그리드 컨테이너(grid container)
display: grid를 적용하는 Grid 전체 영역
그리드 아이템(grid item)
grid 컨테이너의 자식요소들
그리드 트랙(grid track)
grid의 행 또는 열
그리드 셀(grid cell)
grid의 한칸
그리드 라인(grid line)
grid 셀을 구분하는 선
그리드 번호(grid number)
grid 라인의 각 번호
그리드 갭(grid gap)
grid 셀 사이의 간격
그리드 영역(grid area)
grid 라인으로 둘러싸인 사각형 영역, 그리드 셀의 집합
grid-template-columns
grid-template-rows
컨테이너에 Grid 트랙의 크기들을 지정해주는 속성
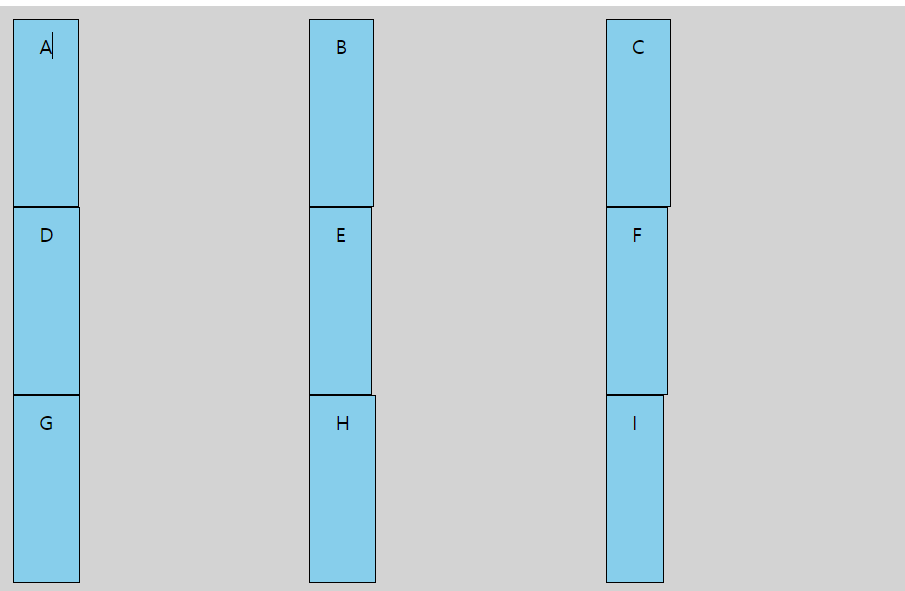
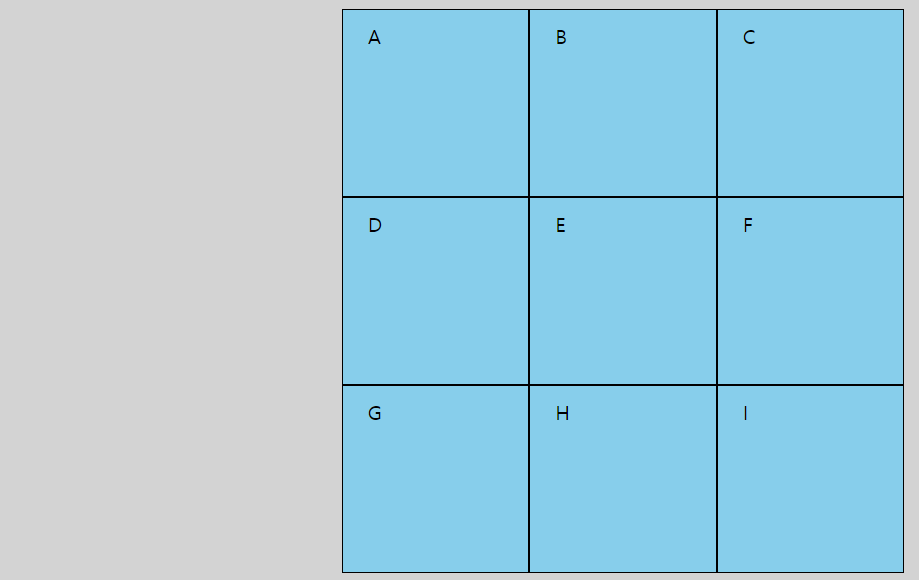
grid-template-columns
열들의 크기들을 나타낼 때 사용한다(가로축)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
/* grid-template-columns: 300px 200px 500px; */
/* fr은 freaction으로써 비율을나타낸다 */
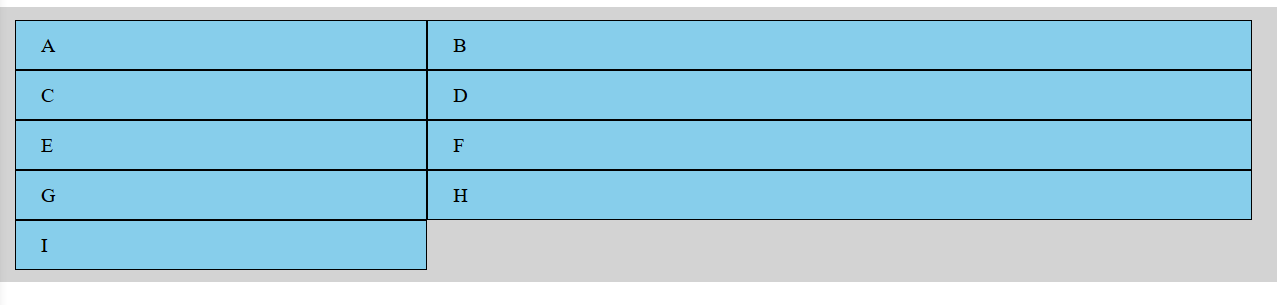
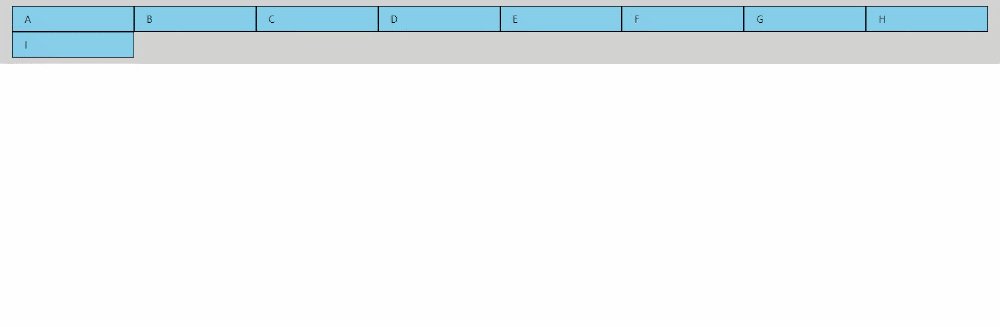
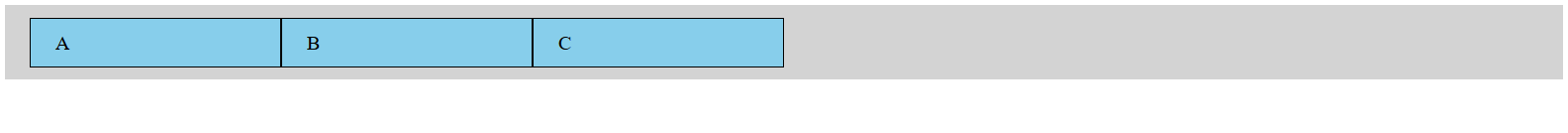
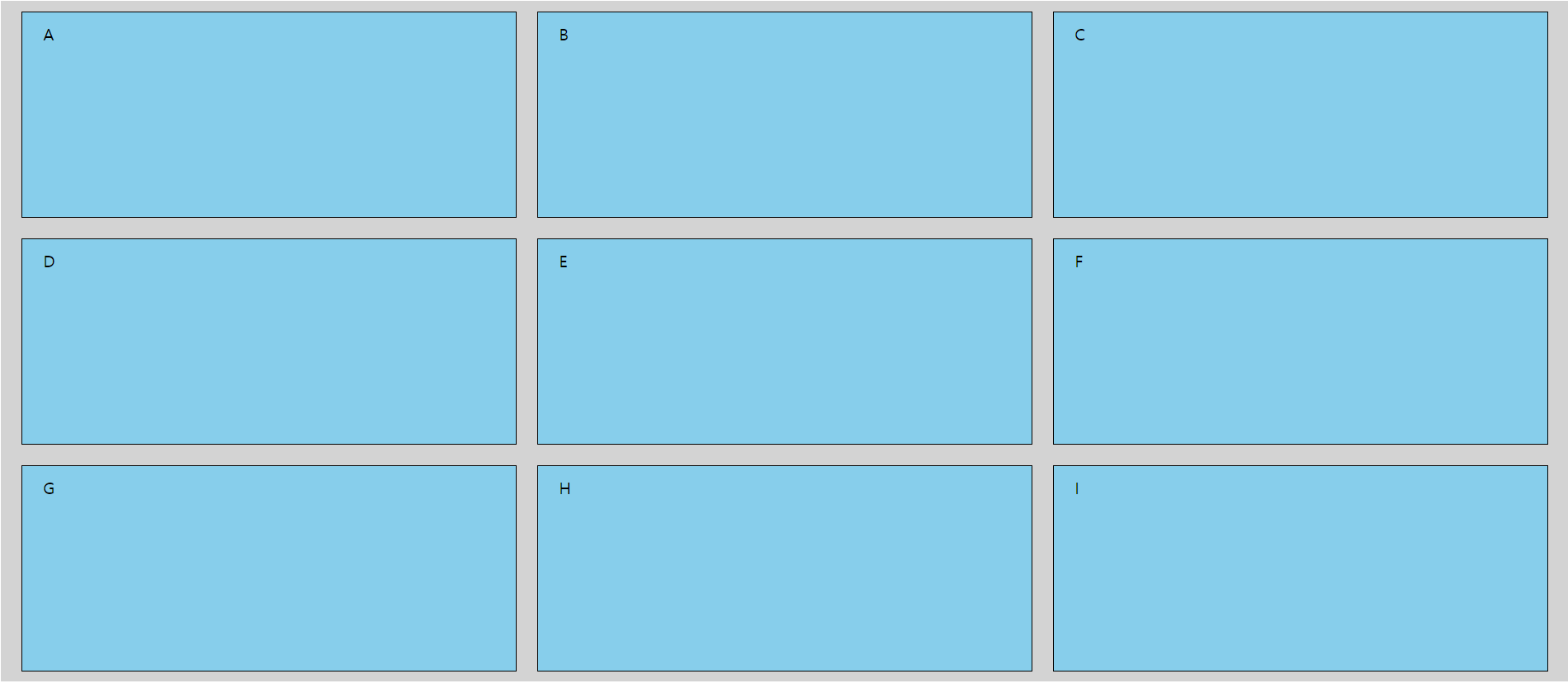
grid-template-columns: 1fr 2fr;
padding:10px 20px;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
</body>
</html>
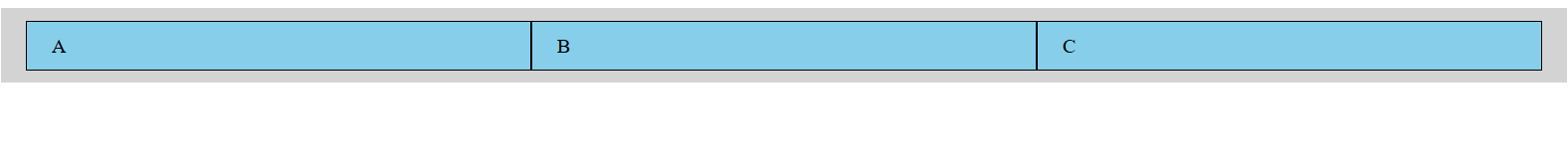
fr은 flex-grow처럼 알아서 유연하게 공간을 점유한다.

grid-template-columns: repeat(3, 1fr 2fr 1fr);위와 같이
repeat함수를 사용해서 나타낼 수 도 있다.

