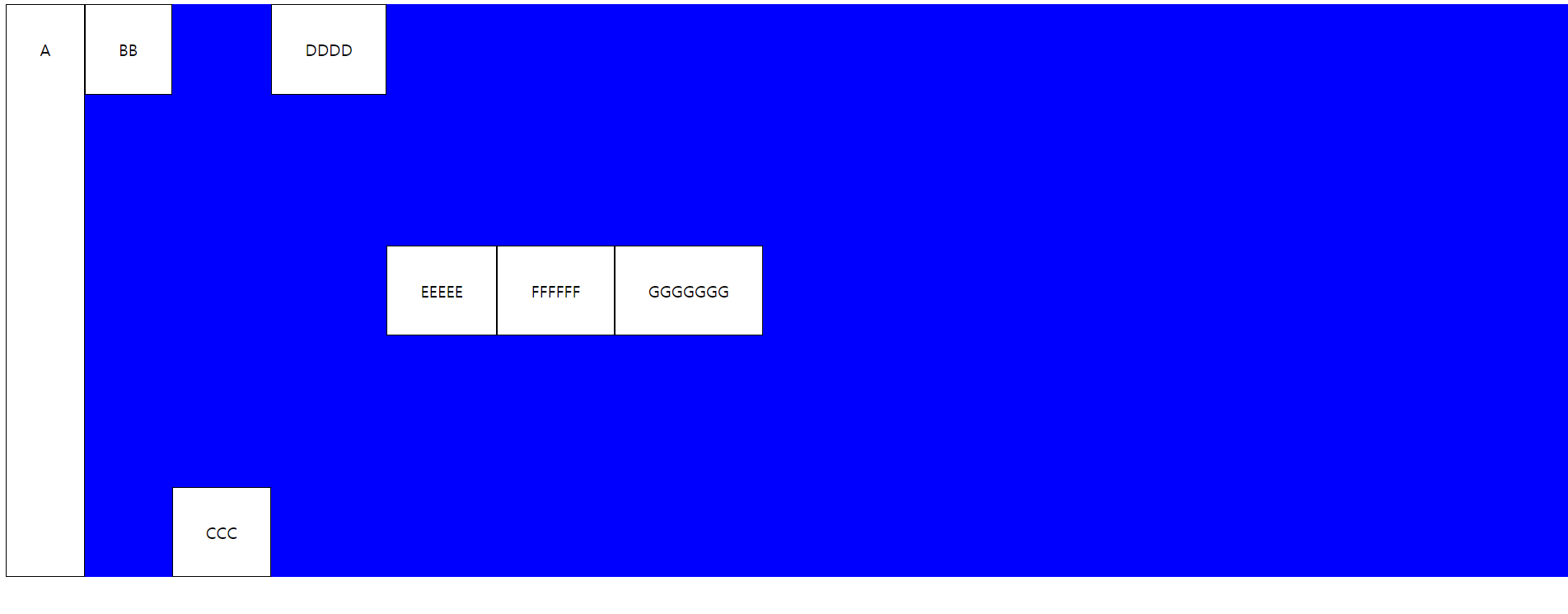
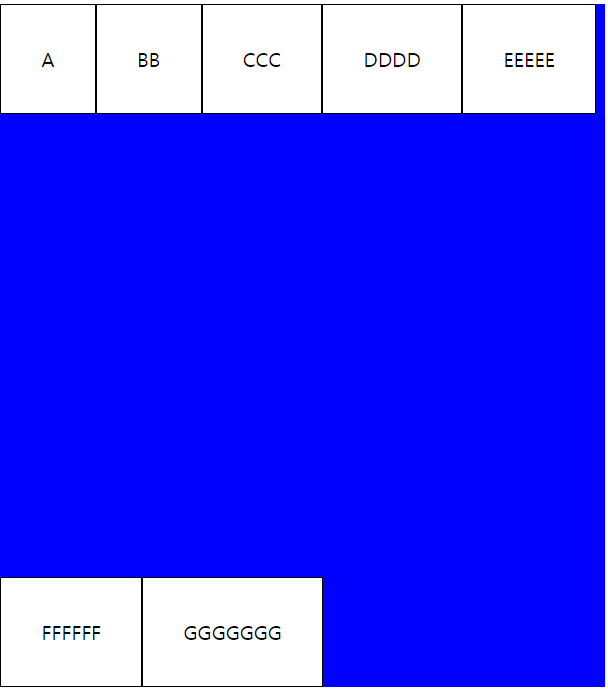
기존의 align-items가 전체 정렬에 대해 관여한다면 align-self는 요소 하나하나에 해당 요소를 줘서 사용한다
우선 순위는 align-items보다 align-self가 더 높다
- auto: default, align-items의 값을 상속받는다
- stretch: 값 말 그대로 스트레칭되서 쭉 늘어나있다. 자식요소들이 교차축을 가득 채운다.
- flex-start: 교차축에서 자식요소들을 시작점으로 정렬
- flex-end: 교차축에서 자식요소들을 끝으로 정렬
- center: 교차축에서 자식요소들을 가운데 정렬
- baseline: 교차축에서 자식요소들을 문자 기준선에 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
flex-wrap: wrap;
height: 70vh;
align-items: center;
background: blue;
}
.item {
padding:2em;
border: 1px solid black;
background: white;
}
.item:nth-child(1){
align-self: stretch;
}
.item:nth-child(2){
align-self: flex-start;
}
.item:nth-child(3){
align-self: flex-end;
}
.item:nth-child(4){
align-self: baseline
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
<div class="item">FFFFFF</div>
<div class="item">GGGGGGG</div>
</div>
</body>
</html>

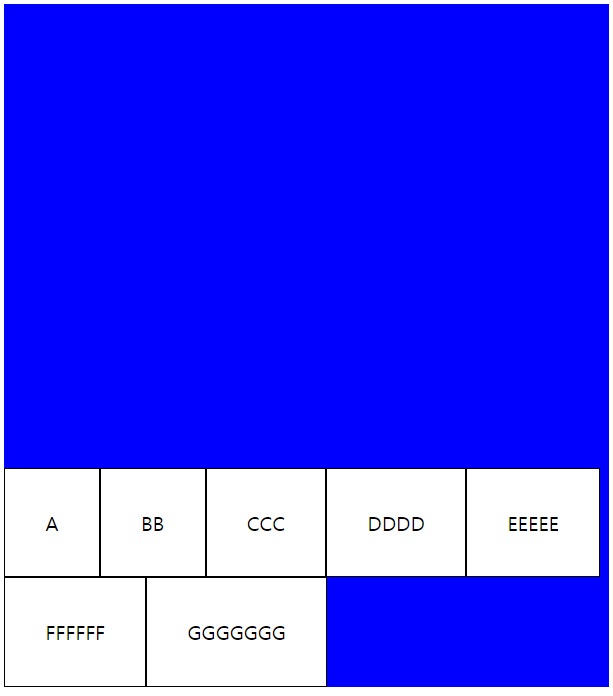
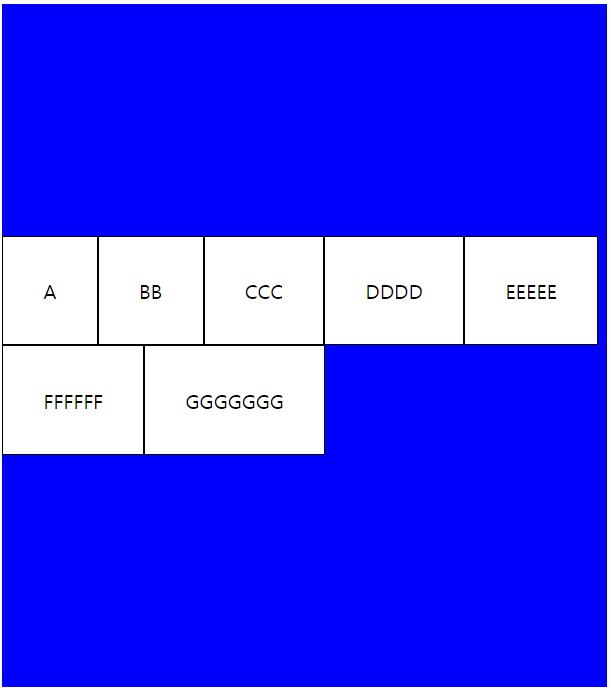