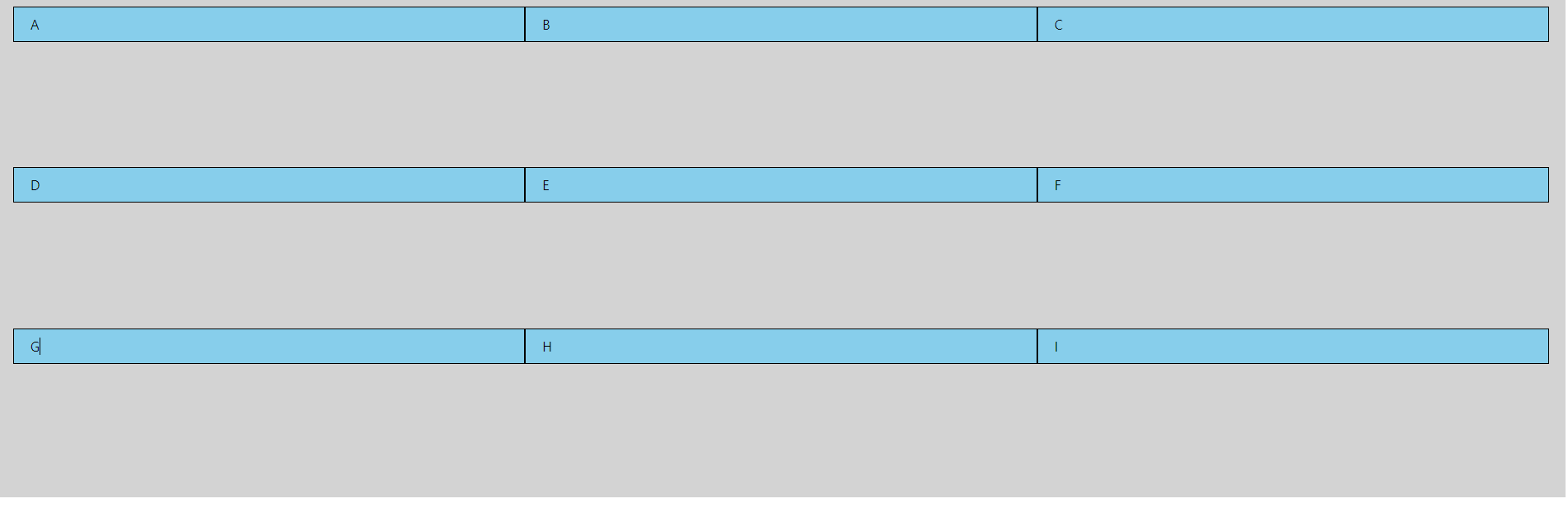
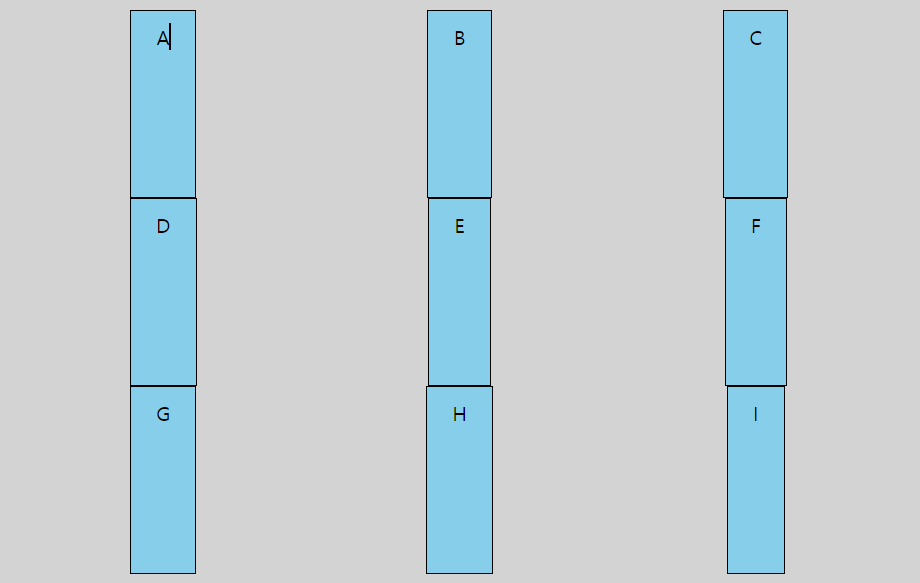
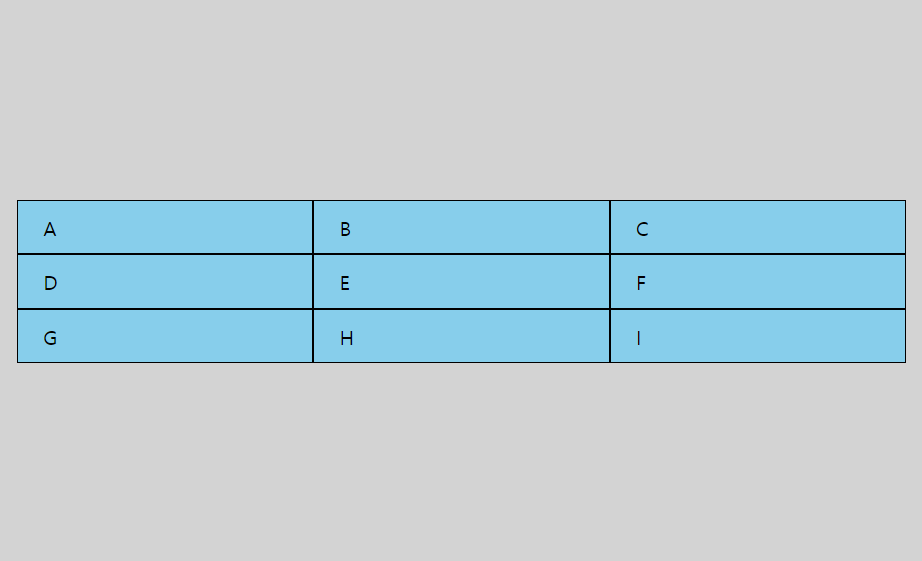
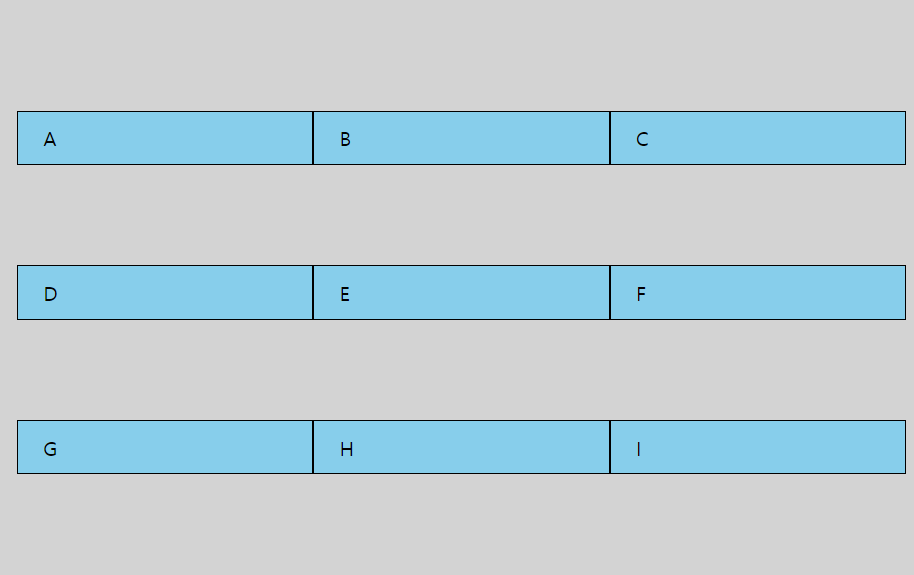
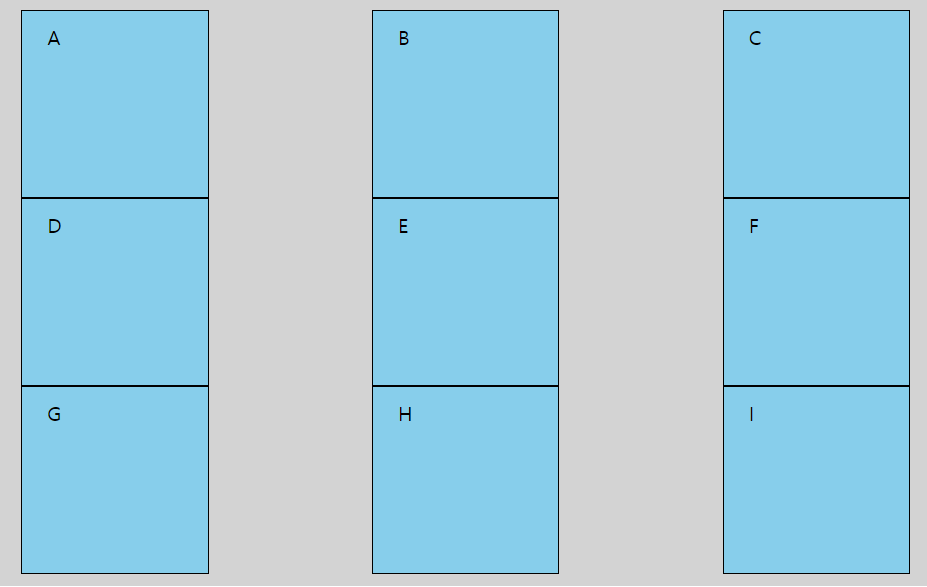
grid-template-rows
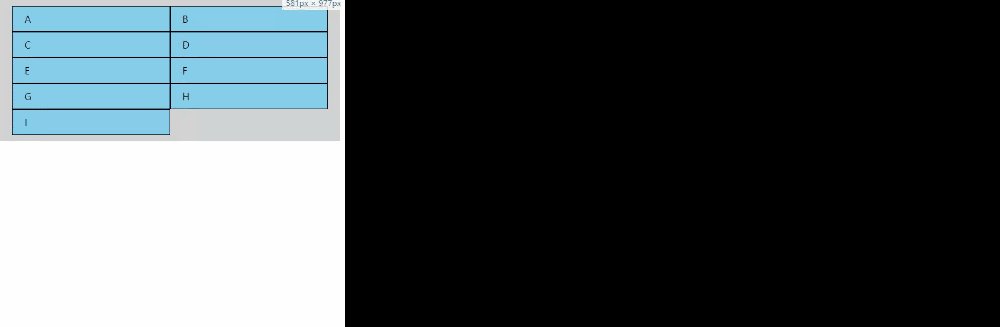
행들의 크기를 나타낼 때 사용한다.
기본적으로 해당 rows를 선언하지 않게되면 해당 컨테이너를 꽉 채운다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
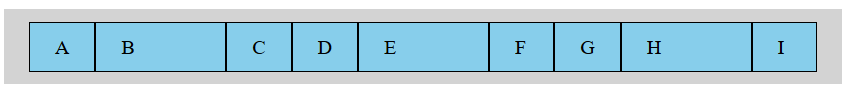
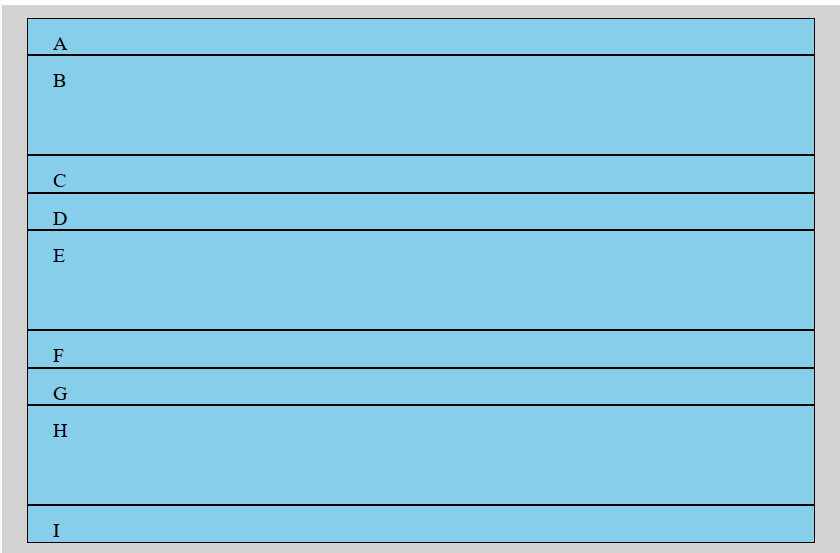
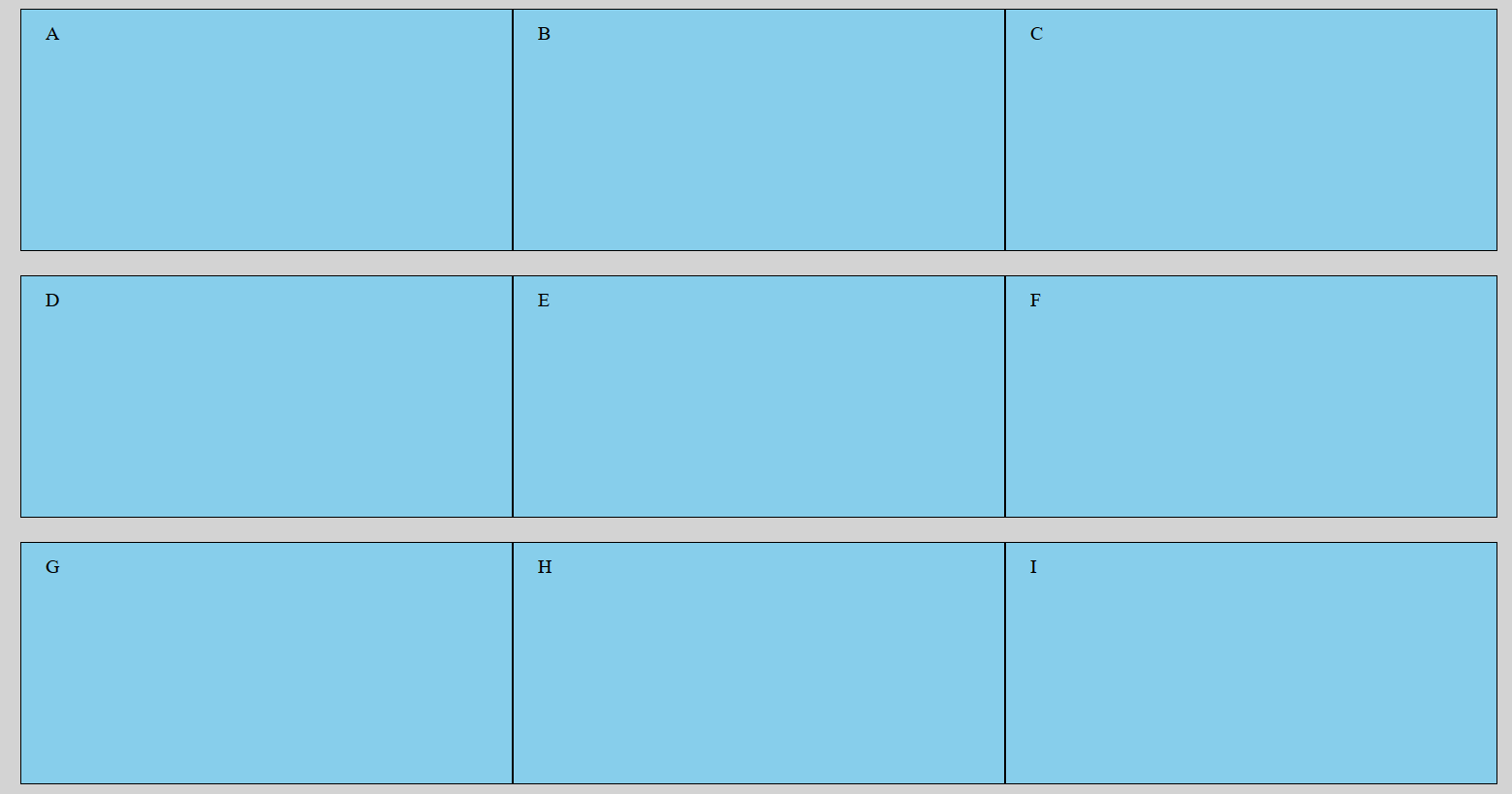
grid-template-rows: repeat(3, 30px 80px 30px);
padding:10px 20px;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
</body>
</html>