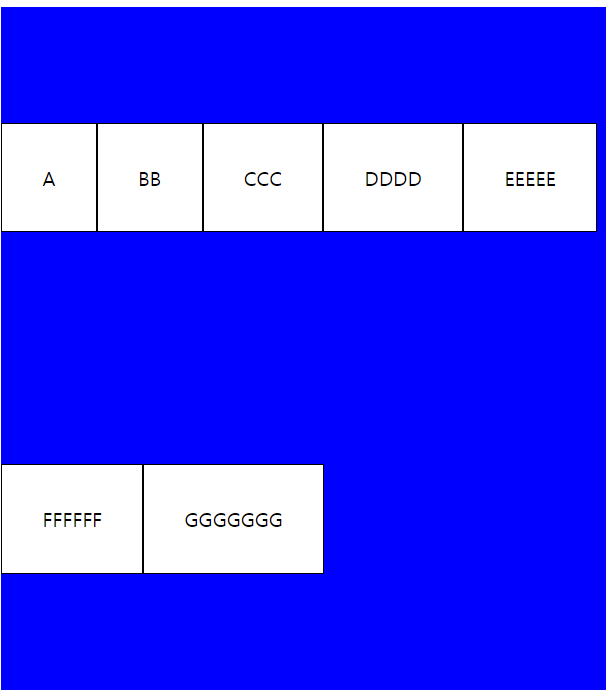
여러행 정렬
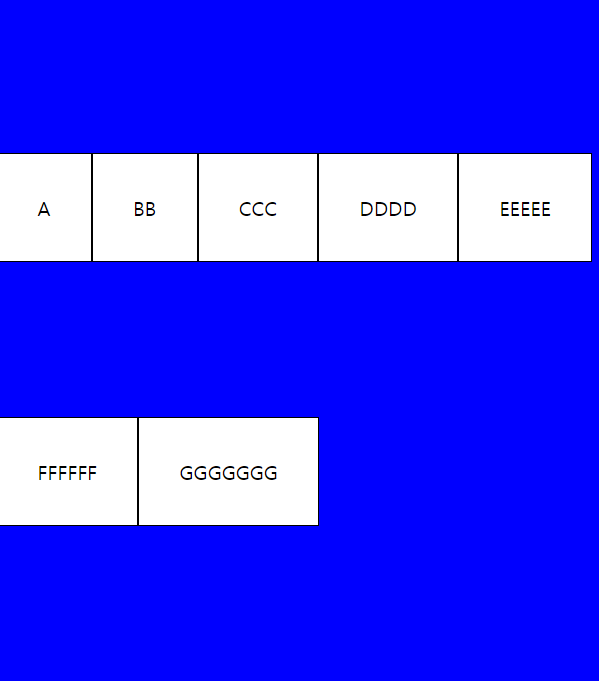
align-content
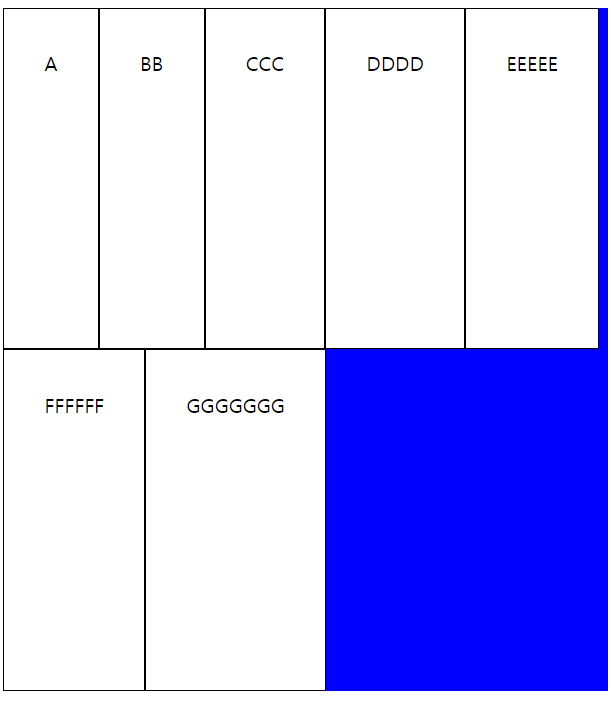
flex-wrap이 지정된 상태에서 아이템들의 행이 2줄 이상 되었을때 교차축 방향을 결정
- stretch: default, 값 말 그대로 스트레칭되서 쭉 늘어나있다. 자식요소들이 교차축을 가득 채운다.
- flex-start: 교차축에서 자식요소들을 시작점으로 정렬
- flex-end: 교차축에서 자식요소들을 끝으로 정렬
- center: 중앙 정렬
- space-between: 자식요소의 처음과 끝부분은 각 양 끝쪽에 정렬하고 나머지는 비율을 맞춰 정렬한다.
- space-around: 자식요소들의 둘레를 기준으로 자식요소들을 전부 균등하게 정렬한다.
- space-evenly: 자식요소들의 사이와 양끝에 균일한 간격을 만들어 준다.(IE 미지원)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
flex-wrap: wrap;
height: 70vh;
align-content: stretch;
background: blue;
}
.item {
padding:2em;
border: 1px solid black;
background: white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
<div class="item">FFFFFF</div>
<div class="item">GGGGGGG</div>
</div>
</body>
</html>







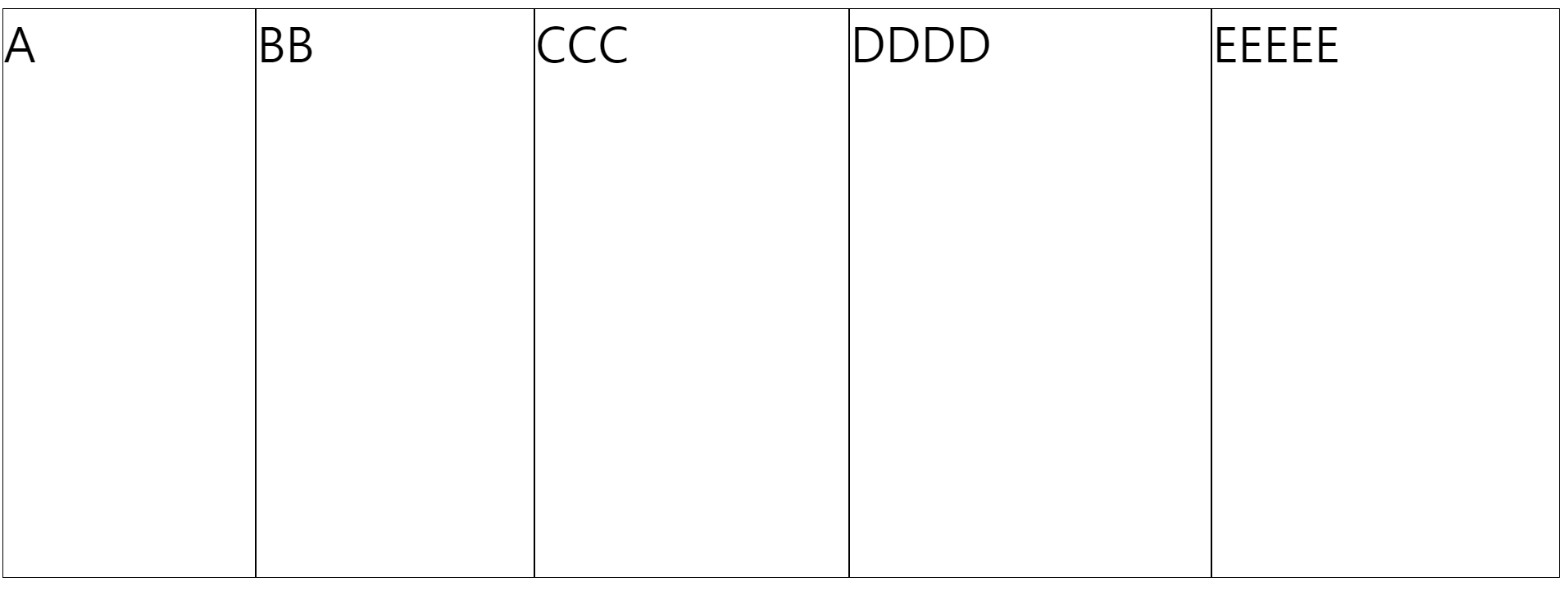
flex-grow
각각 자기 contents를 제외한 여백의 비율을 나눠 갖는다. (default 0)
각 자식요소들의 증가 너비 비율을 설정해준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
height: 70vh;
background: blue;
/* justify-content: center;
align-items: center; */
}
.item {
flex-grow: 1;
border: 1px solid black;
background: white;
font-size: 3em;
}
/* .item:nth-child(1){
flex-grow: 1;
}
.item:nth-child(2){
flex-grow: 2;
}
.item:nth-child(3){
flex-grow: 3;
}
.item:nth-child(4){
flex-grow: 4;
}
.item:nth-child(5){
flex-grow: 5;
} */
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