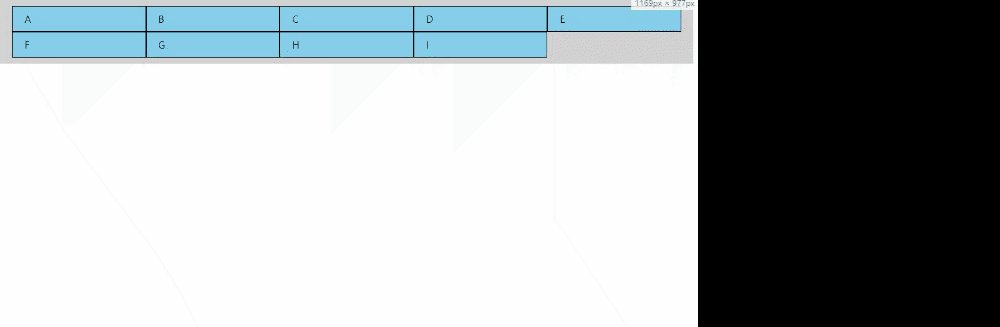
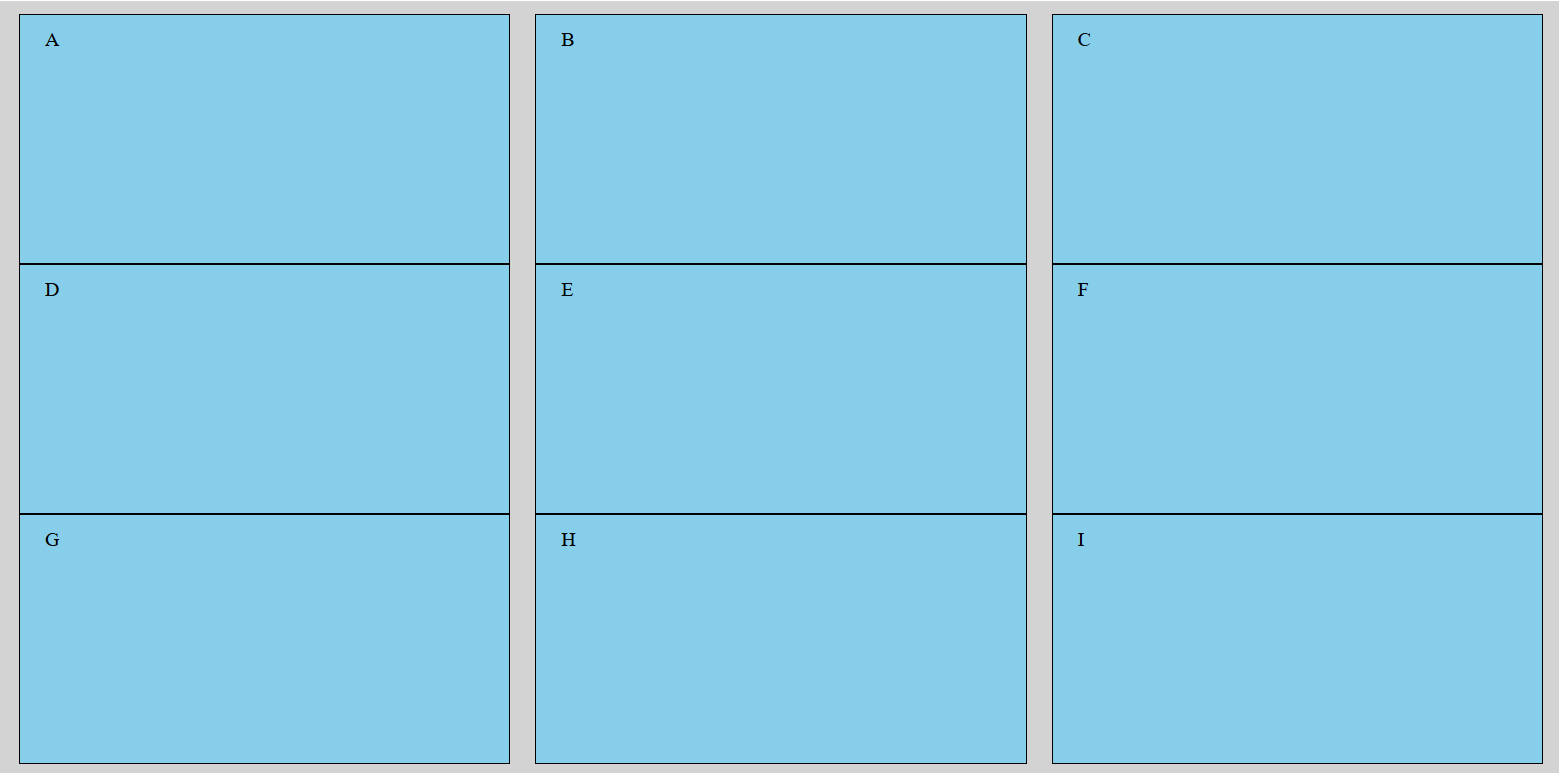
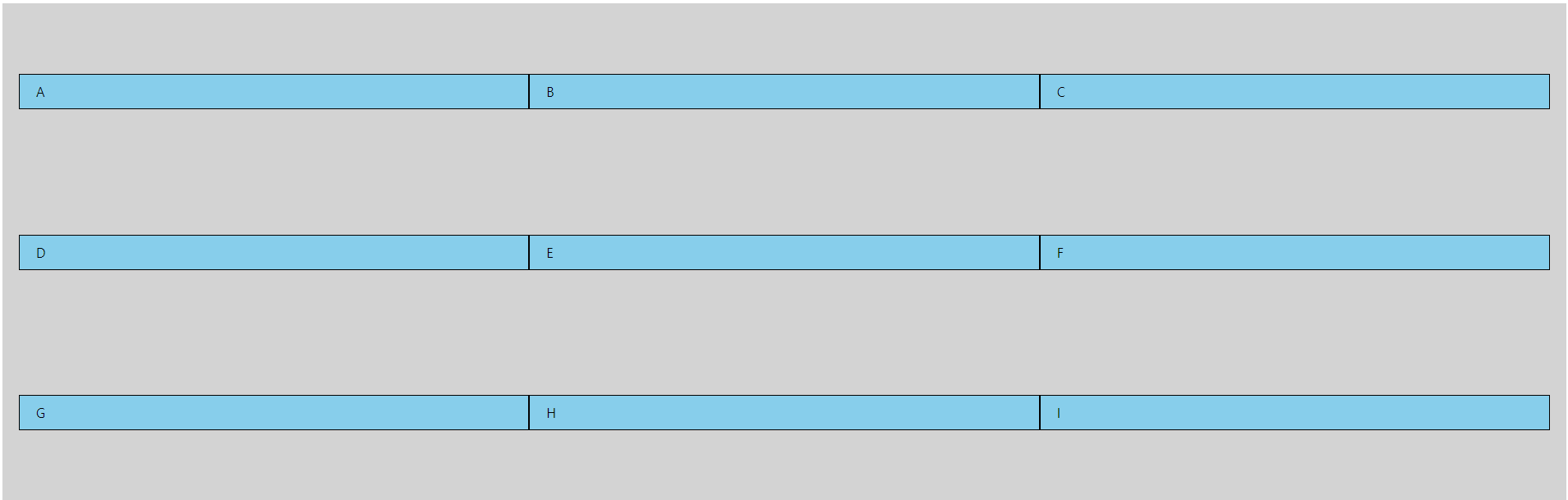
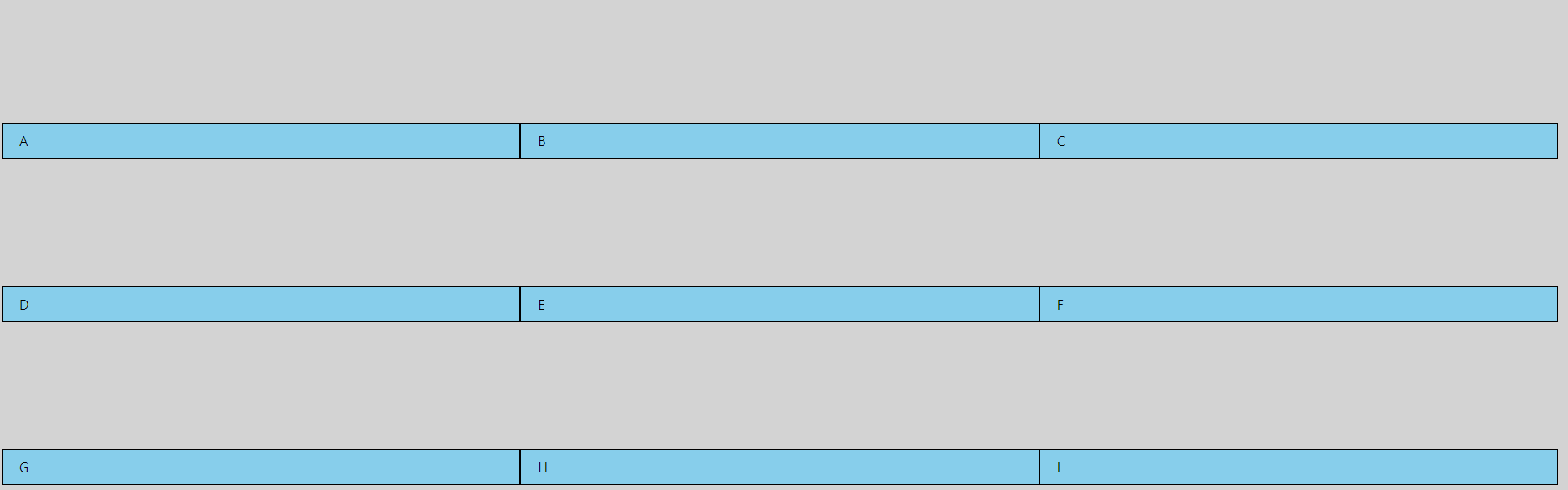
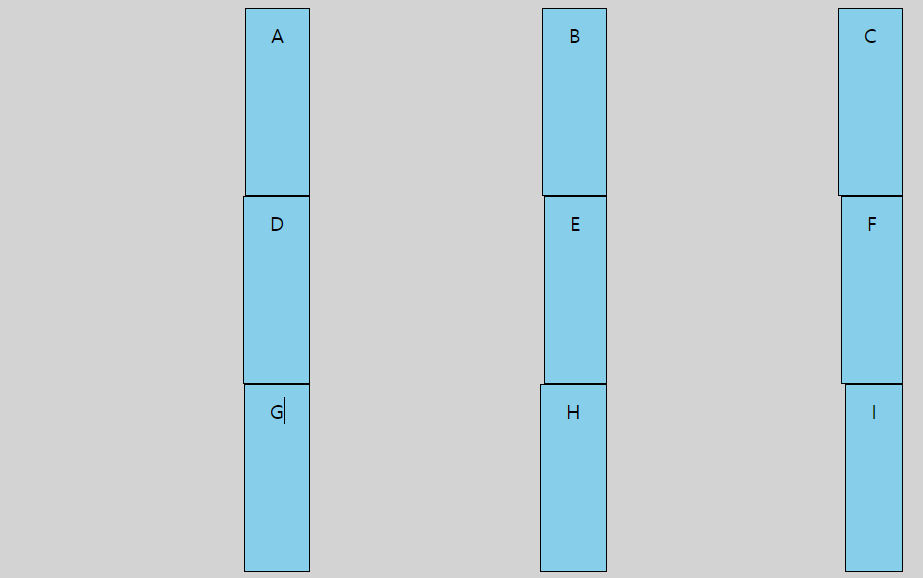
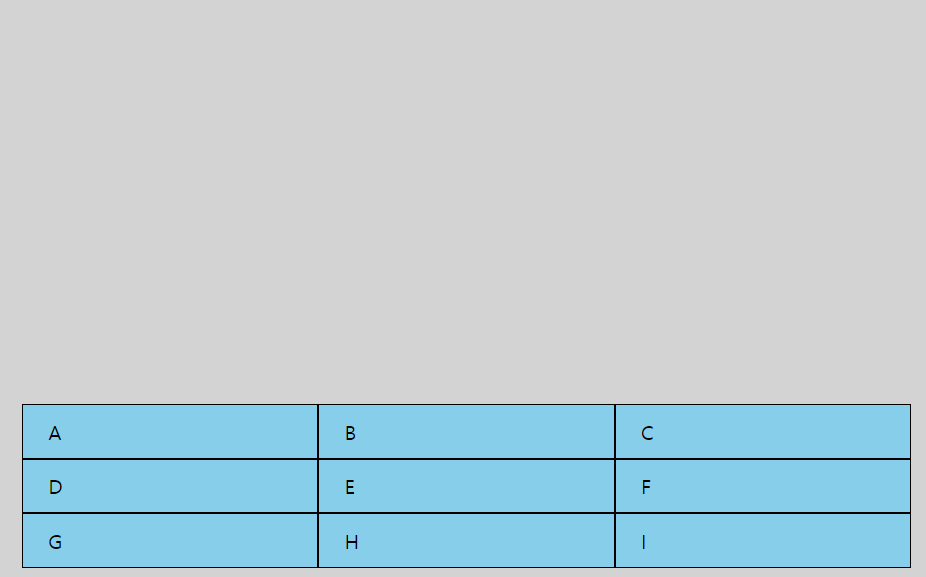
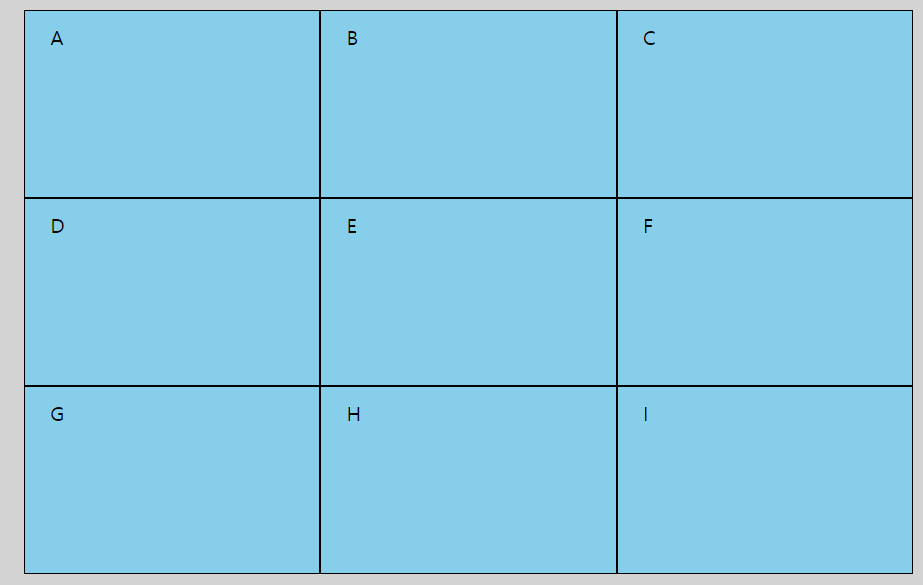
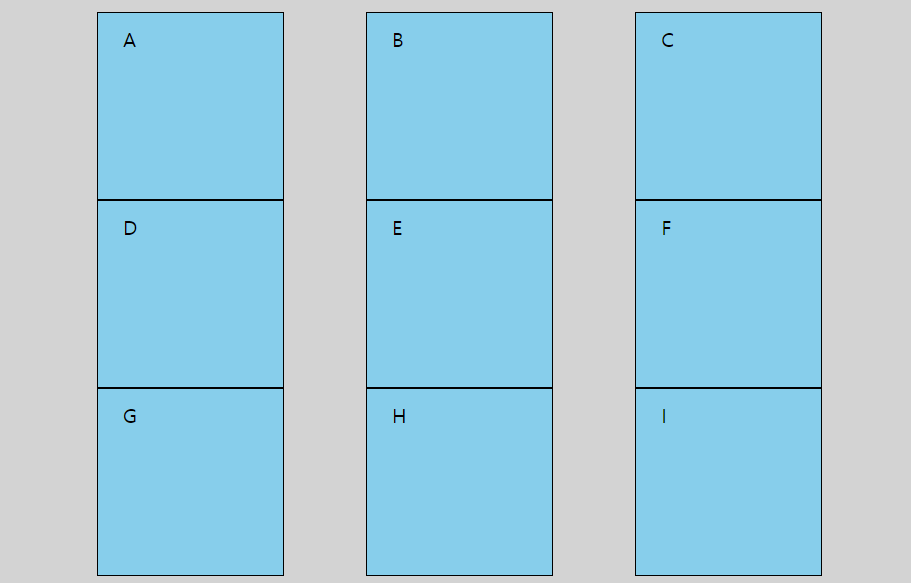
grid-template-rows 에서 fr속성을 활용해 세로축 또한 꽉 채우고 싶다면
해당 컨테이너에 height 속성을 지정해줘야한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
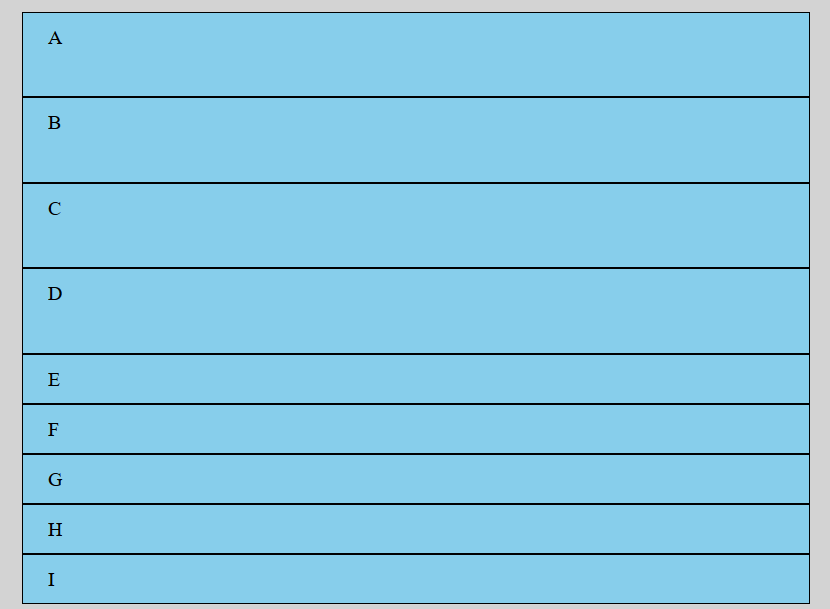
grid-template-rows: repeat(4, 1fr);
height: 60vh;
padding:10px 20px;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
</body>
</html>