</div>
</body>
</html>

flex-shirink
각 자식요소들의 감소 너비 비율을 설정해준다.
flex-shirink를 0으로 지정하게 되면
해당 아이템은 flex-basis보다 작게 배치 할 수 없다. 따라서 고정적인 폭을 정해 줄 수 있다.
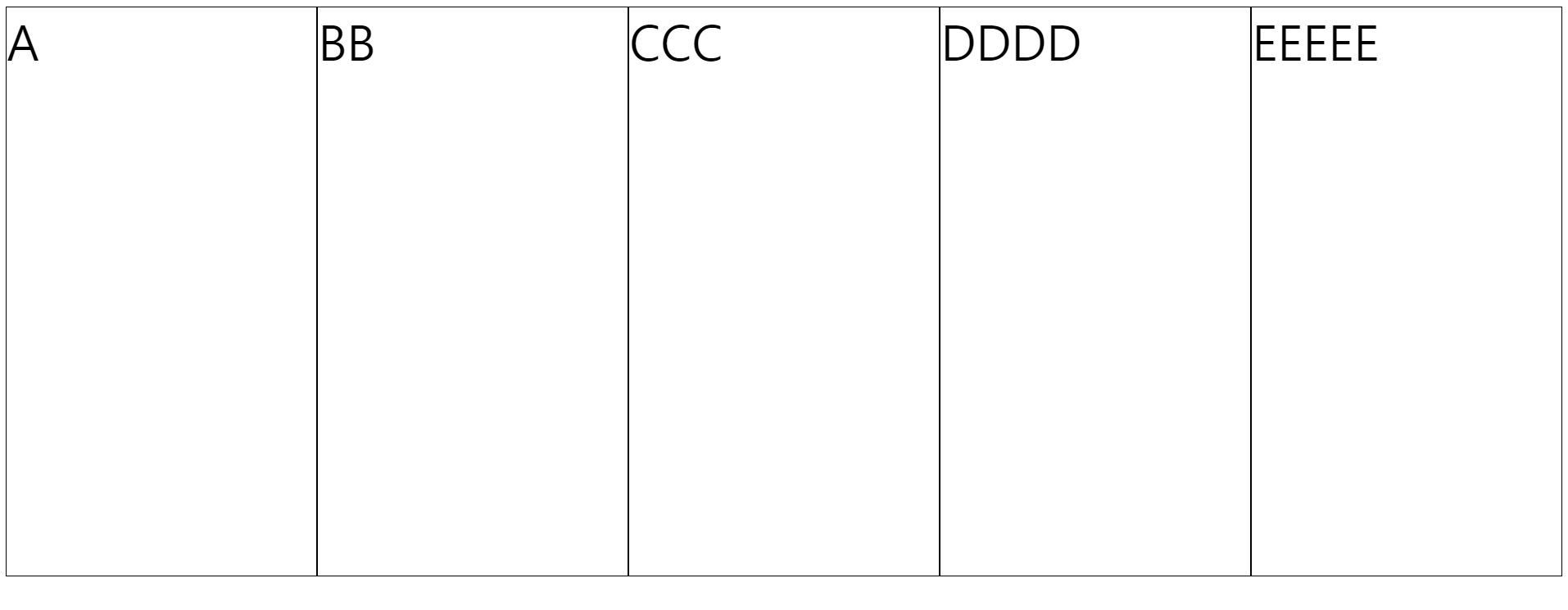
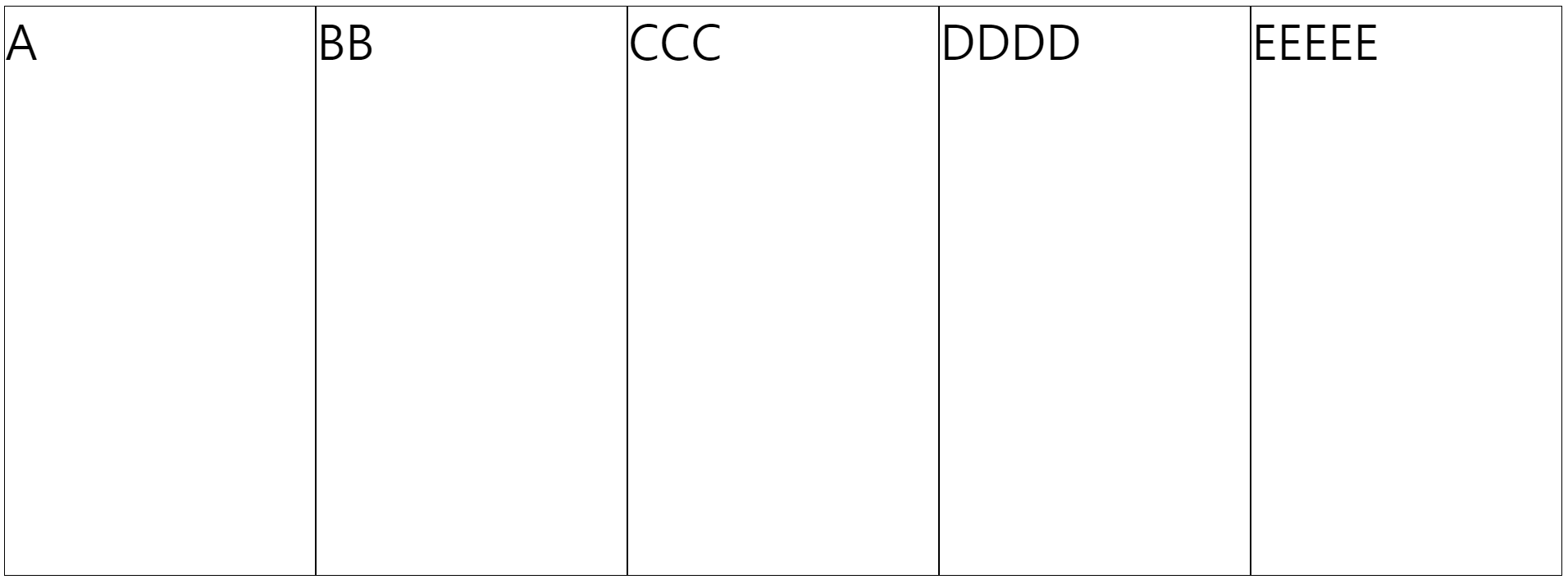
flex-basis
공간을 나눠 갖기 전 기본 너비를 설정해준다.(기본값 auto)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
height: 70vh;
background: blue;
/* justify-content: center;
align-items: center; */
}
.item {
flex-grow: 1;
flex-basis: 0;
border: 1px solid black;
background: white;
font-size: 3em;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
</div>
</body>
</html>

flex
자식속성해서 flex-grow, flex-shirink, flex-basis 속성의 통합 속성
보통 위 요소를 분리해서 사용하기보단 통합해서 flex로 사용한다.