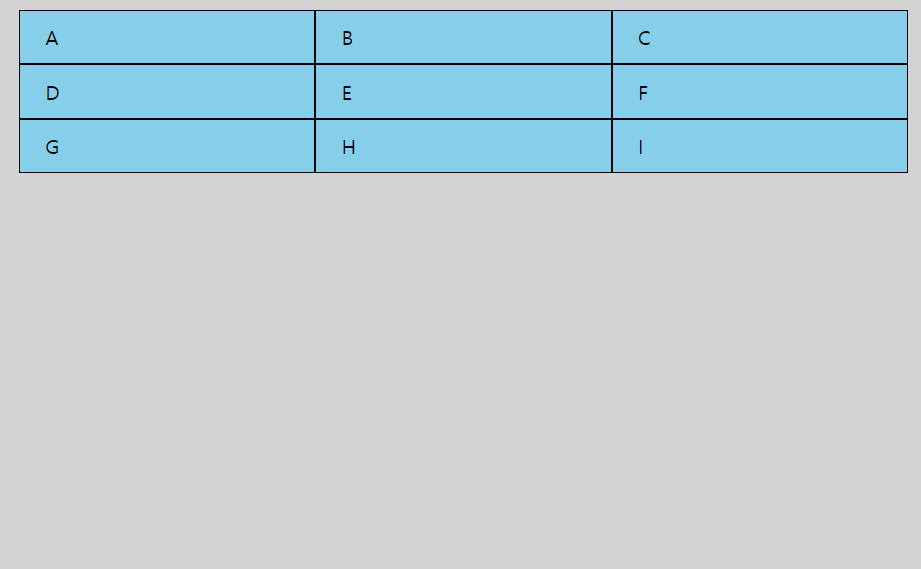
최대, 최소값 설정하기
minmax(최소값,최대값)
minmax를 활용하면 최소, 최대의 값을 한번에 정해줄 수 있다.
자동으로 채우기
auto-fill, auto-fit
column의 개수를 미리 정하지 않고 설정된 너빅가 허용하는 최대한 셀을 채웁니다.
auto-fill을 활용하면
자동으로 채우는게 가능해진다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
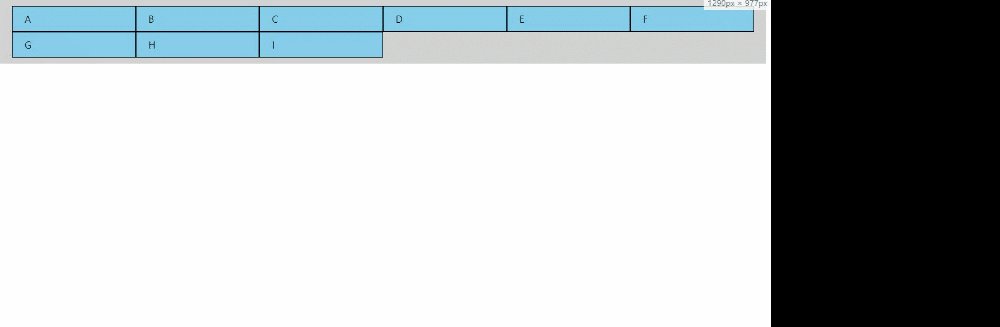
grid-template-columns: repeat(auto-fill, minmax(200px, auto));
padding:10px 20px;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
</body>
</html>200px 로 min값을 지정했기때문에 해당 너비에 200px씩 가득 차게 되서
미디어 쿼리를 사용하지 않더라도 컬럼 갯수에 변화를 줄 수 있다.

autofit 활용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, auto));
padding:10px 20px;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
</body>
</html>

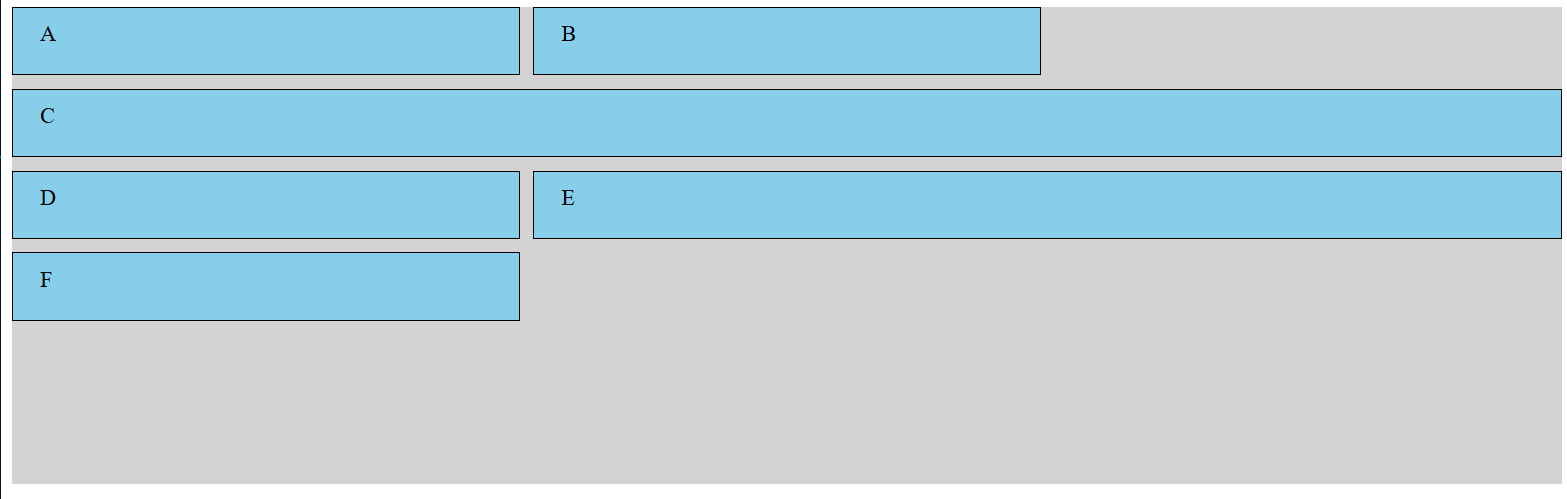
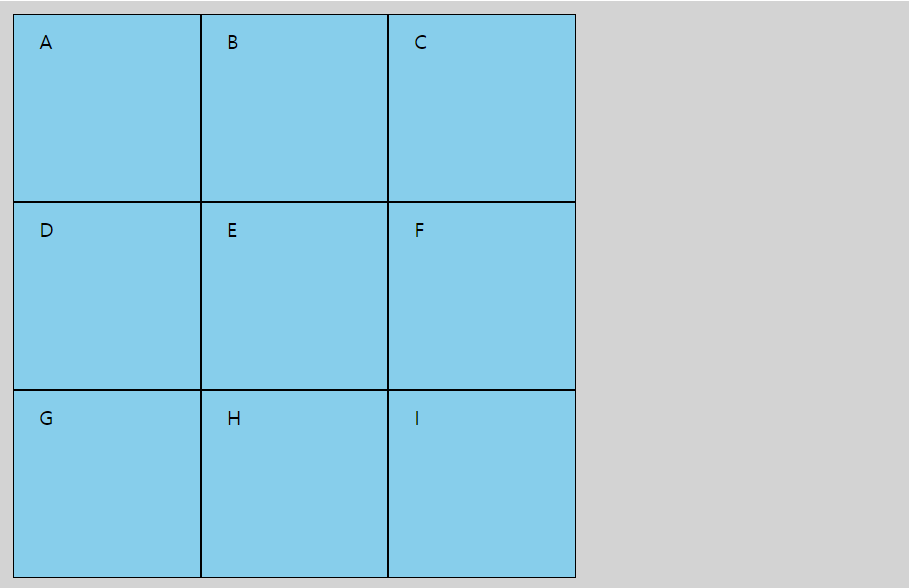
위와같이 200px씩을 auto-fill을 할당하는경우 채울 컬럼이 부족하게 되면 공간이 남게 된다
이때 auto-fit를 활용하면 개수가 모자라는 경우 공간을 모두 나눠서 차지한다.
grid-template-columns: repeat(auto-fit, minmax(200px, auto));