flex를 1로만 지정하게 되면 사실 flex : 1, 1, 0의 줄임말이다(flex-basis가 auto가 아닌 0이 된다 주의!!!)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
display: flex;
height: 70vh;
background: blue;
/* justify-content: center;
align-items: center; */
}
.item {
flex:1;
border: 1px solid black;
background: white;
font-size: 3em;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">BB</div>
<div class="item">CCC</div>
<div class="item">DDDD</div>
<div class="item">EEEEE</div>
</div>
</body>
</html>

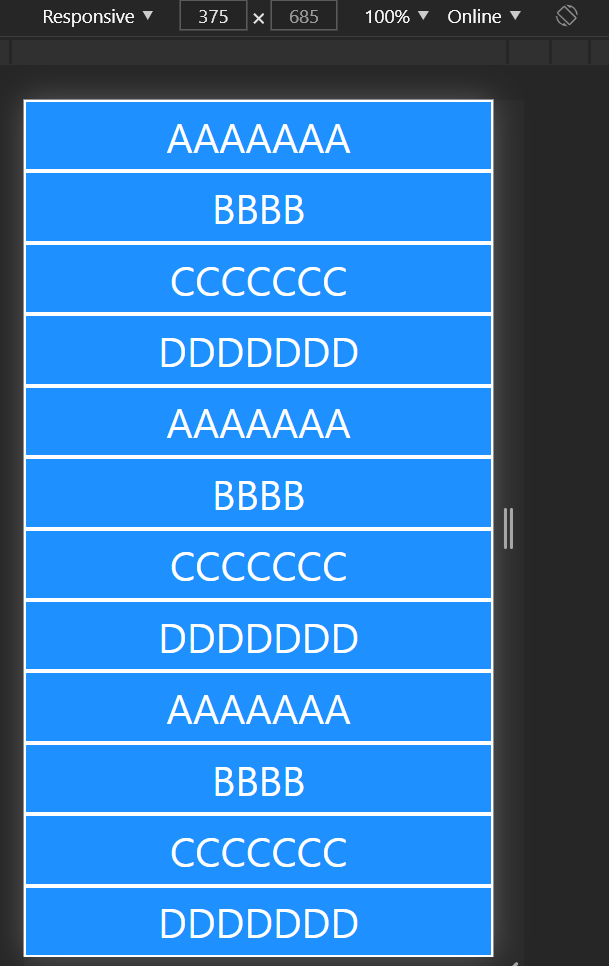
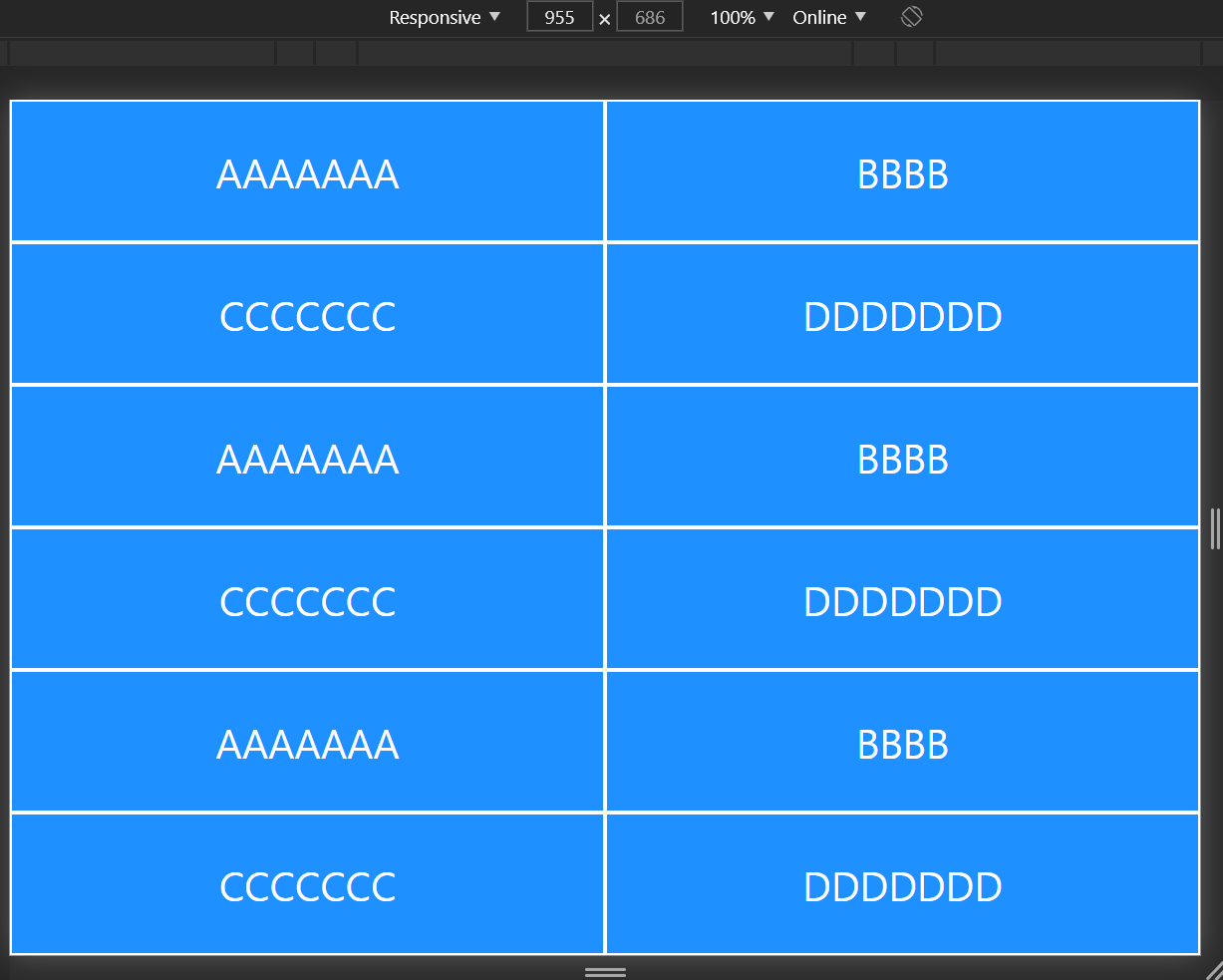
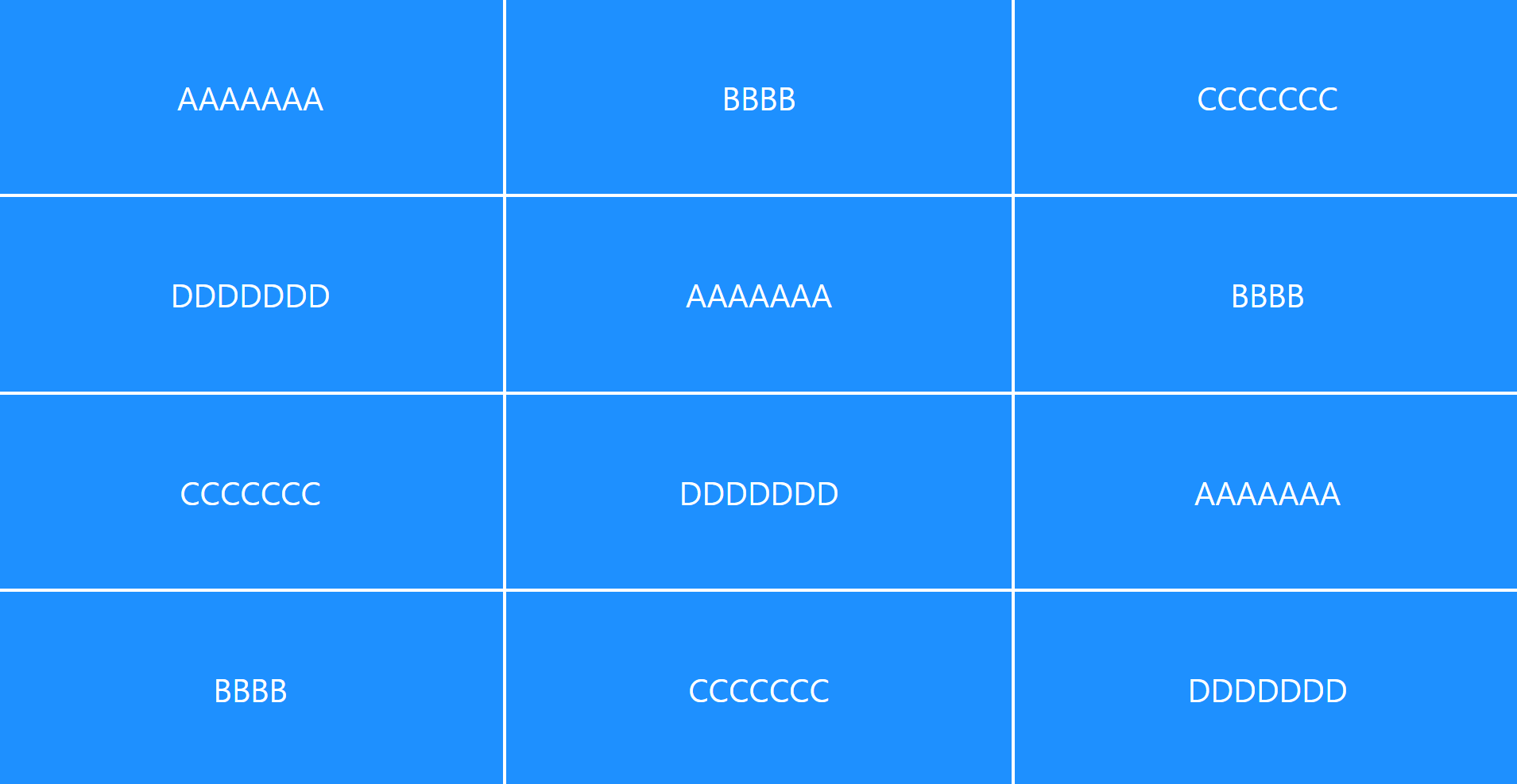
3단 확장 레이아웃 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- <link rel="stylesheet" href="default.css" /> -->
<style>
body{
border:0;
margin:0;
}
.flex-container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.flex-item{
flex: 1 auto;
background-color: dodgerblue;
color:#fff;
border: 2px solid #fff;
}
@media (min-width: 600px){
.flex-container{
flex-direction: row;
flex-wrap: wrap;
}
.flex-item{
width: 50%;
}
}
@media(min-width: 900px){
.flex-item{
width: 33%;
/* flex: 0 auto; */
}
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">AAAAAAA</div>
<div class="flex-item">BBBB</div>
<div class="flex-item">CCCCCCC</div>
<div class="flex-item">DDDDDDD</div>
<div class="flex-item">AAAAAAA</div>
<div class="flex-item">BBBB</div>
<div class="flex-item">CCCCCCC</div>
<div class="flex-item">DDDDDDD</div>
<div class="flex-item">AAAAAAA</div>
<div class="flex-item">BBBB</div>
<div class="flex-item">CCCCCCC</div>
<div class="flex-item">DDDDDDD</div>
</div>
</body>
</html>
flex-basis
flex-basis를 auto로 해두면 width 값에 따라 basis가 변화하기 때문에 편리하게 확장 레이아웃을 구성 할 수 있다.