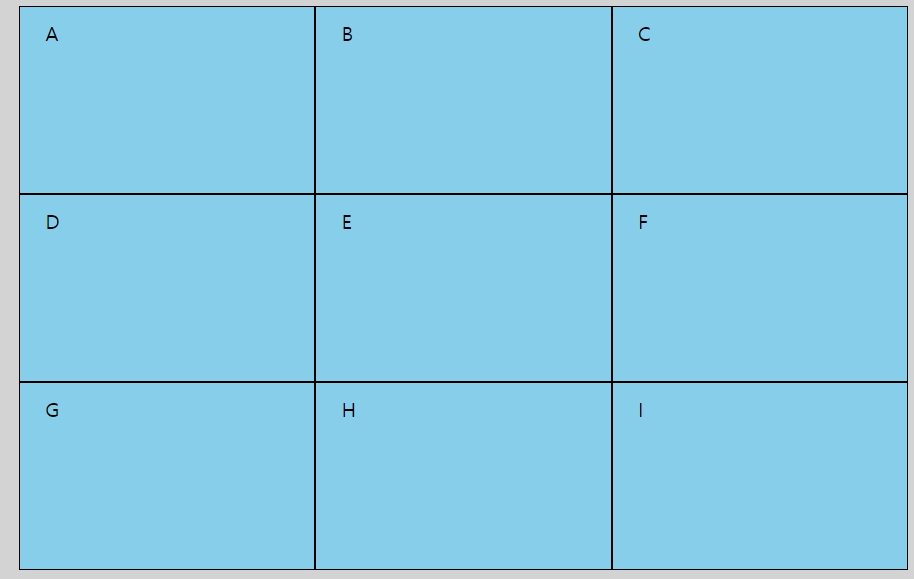
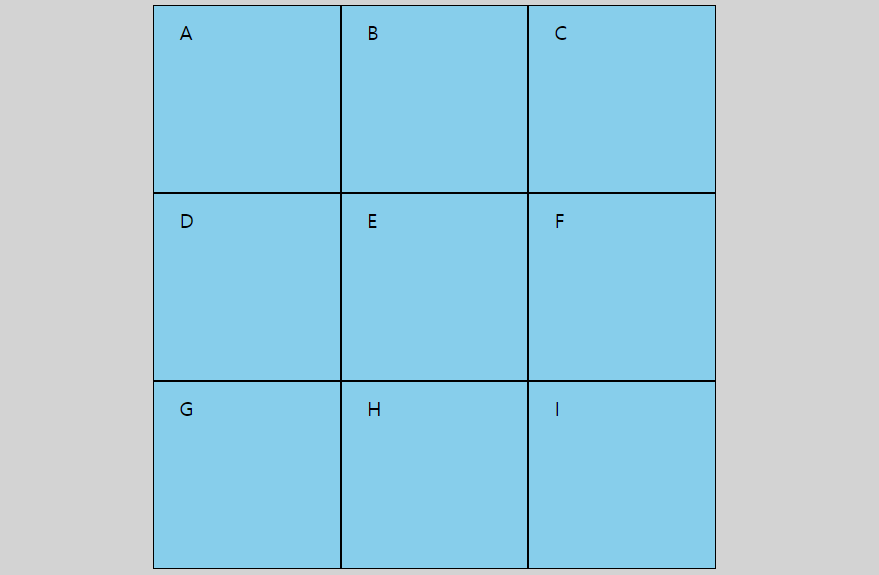
간격 만들기
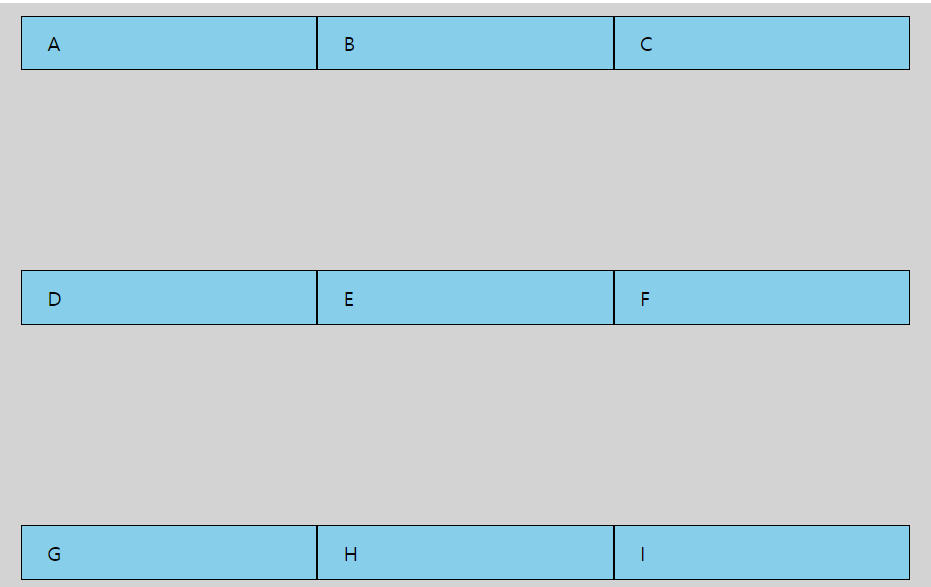
row-gap
행사이의 간격을 설정한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(200px, auto));
row-gap: 20px;
padding:10px 20px;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
</body>
</html>
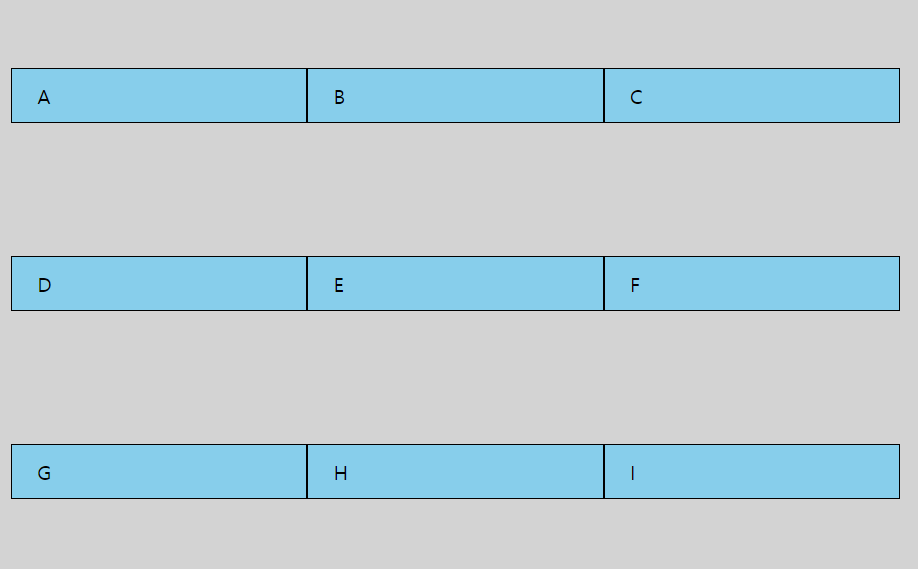
column-gap
열시아이의 간격을 설정한다.
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(200px, auto));
gap: 20px;
padding:10px 20px;
}
gap
축약어로써 gap: row-gap, column-gap 순서로 설정 할 수 있다.
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(200px, auto));
gap: 20px;
padding:10px 20px;
}
그리드 자동정의
grid-auto-columns, grid-auto-rows
grid-template-columns 또는 grid-template-rows의 통제를 벗어난 위치에 있는 트랙의 크기를
지정하는 속성
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(200px, auto));
gap: 1rem;
padding:10px 20px;
}

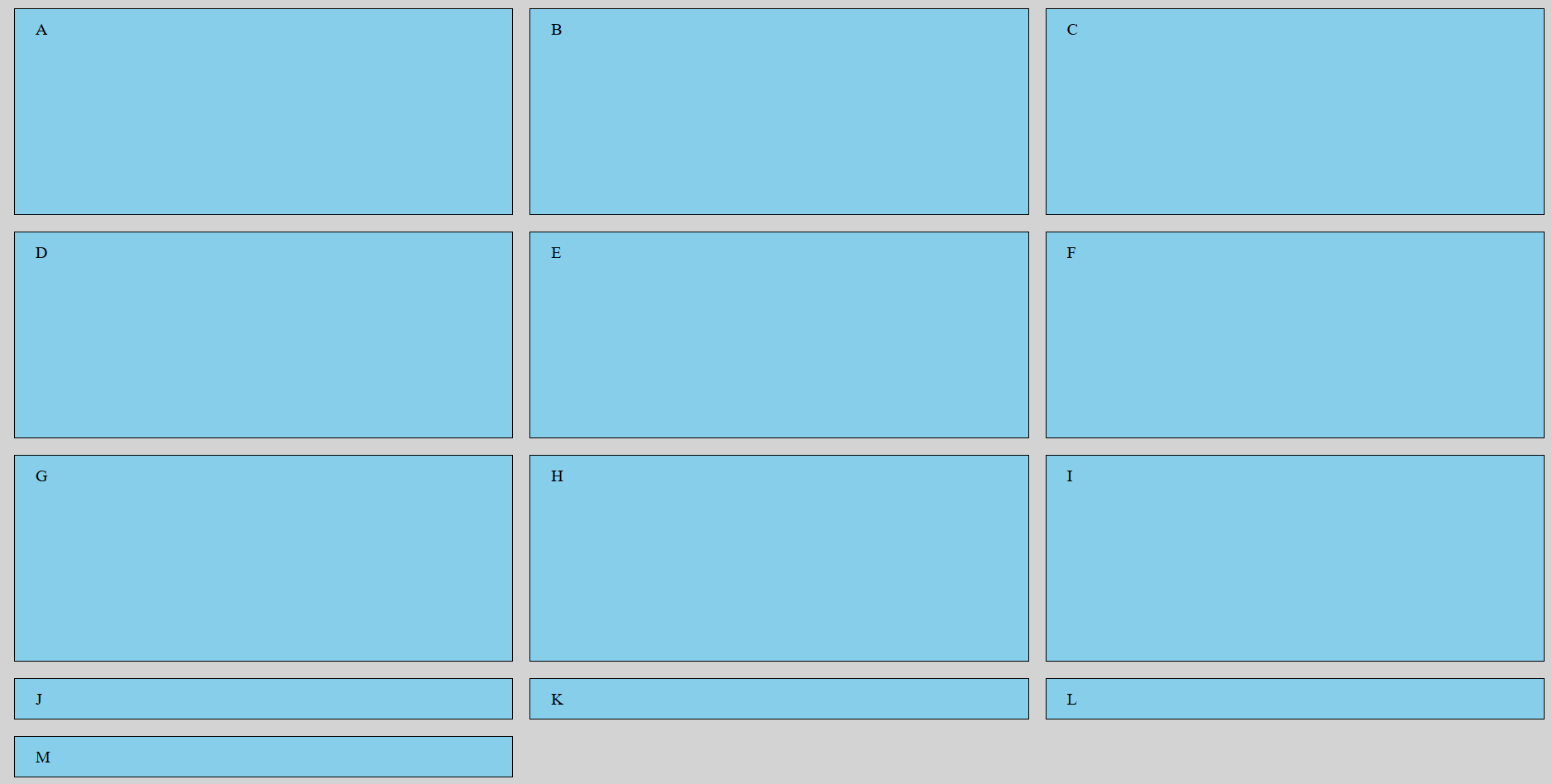
위와같은 코드에서 repeat으로 3번 반복을 하고 나서는 그 후 JKLM은 남아있는 모습을 확인 할 수 있다.
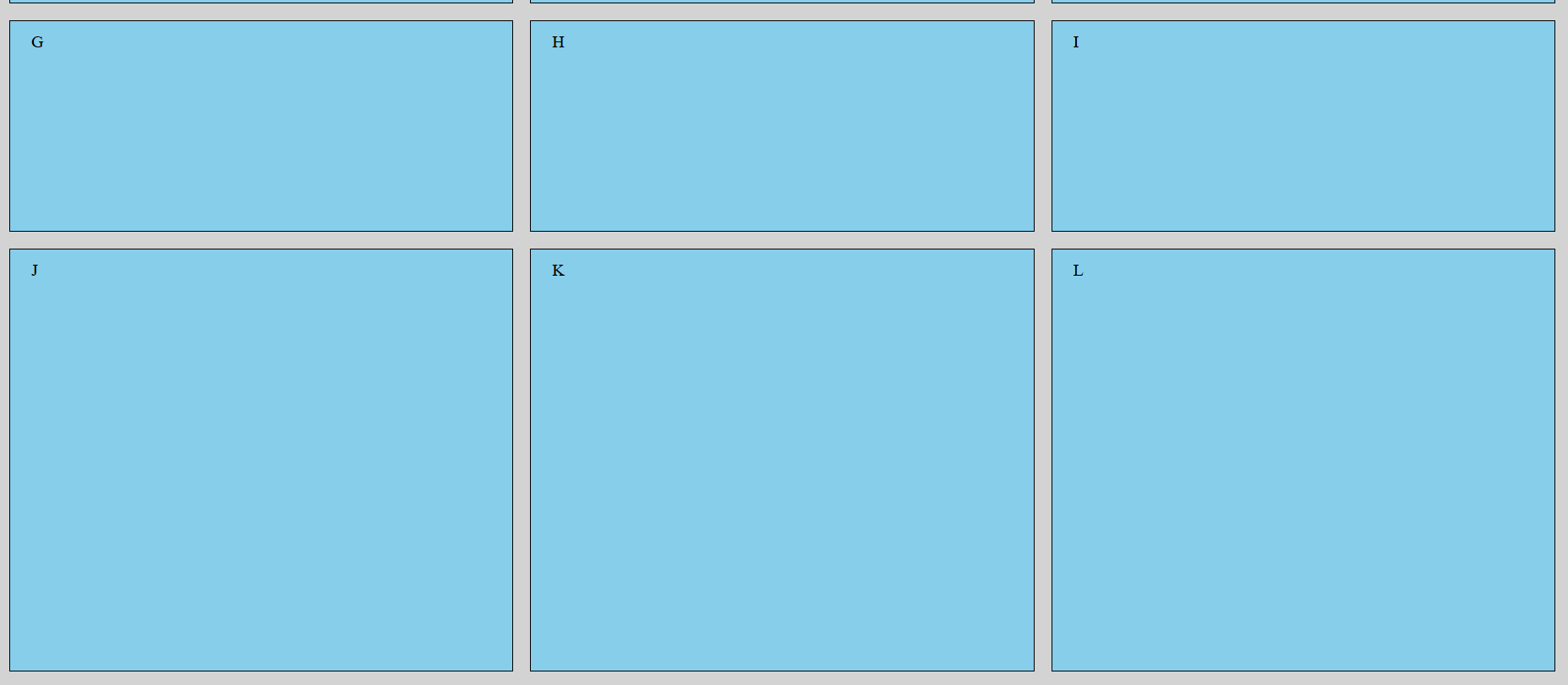
이에 grid-auto-rows를 활용해주면 남은 부분에 있어서도 원하는 바로 적용이 된다.
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(200px, auto));
grid-auto-rows: 400px;
gap: 1rem;
padding:10px 20px;
}