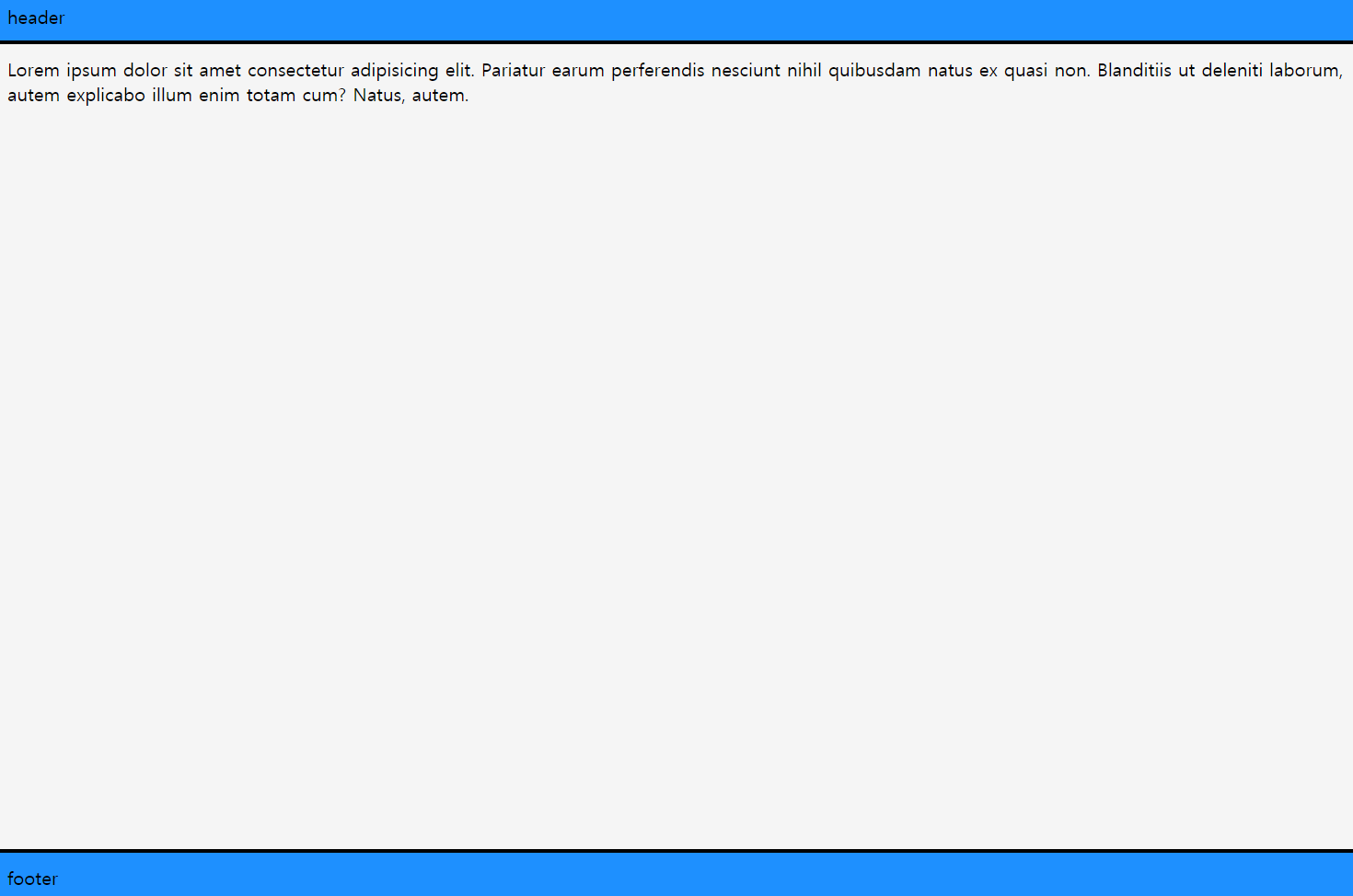
footer를 창 바닥에 붙이기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin:0;
}
.flex-container{
display: flex;
flex-direction: column;
/* IE에서는 min-height로 높이 계산을 못하는 버그가 있다 */
height: 1000vh;
min-height: 1000vh;
}
.flex-item{
border:2px solid black;
padding: 10px;
background-color: dodgerblue;
}
.flex-item:nth-child(2){
overflow: auto;
flex: 1 auto;
background-color: whitesmoke;
}
</style>
</head>
<body>
<div class="flex-container">
<div class ="flex-item">header</div>
<div class ="flex-item flex-w">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore amet nobis aliquid facilis dolor modi commodi quod eum, recusandae ipsam, iure facere nemo aspernatur minus. Eligendi est delectus earum pariatur.Tempore fugiat perferendis voluptas distinctio nemo quidem quibusdam ut ea ab eveniet enim quae et numquam totam minima, commodi voluptatem tempora repellendus? Reiciendis adipisci tenetur nemo quam quos, fuga eligendi.
</div>
<div class ="flex-item">footer</div>
</div>
</body>
</html>
flex-direction을 column일경우에 flex-grow 속성은 수직축을 기반으로 늘어난다
이를 기준으로
content부분에만 flex grow 1을 줘서 높이 100vh중 나머지 부분들을 전부 차지하도록 만들었다.

'CSS' 카테고리의 다른 글
| CSS - Grid (0) | 2020.12.20 |
|---|---|
| CSS - 3D 공간 만들기 (0) | 2020.12.12 |
| CSS - 3D (0) | 2020.11.28 |
| CSS - animation (0) | 2020.11.28 |
| CSS- transform , transition (0) | 2020.11.27 |