각 셀에 영역 지정
각 grid 아이템에 적용하는 속성
- grid-column-start
- gird-column-end
- gid-column : grid-column-start와 grid-column-end 의 축약형
- gird-row-start
- gird-row-end
- grid-row : grid-row-start와 grid-row-end의 축약형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto );
gap: 1rem;
padding:10px 20px;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
.item:nth-child(1){
grid-column-start: 1;
grid-column-end: 3;
grid-row-start:1;
grid-row-end:3;
}
.item:nth-child(4){
grid-column: 1/3;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
<div class="item">J</div>
<div class="item">K</div>
<div class="item">L</div>
<div class="item">M</div>
</div>
</body>
</html>

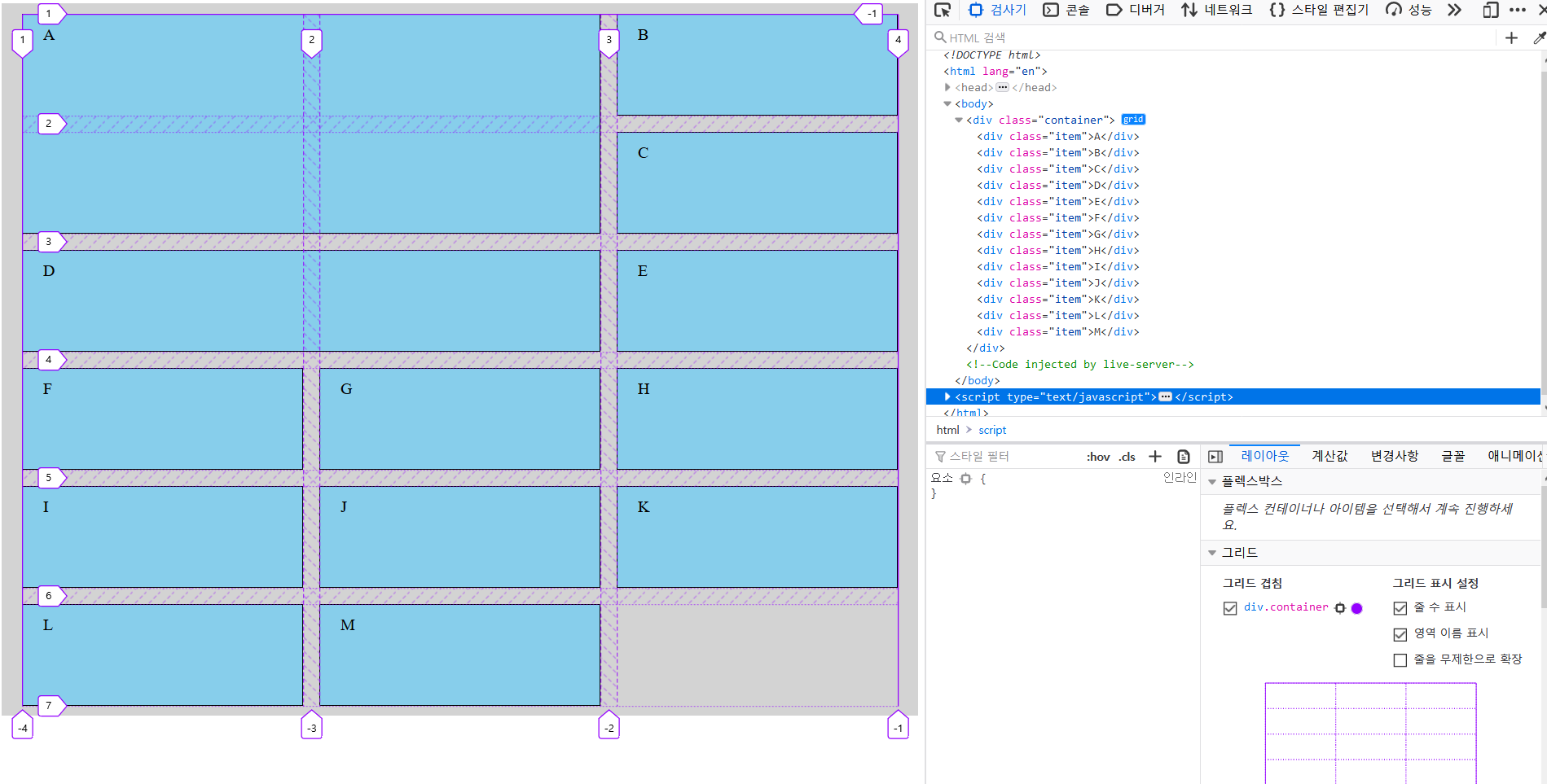
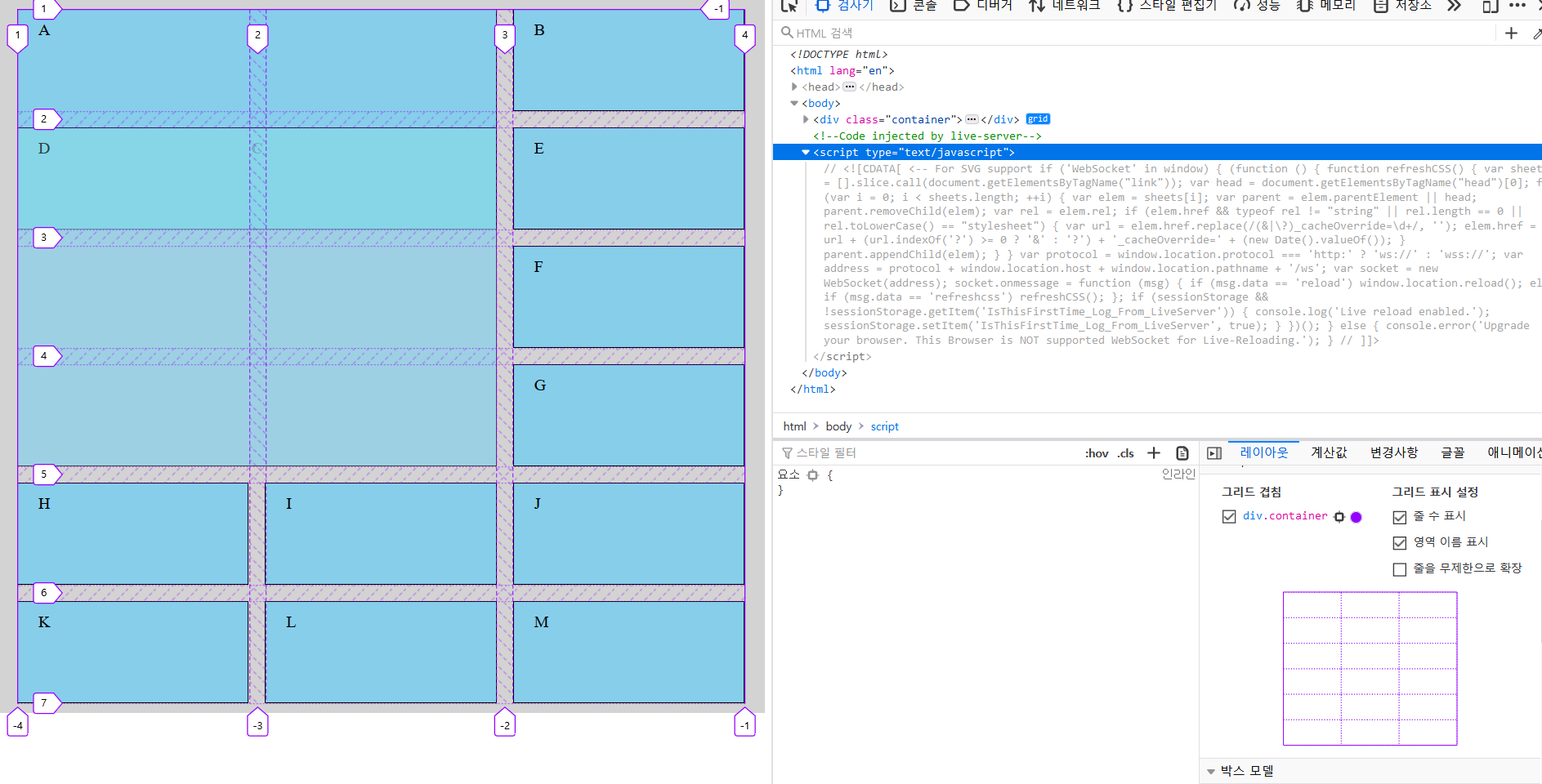
그리드 겹치기
grid 시작지점을 다른 레이아웃의 위치에 침범 할 수도 있다 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto );
gap: 1rem;
padding:10px 20px;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
.item:nth-child(1){
grid-column-start: 1;
grid-column-end: 3;
grid-row-start:1;
grid-row-end:3;
}
.item:nth-child(3){
grid-column: 1 / 3;
grid-row: 2;
opacity: 0.5;
background-color: aquamarine;
text-align: center;
font-weight: bold;
}
.item:nth-child(4){
grid-column: 1 / 3;
/* grid-row: 3 / 5; */
/* span은 시작점을 의미 */
grid-row: 2 / span 3;
opacity: 0.7;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
<div class="item">J</div>
<div class="item">K</div>
<div class="item">L</div>
<div class="item">M</div>
</div>
</body>
</html>

위와같이 다른 grid위치에 침범할수도 있고 침범하는 영역이 같게 되면 겹치기도 가능하다.
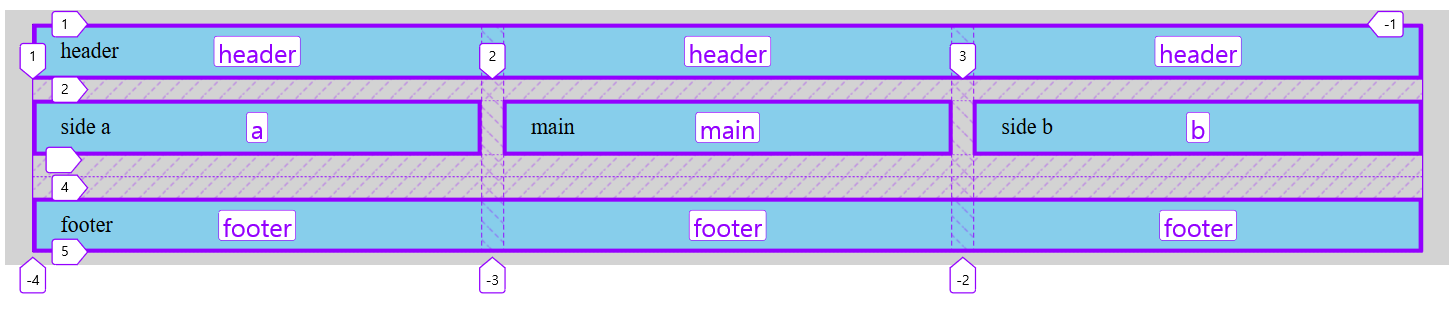
영역 그리드 정의
grid-template-areas
gird 각 영역에 이름을 붙이고 이름을 이용해서 배치한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, 1fr);
/* grid-auto-rows: minmax(100px, auto ); */
gap: 1rem;
padding:10px 20px;
grid-template-areas:
"header header header"
"a main b"
". . . "
"footer footer footer"
;
}
.item{
background: skyblue;
display: inline;
padding:10px 20px;
border:1px solid black;
}
.header{
grid-area: header;
}
.side-a{
grid-area: a;
}
.side-b{
grid-area: b;
}
.main{
grid-area: main;
}
.footer{
grid-area: footer;
}
</style>
</head>
<body>
<div class="container">
<div class="header item">header</div>
<div class="side-a item">side a</div>
<div class="side-b item">side b</div>
<div class="main item">main</div>
<div class="footer item">footer</div>
</div>
</body>
</html>

위와같이 gird-template-areas에서 지정한 이름들을 해당 아이템에서 매핑해주면 된다.
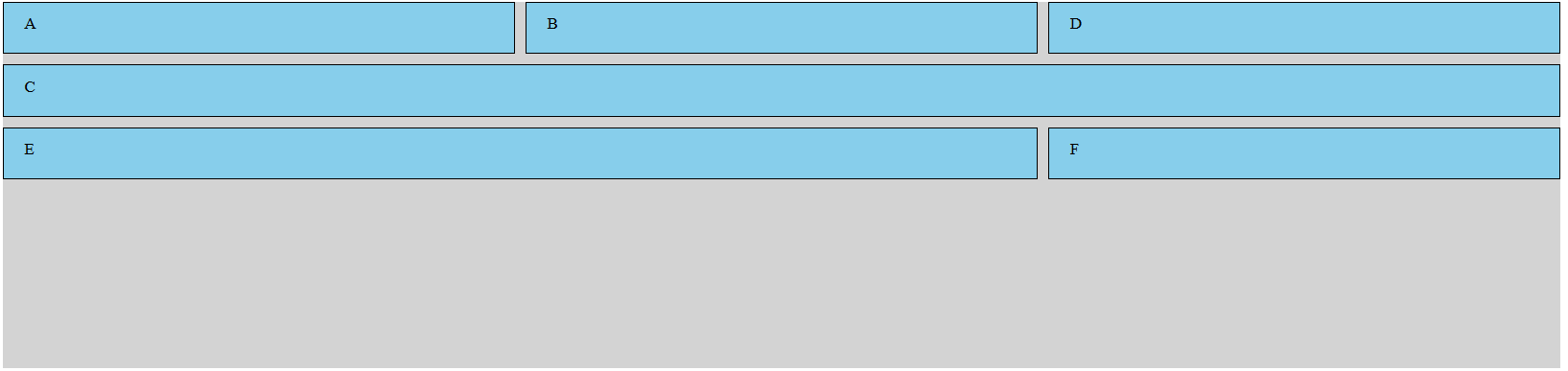
자동배치 알고리즘
아이템이 자동 배치되는 속성을 정해줍니다.
grid-auto-flow
- row default 가로축을 기준으로
- column 세로축을 기준으로
- dense 해당 속성이 포함되면 빈 셀을 채우는 알고리즘
- row dense
- column dense
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(25%, auto)) ;
grid-template-rows: repeat(6, minmax(50px,auto));
gap:10px;
grid-auto-flow: row;
}
.item{
background: skyblue;
border:1px solid black;
padding: 10px 20px;
}
.item:nth-child(3){
grid-column: auto / span 3;
}
.item:nth-child(5){
grid-column: auto / span 2;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
</div>
</body>
</html>


정렬하기
align-items
- stretch
- start
- center
- end
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, minmax(150px, auto));
align-items: stretch;
height: 60vh;
padding: 10px 20px;
}
.item {
background: skyblue;
display: inline;
padding: 10px 20px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
</body>
</html>




justify-items
가로축 방향을 정렬할 때 사용한다.
- stretch
- start
- center
- end




place-items
align-items와 justify-items를 같이 쓸 수 있는 단축 속성
align-content
grid 아이템들의 높이를 모두 합한 값이 grid 컨테이너의 높이보다 작을 때 grid 아이템들을 통쨰로 세로 정렬
- stretch
- start
- center
- end
- space-between
- space-around
- space-evenly






justify-content
grid 아이템들의 높이를 모두 합한 값이 grid 컨테이너의 높이보다 작을 때 grid 아이템들을 통쨰로 가로 정렬
- stretch
- start
- center
- end
- space-between
- space-around
- space-evenly
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, minmax(150px, auto));
justify-content: stretch;
height: 60vh;
padding: 10px 20px;
}
.item {
background: skyblue;
display: inline;
padding: 10px 20px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
</body>
</html>







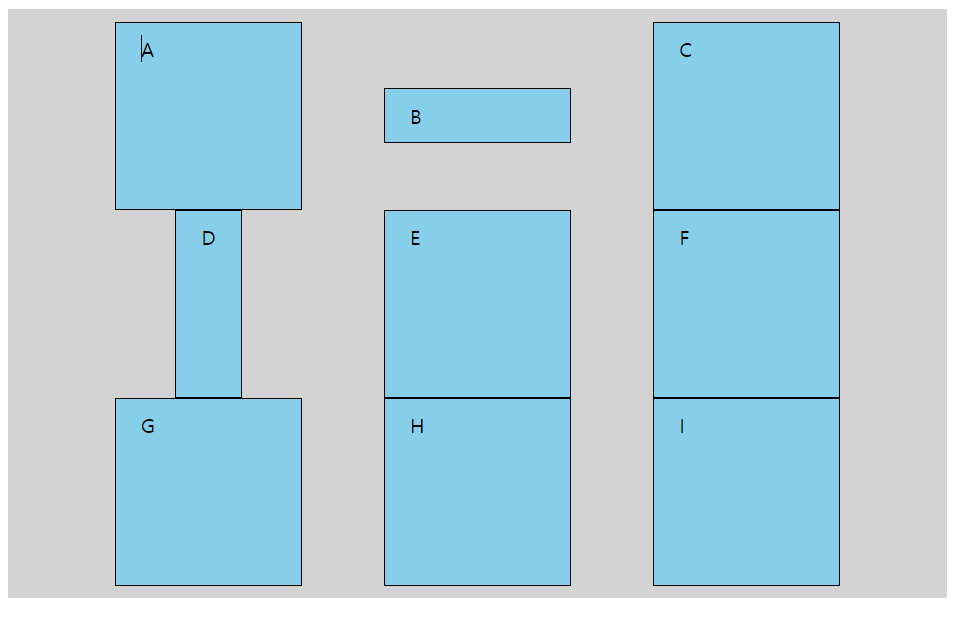
place-content
algin-content와 justify-content를 같이 쓸 수 있는 단축속성
align-self
개별 아이템 세로 정렬
- stretch
- start
- center
- end
justify-self
개별 아이템 가로 정렬
- stretch
- start
- center
- end
place-self
align-self와 justify-self를 사용하는 단축 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: lightgrey;
display: grid;
grid-template-columns: repeat(3, minmax(150px, auto));
justify-content: space-evenly;
height: 60vh;
padding: 10px 20px;
}
.item {
background: skyblue;
display: inline;
padding: 10px 20px;
border: 1px solid black;
}
.item:nth-child(2){
align-self: center;
}
.item:nth-child(4){
justify-self: center;
}
</style>
</head>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>
</body>
</html>

이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
해당 사이트를 기반으로 정리한 글입니다.
'CSS' 카테고리의 다른 글
| CSS - 3D 공간 만들기 (0) | 2020.12.12 |
|---|---|
| CSS - flex (0) | 2020.11.29 |
| CSS - 3D (0) | 2020.11.28 |
| CSS - animation (0) | 2020.11.28 |
| CSS- transform , transition (0) | 2020.11.27 |



